图片是微信截图掘金不知道为什么访问不来,只能转成图片和pdf供大家观看
具体内容看github mock-service
在网上看可能网速不是很好,可以克隆下来,看 static 文件夹里面的图片或者pdf
额外教大家无缝切换后端数据链接
首先克隆项目
git clone https://github.com/134355/mock-service
安装依赖 npm i
运行项目 npm run serve
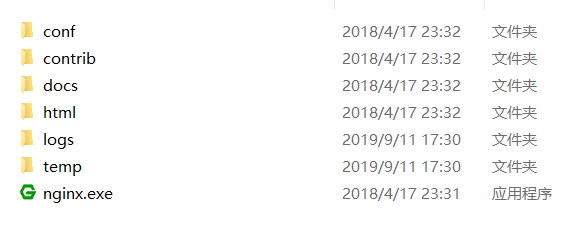
下载下面的软件


安装好软件

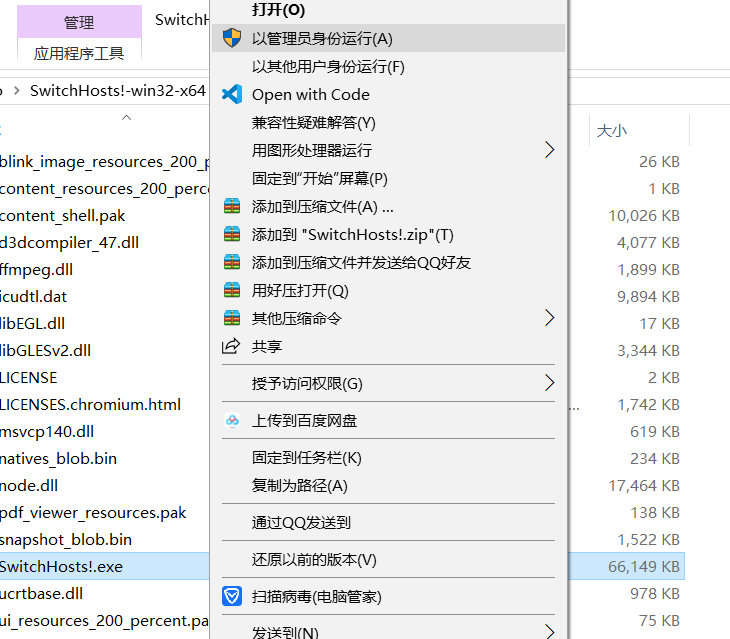
使用管理员身份运行
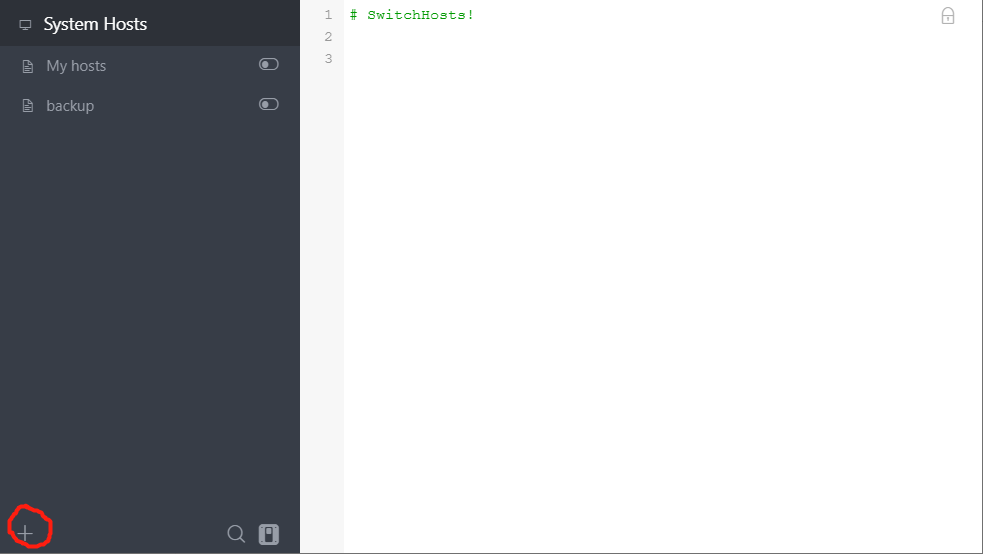
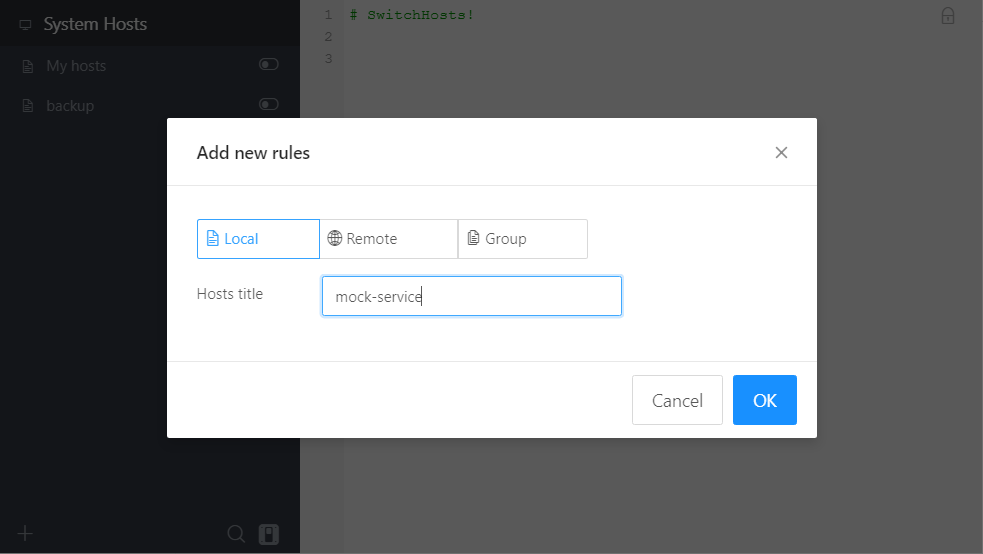
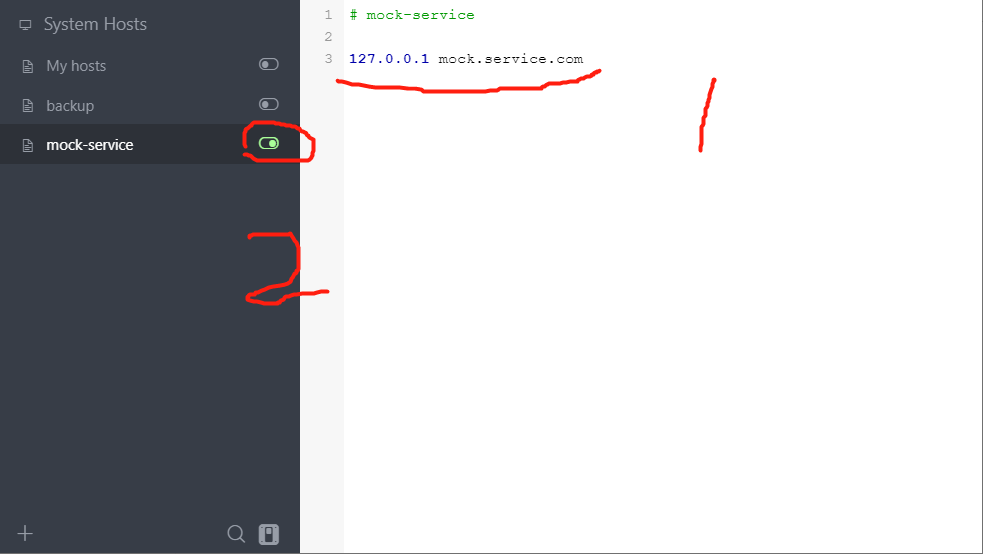
按下面步骤



