前言:曾经有一个《连回童年的时光机》的h5引起了行业内朋友们的关注,这个视频级别动画效果的h5,可以根据手势来操作它往前往后播放,播放速度和在屏幕上滑动的速度成正比。


[二维码]

作者在经过多方咨询,得到了一些建议,使用bodyMovin+annie.js来制作这个h5。
我们这里第一步就是学习如何使用bodyMovin。

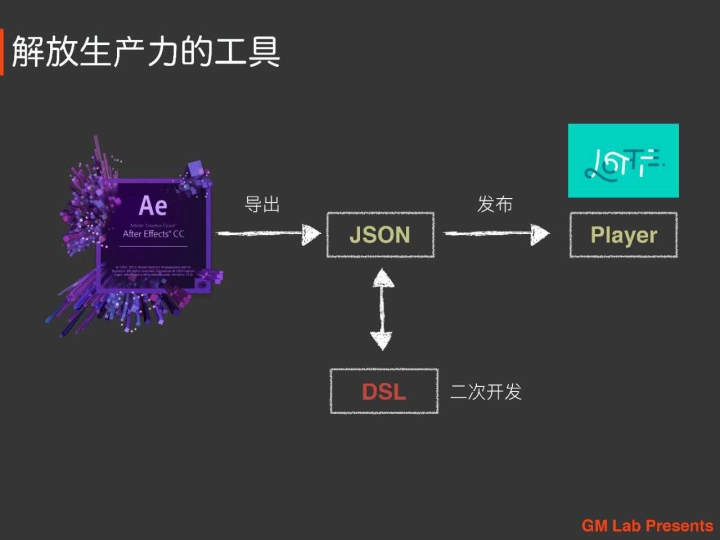
bodyMovin 可以解析AffterEffect上做好的合成动画,然后将时间轴动画信息导出json文件,并使用Airbnb提供的javascript依赖库lottie_web,是他们能后很好的运行在Web页面上。
我们看看如何做一个简单的demo.
这是windows版本的经验。
1.安装AE,我用的是2015版本。
2.从 Lottie的github 下载zxp扩展.
3.从"zxpinstaller"官网,可以找到zxpinstaller插件安装器,下载并安装windows版本。
4.安装zxpinstaller,然后运行bodymovin.zxp,出现插件安装成功的弹窗。
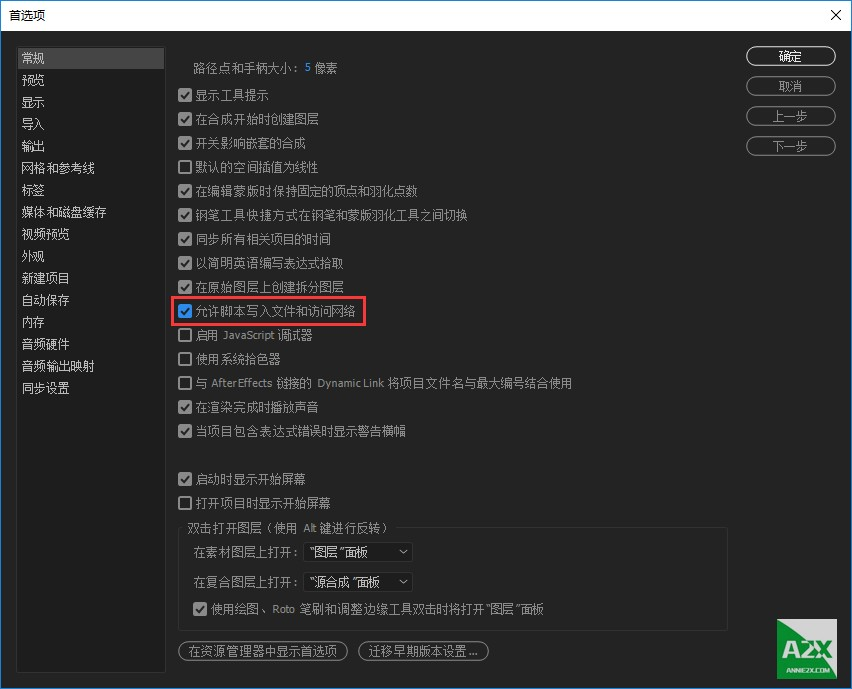
5.打开AE,点击“编辑”>“首选项”>“常规”菜单项,选中“允许脚本写入文件和访问网络”,点击确定。

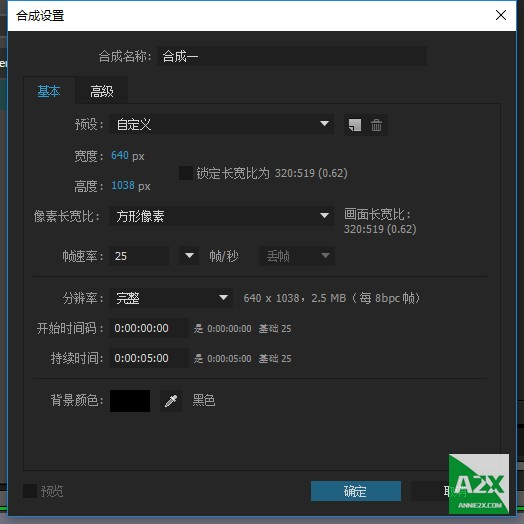
6.在AE里面,点击“合成” -- 新建合成 -- 合成名称("合成一"),我这里合成名称是“合成一”。 然后随意做一点动画。

