1 概述
1.1 前言
使用一个或多个图像相关的CSS属性(background-blend-mode, mix-blend-mode, or filter)可以实现许多特殊的图片显示效果。本文转载自Bennett Feely的个人网站,文中共列举了20种图片显示效果。
详细代码及英文原文请访问Bennett Feely的主页。
2 效果列表
2.1 铅笔画效果
效果示例

SCSS代码
.pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
}
2.2 水彩效果
效果示例

SCSS代码
.watercolor-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(2px)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
box-shadow: inset 0 0 0 1px black;
}
&:after {
background-image: $url;
background-position: center;
mix-blend-mode: multiply;
filter: brightness(1.3) blur(2px) contrast(2);
}
}
}
2.3 浮雕效果
效果示例

SCSS代码
.emboss-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (background-blend-mode: difference, screen) {
background-image: $url, $url, $url;
background-blend-mode: difference, screen;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
filter: brightness(2) invert(1) grayscale(1);
}
}
2.4 彩铅效果
效果示例

SCSS代码
.colored-pencil-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: invert(1)) and (mix-blend-mode: color) {
position: relative;
&:before,
&:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background-size: cover;
box-shadow: inset 0 0 0 1px black;
}
&:before {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(2) invert(1) grayscale(1);
}
&:after {
background: inherit;
mix-blend-mode: color;
}
}
}
2.5 黑板效果
效果示例

SCSS代码
.chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: grayscale(1)) and (background-blend-mode: difference) {
background-image: $url, $url;
background-blend-mode: difference;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px);
filter: brightness(1.5) grayscale(1);
}
}
2.6 彩色黑板效果
效果示例

SCSS代码
.colored-chalkboard-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(2)) and (background-blend-mode: color, difference) {
background-image: $url, $url, $url;
background-size: cover;
background-position:
calc(50% - 1px) calc(50% - 1px),
calc(50% + 1px) calc(50% + 1px),
center;
background-blend-mode: color, difference;
filter: brightness(2);
}
}
2.7 喷枪效果
效果示例

SCSS代码
.airbrush-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: blur(5px) contrast(5)) and (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
&:after {
display: block;
content: '';
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
filter: brightness(1.5) saturate(100) blur(5px) contrast(5);
mix-blend-mode: multiply;
}
}
}
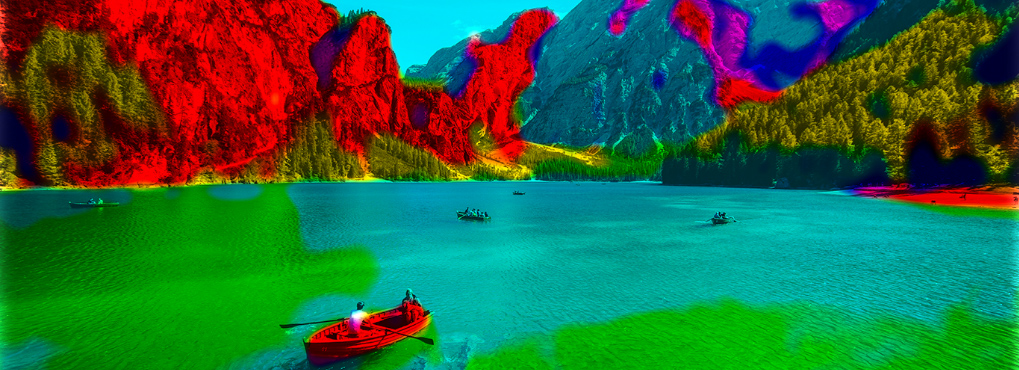
2.8 绚烂效果
效果示例

SCSS代码
.hallucination-effect {
$url : url(photo.jpg);
$offset : 5px;
background-image: $url;
background-size: cover;
background-position: center;
@supports (mix-blend-mode: multiply) {
position: relative;
overflow: hidden;
background-color: magenta;
background-blend-mode: screen;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
mix-blend-mode: multiply;
transform: scale(1.05);
}
&:before {
background-color: yellow;
background-blend-mode: screen;
transform-origin: top left;
}
&:after {
background-color: cyan;
background-blend-mode: screen;
transform-origin: bottom right;
}
}
}
2.9 绒布效果
效果示例

SCSS代码
.flannel-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url;
background-position: center;
background-size: 100%, 100000% 100%, 100% 100000%;
background-blend-mode: overlay;
}
}
2.10 水平低墨
效果示例

SCSS代码
.low-ink-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 10000% 100%;
background-blend-mode: screen, overlay;
}
}
2.11 垂直低墨效果
效果示例

