
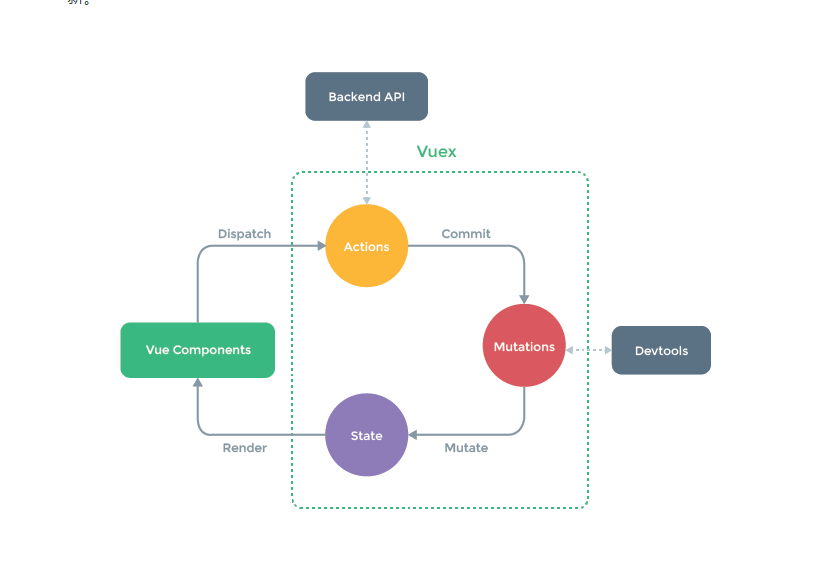
Vuex相当于一个仓库,将多个页面需要用到的数据存储在仓库中,方便调用。store store store store 在store 中有5个key值,分别为 state getter mutations actions modules state是存储静态数据的状态,相当于Vue中的data,state数据只能通过store.commit('mutations中的方法名',{payload负载}) ==store。getter相当于Vue中的methods,在里面写方法可以改变state中的值。action可以说是mutation的补充,action可以是异步的函数,可以调用store.commit()来改变mutation的值。modules的作用是将store分成多个子store,便于管理。