下面分享个人在项目使用flex布局封装好的样式类
一、基本概念
采用 Flex 布局的元素,称为 Flex 容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为 Flex 项目(flex item),简称"项目"。
二、容器的属性
-
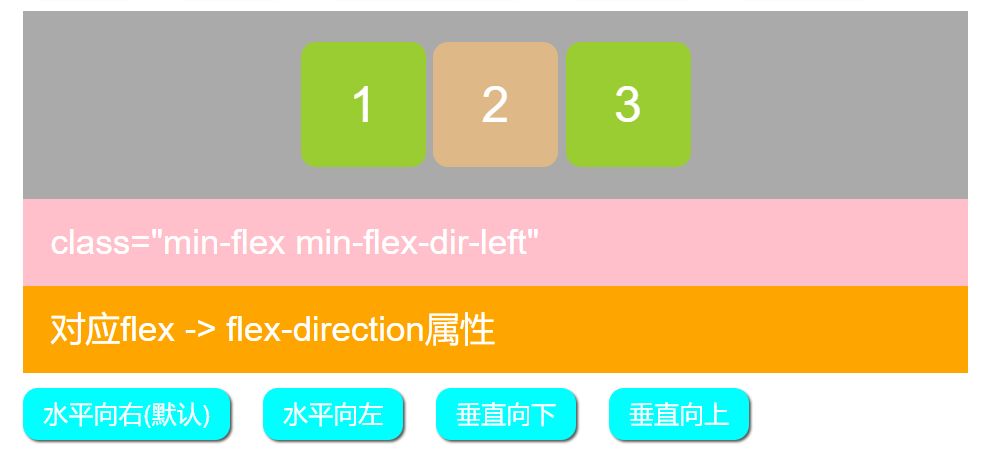
flex-direction
flex-direction属性决定主轴的方向
-
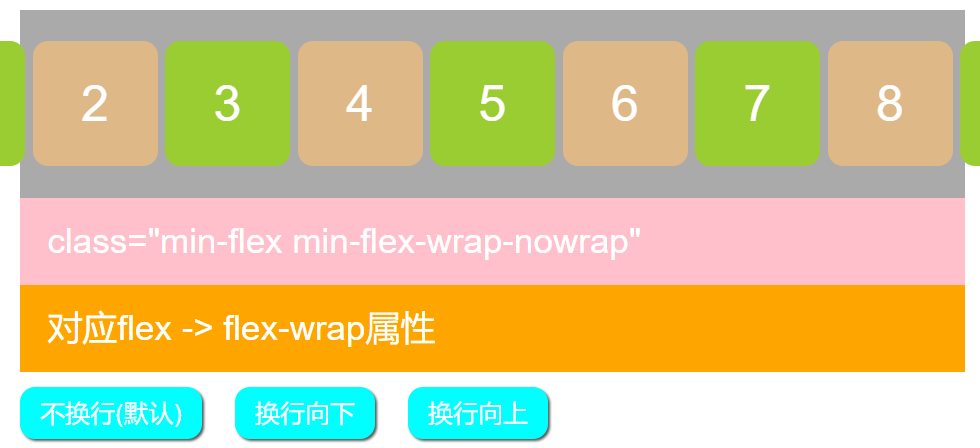
flex-wrap
如果一条轴线排不下,定义如何换行。

-
flex-flow
flex-flow属性是flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。 -
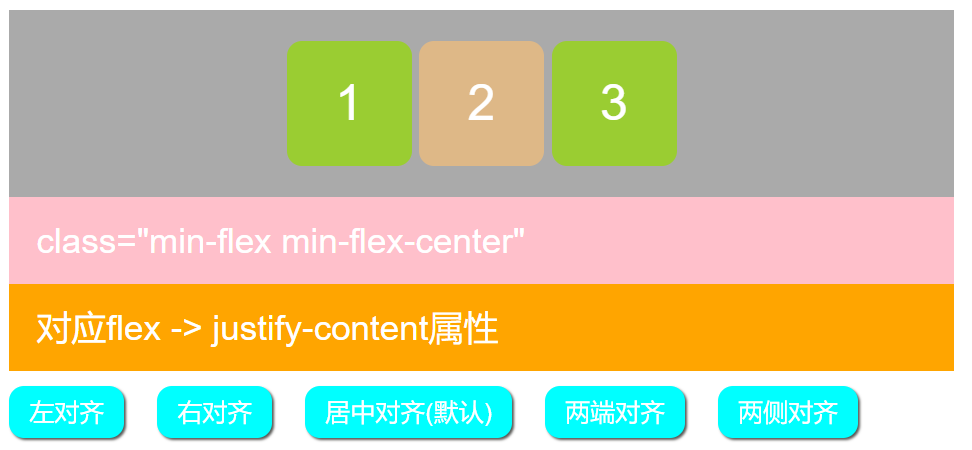
justify-content
justify-content属性定义了项目在主轴上的对齐方式。
-
align-items
align-items属性定义项目在交叉轴上如何对齐
-
align-content
align-content属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。