上面的名字就写你们自己后端数据的主机地址

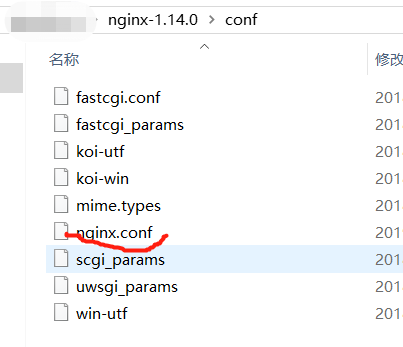
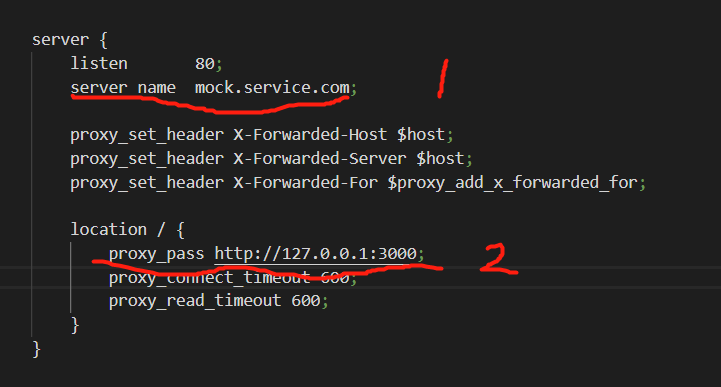
要修改的文件在 conf 文件夹下面的 nginx.conf 文件


步骤一: 名字和上面设置的要一致
步骤二: 这个就是 mock-service 启动的本地地址和端口要一致
启动nginx
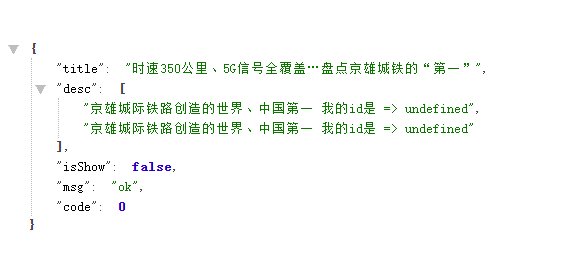
在浏览器访问


完成上面的步骤就可以了