注意字体行高!可能是行高导致的和开发间距不一致。
由于Android和iOS系统字体集中为了保证屏幕显示清晰易读,字体宽度和圆度都有轻微提高。因此在默认的开发字体中是有行高保证的。
拿iOS举例,可以参看一下这篇文章《在iOS中如何正确的实现行间距与行高》
从中可以看出,iOS想要达到设计稿的像素级还原还是需要做很多工作的。
★ 在我们设计过程中只需要留意一下行高即可避免不一致的问题。
使用默认的或者设置成和字号一样的大小的行高最终和开发效果还是有一定的差异的;

理论上来讲包括上边那篇文章也讲到开发能实现和设计稿一样的效果;
但为了保证所有开发效果的统一,还是建议尽量从设计稿里规范,毕竟不是所有开发都愿意费劲去调几像素的间距(并且每次都要调整);是从设计中调整行高,还是从开发中减去行高,这也是工作协同沟通的一部分。
Android开发字体也是有行高的,由于Android开源暂不做研究,但其实开发效果和iOS差距不大,若我们是以iOS画板做设计;
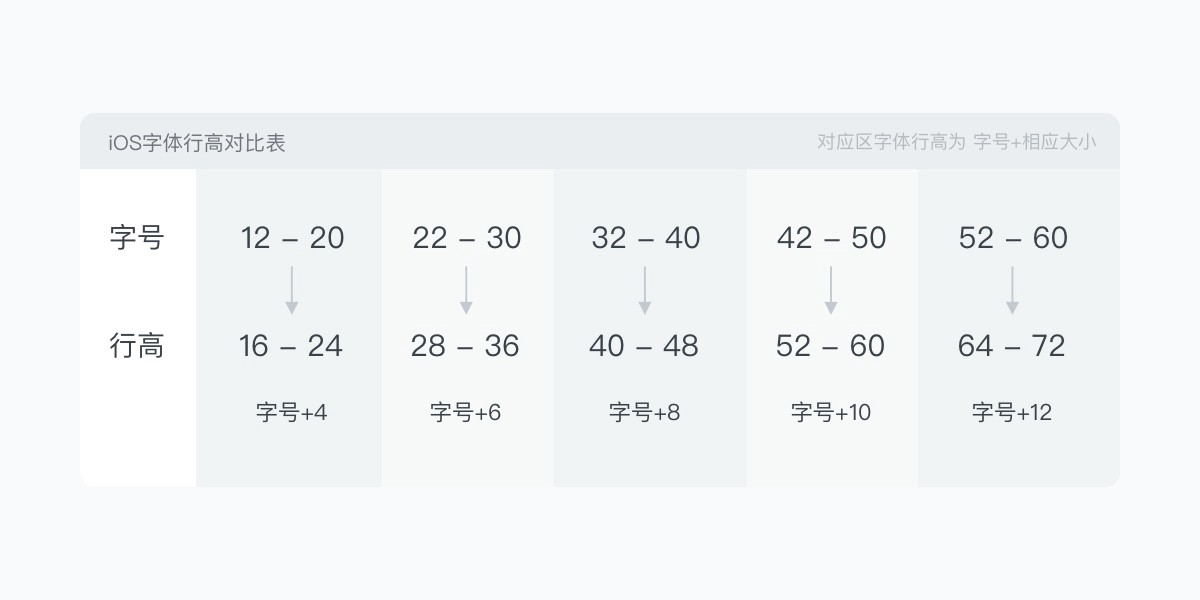
对比表
下边就拿iOS举例,如何计算/设置字体行高:

插件
针对这个问题,也有人开发了Sketch字体行高自动修复插件。
插件下载
Auto Fix Android Text Line Height
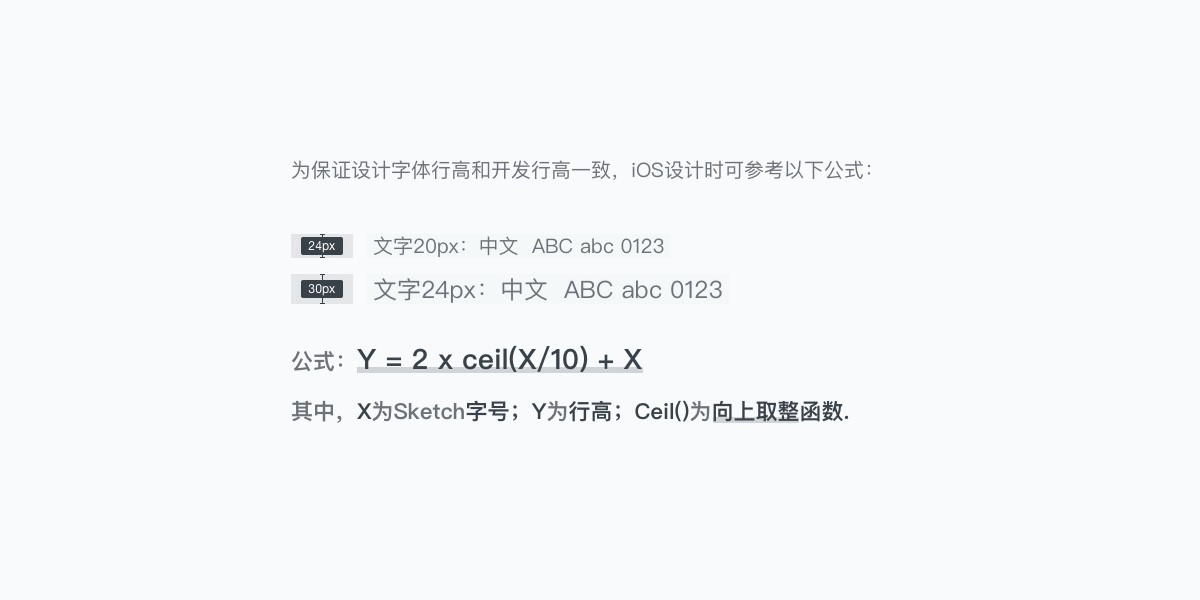
公式
除了查表和使用插件的方式外,我比较推荐这个方式,会更容易理解。