SCSS代码
.low-ink-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: screen, overlay) {
background-image: $url, $url, $url;
background-size: 100% 100%, 100% 1000%;
background-blend-mode: screen, overlay;
}
}
2.12 拼贴效果
效果示例

SCSS代码
.collage-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: overlay) {
background-image: $url, $url, $url, $url, $url, $url;
background-size: 200%, 80%, 60%, 50%, 40%, 100%;
background-position: 50%, 80%, 30%, 0;
background-blend-mode: overlay;
background-repeat: no-repeat;
}
}
2.13 马赛克效果
效果示例

SCSS代码
.mosaic-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-size: cover, 5% 5%;
background-position: center;
background-blend-mode: overlay;
}
2.14 图片边框效果
效果示例

SCSS代码
.photo-border-effect {
$url : url(photo.jpg);
background-image: $url, $url;
background-position: center;
background-size: 60%, 20%;
background-repeat: no-repeat, repeat;
}
2.15 红外效果
效果示例

SCSS代码
.infrared-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
filter: hue-rotate(180deg) saturate(2);
}
2.16 夜视效果
效果示例

SCSS代码
.night-vision-effect {
$url : url(photo.jpg);
$line-width: 5px;
background-image:
$url , radial-gradient(
#0F0,
#000
),
repeating-linear-gradient(
transparent 0,
rgba(0,0,0,0.1) $line-width/2,
transparent $line-width
);
background-size: cover;
background-position: center;
background-blend-mode: overlay;
}
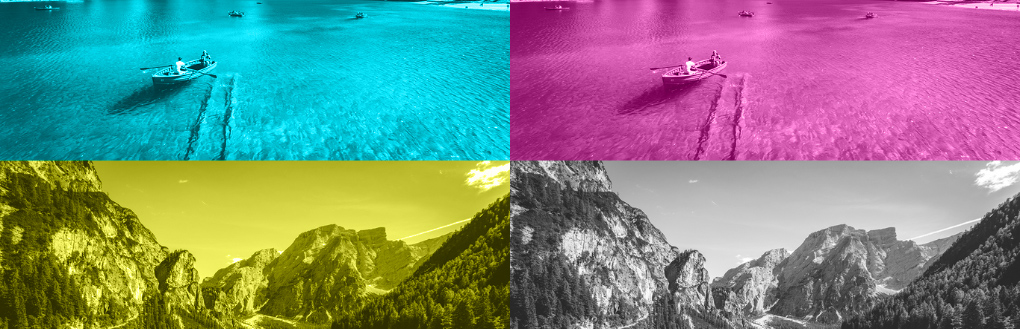
2.17 沃霍尔效果
效果示例

SCSS代码
.warhol-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (background-blend-mode: color) {
background-image:
linear-gradient(
#14EBFF 0,
#14EBFF 50%,
#FFFF70 50%,
#FFFF70 100%
),
linear-gradient(
#FF85DA 0,
#FF85DA 50%,
#AAA 50%,
#AAA 100%
),
$url;
background-size: 50% 100%, 50% 100%, 50% 50%;
background-position: top left, top right;
background-repeat: no-repeat, no-repeat, repeat;
background-blend-mode: color;
}
}
2.18 颜色校正效果
效果示例

SCSS代码
.selective-color-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (filter: brightness(3)) and (mix-blend-mode: color) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
left: 0;
right: 0;
bottom: 0;
background: inherit;
background-color: red;
background-blend-mode: screen;
mix-blend-mode: color;
filter: brightness(3);
}
}
}
2.19 水平镜像效果
效果示例

SCSS代码
.mirror-x-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleX(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
top: 0;
bottom: 0;
background: inherit;
}
&:before {
left: 0;
right: 50%;
transform: scaleX(-1);
}
&:after {
left: 50%;
right: 0;
}
}
}
2.20 垂直镜像效果
效果示例

SCSS代码
.mirror-y-effect {
$url : url(photo.jpg);
background-image: $url;
background-size: cover;
background-position: center;
@supports (transform: scaleY(-1)) {
position: relative;
&:before, &:after {
display: block;
content: "";
position: absolute;
left: 0;
right: 0;
background: inherit;
}
&:before {
top: 0;
bottom: 50%;
transform: scaleY(-1);
}
&:after {
top: 50%;
bottom: 0;
}
}
}
3 结尾
3.1 结语
详细代码及英文原文请访问Bennett Feely的主页。
本文转载自Bennett Feely的个人网站,只做学习和交流使用。