背景:项目用到的 Datatables 服务端分页,刚开始表格数据为 [] ,但是添加了一条数据后,使用 reload 函数,表格里的 <td></td> 并没有重新计算宽度。
一开始数据为空的显示:

添加了一条数据之后的显示(由于 <td> 的宽度并没有重新计算,导致页面显示错乱!)

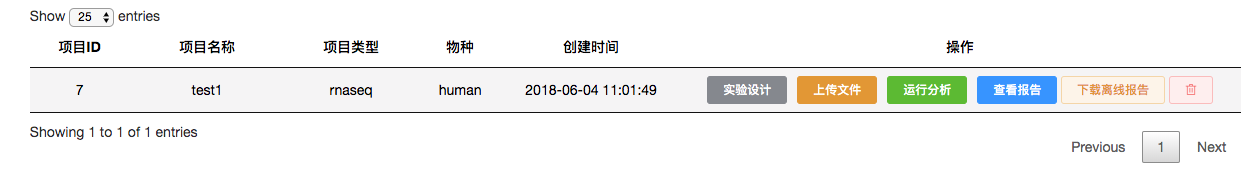
但页面刷新后就正常了,如下:

解决方法:
table.ajax.reload(function () { table.columns.adjust().draw(); },false);ok!~大功告成~亲测有效!