组件介绍
该组件库是一款基于Vue,轻量级的大屏数据展示组件库,未压缩前包体积为100K左右,压缩后仅20K左右主要用于构建大屏(全屏)数据展示页面即数据可视化,具有多种类型组件可供使用; 边框带有不同边框的容器 装饰 用来点缀页面效果,增加视觉效果 图表 图表组件基于Charts封装,轻量,易用 其他 飞线图/水位图/轮播表/...
在测试的时候建议大家使用Chrome浏览器
官网地址:datav.jiaminghi.com/
GitHub地址:github.com/jiaming743/…
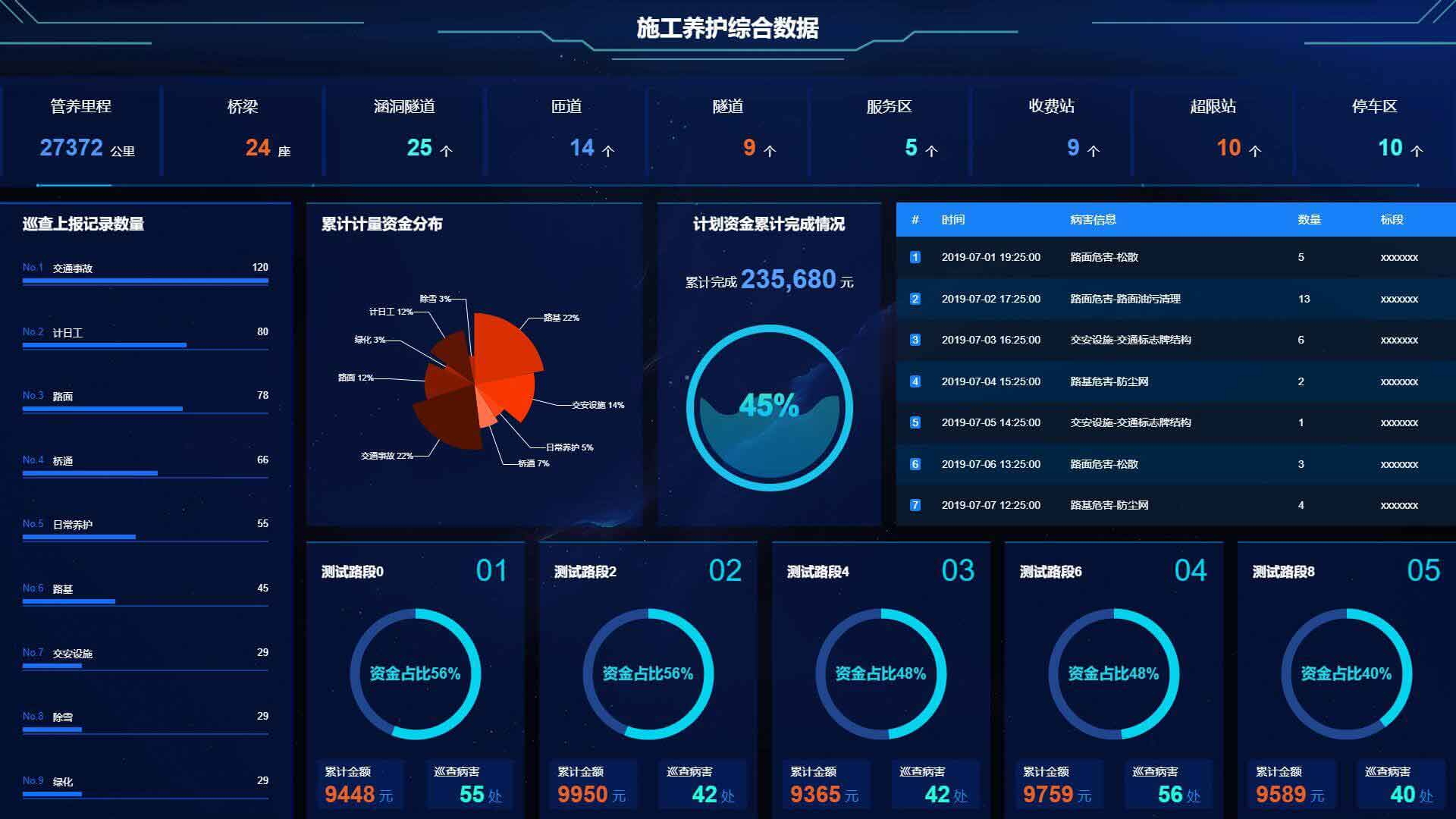
案例展示



安装
npm安装
npm install @jiaminghi/data-view
yarn安装
yarn add @jiaminghi/data-view
使用
// 将自动注册所有组件为全局组件
import dataV from '@jiaminghi/data-view'
Vue.use(dataV)
更多使用详情及官方开发文档,请大家到官网:datav.jiaminghi.com/
了解更多;