* 公式来自 支付宝体验设计精髓 一书
可以理解为, 无论我们使用了多大的字号,将其 除以 10 向上取整 后 乘以 2 再加上 字号参数 就是当前字号的开发字体行高。
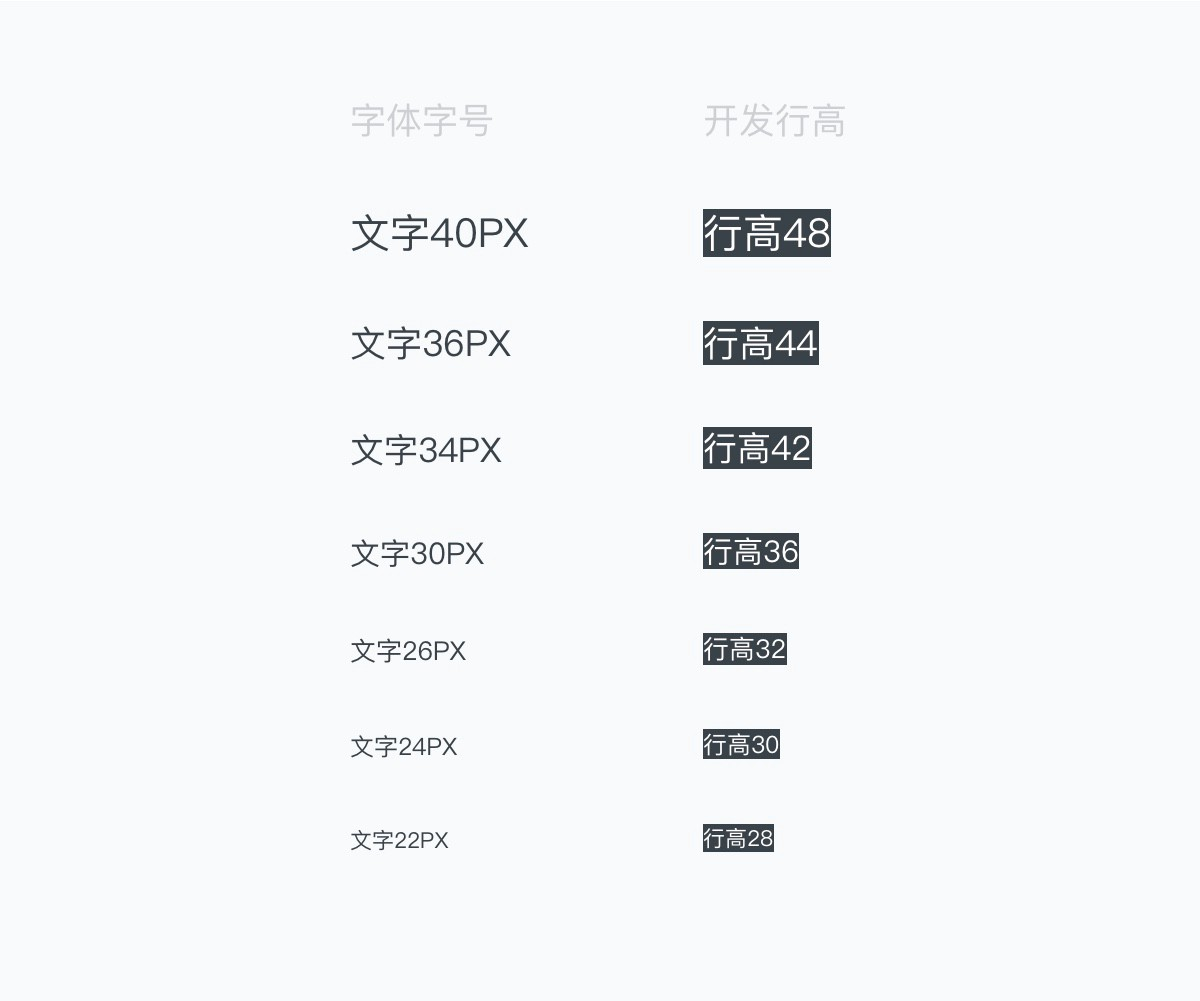
常用字体字号/行高对比表