
mPaaS 离线包是什么?
Hybrid 开发模式已不是什么新鲜的话题,不仅可以快速发布新业务,同时无需考虑 App 发版时间,为业务更新迭代提供了极强的灵活性。相比于 Web 开发,Hybrid 开发模式提供了丰富的设备 API,让业务形态可以更加多元和丰富。
mPaaS 离线包源自于支付宝原生方案,经历了严苛的业务考验,让你直接和支付宝使用同一套框架层代码,拥有统一容器及内核,相对系统内核获取更低 Crash 率和 ANR 率,适配性强,并具备良好的、弹性的扩展能力,结合具体业务需求定制 JSAPI。
它解决什么问题?
- 减少白屏
- 解决 Hybrid App 跨平台兼容与适配
- 提升 Hybrid App 性能
- 原生开发下的包大小优化
下面开始 mPaaS H5 容器知识清单 · FAQ 第二期
问题 1:如何对 UC 浏览器内核进行设置,比如禁用手势,禁止缩放等。
答:通过自定义 JSAPI,拿到 H5Page,在 H5Page 中可以通过 getWebview 拿到 APWebview,然后通过 getSettings 拿到 APWebSettings,这里的 APWebSettings 和 Android WebSettings 接口一致,就可以按照原生方式禁止了。
问题 2:请问 mPaaS 进行 H5 离线包开发,技术框架是使用的 Kylin 作为主导框架,还是用React为主?在进行版本迭代中每次更新是全量更新还是增量更新?eg:例如现在有个 A 离线页面在线,新完成的 B 离线页面 会直接更新所有的?还是说更新进去新做的 B 页。
答:(1)推荐使用 Kylin,但是目前所有的前端框架均支持的,如 React、Vue、Angular 等;(2)一个离线包的两个版本,是增量更新,下发的是 diff 包本地进行合并。
问题 3:使用 mPaaS 离线包,遇到更新失败的问题。按照文档流程进行配置,但没有添加验签,是否与验签公钥有关?


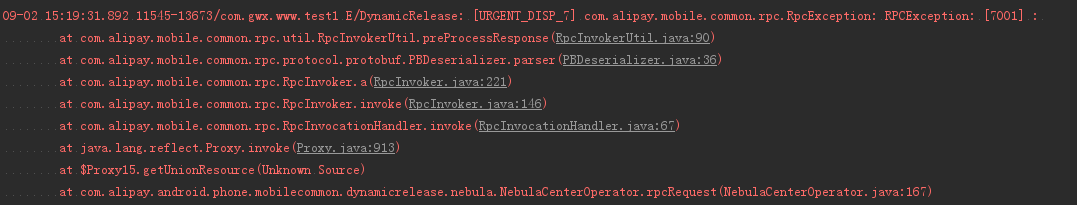
答:没有配置好无线保镖图片,请在控制台上传 APK 并下载配置文件放到工程中重新编译。
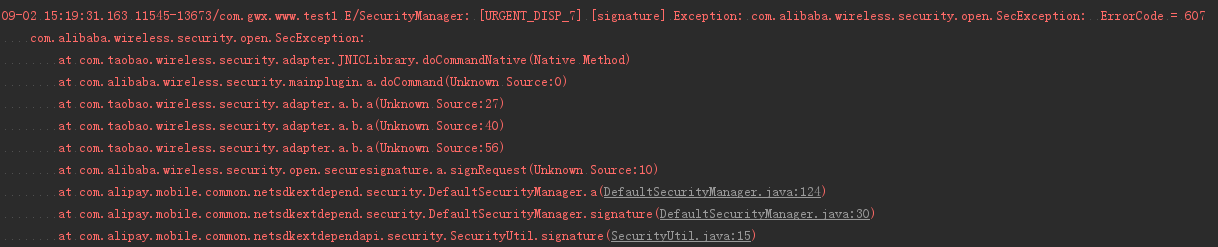
后续:此外,使用 H5 组件时,更新离线包本地报错 607。通过使用签名重新生成来对应配置,判断是本地签名使用时不匹配导致,也算是签名安全问题。目前已经解决。
目前 mPaaS H5 容器 Demo 源码已发布,欢迎 Star 我们从而进一步了解特性和亮点。
- Demo 源码地址:github.com/alipay/mpaa…
- 公测申请:mpaas2019.mikecrm.com/otOU1k1