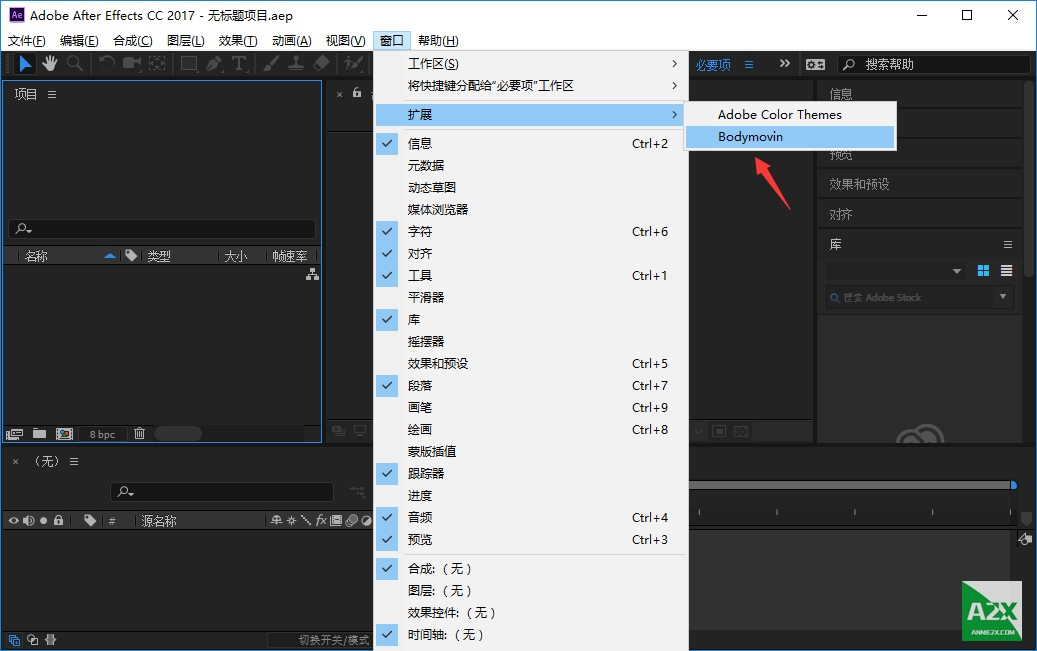
7.点击“窗口”>“扩展”>“Bodymovin”菜单项,打开Bodymovin的界面。

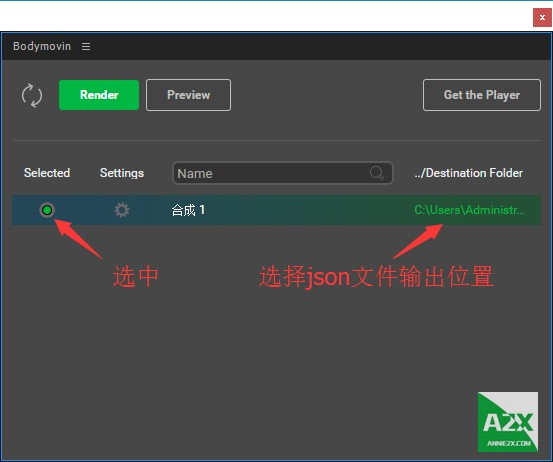
a. "Selected"下面选中"合成一"
b. "..."下面点击“合成一”这一行,出现保存“data.json”的弹窗,选择一个文件目录,保存“data.json”。
我这里新建了一个文件夹"paper1",将data.json保存到paper1目录。

8.点击"render"按钮,导出data.json和images文件夹。也可以点击"preview"进行预览动画。
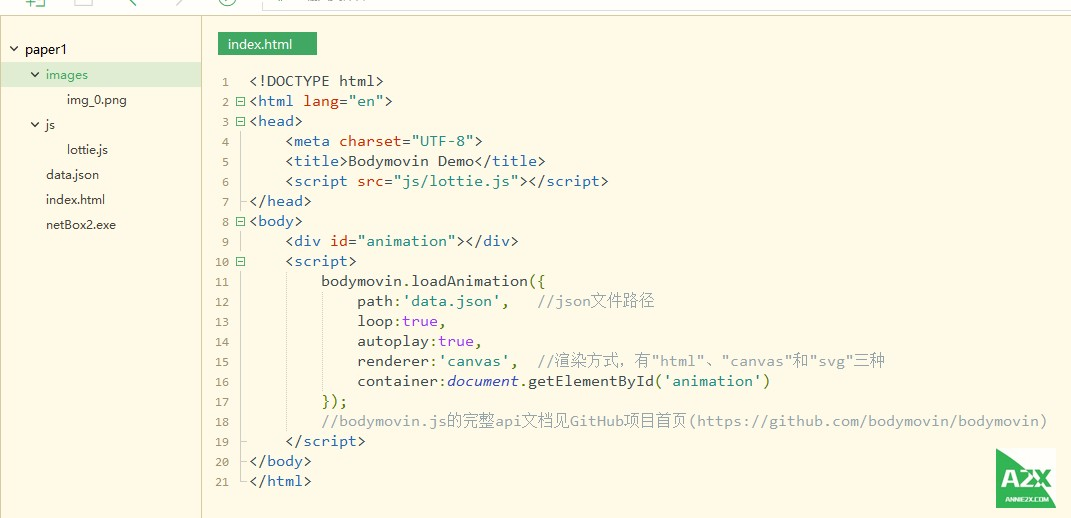
9.打开项目文件夹"paper1",新建index.html文件.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Bodymovin Demo</title>
<script src="js/lottie.js"></script>
</head>
<body>
<div id="animation"></div>
<script>
bodymovin.loadAnimation({
path:'data.json', //json文件路径
loop:true,
autoplay:true,
renderer:'canvas', //渲染方式,有"html"、"canvas"和"svg"三种
container:document.getElementById('animation')
});
//bodymovin.js的完整api文档见GitHub项目首页(https://github.com/bodymovin/bodymovin)
</script>
</body>
</html>

最后预览就能看到动画效果了。