React webIm demo简介 --(集成环信SDK)
webIm demo 是基于环信sdk开发的一款具有单聊、群聊、聊天室、音视频等功能的应用,为了react用户能够快速集成环信 im sdk和音视频sdk,我们特使用了react全家桶,为大家提供参考。
- 同时我们也提供了[Vue版demo] (github.com/easemob/web…)。
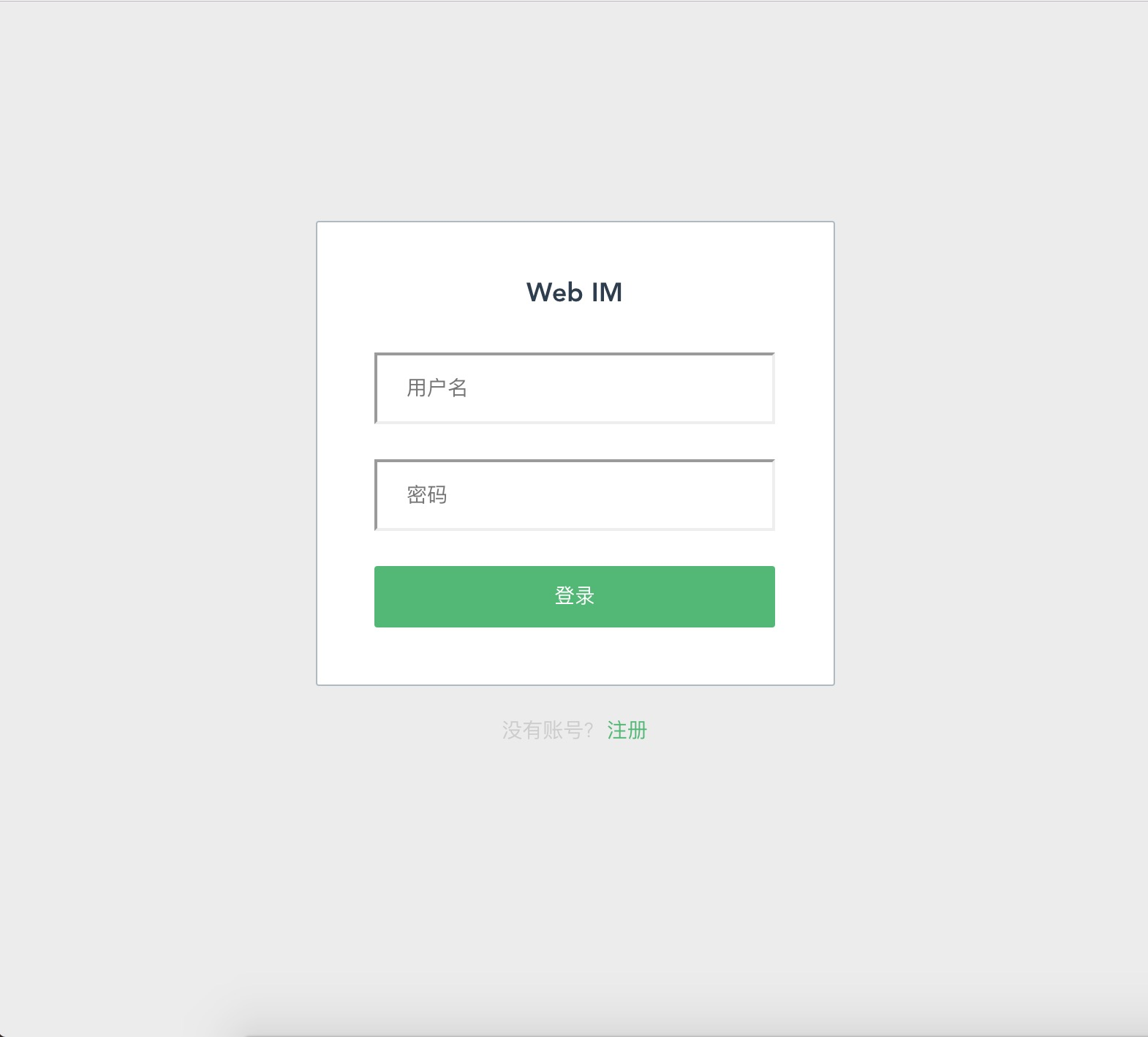
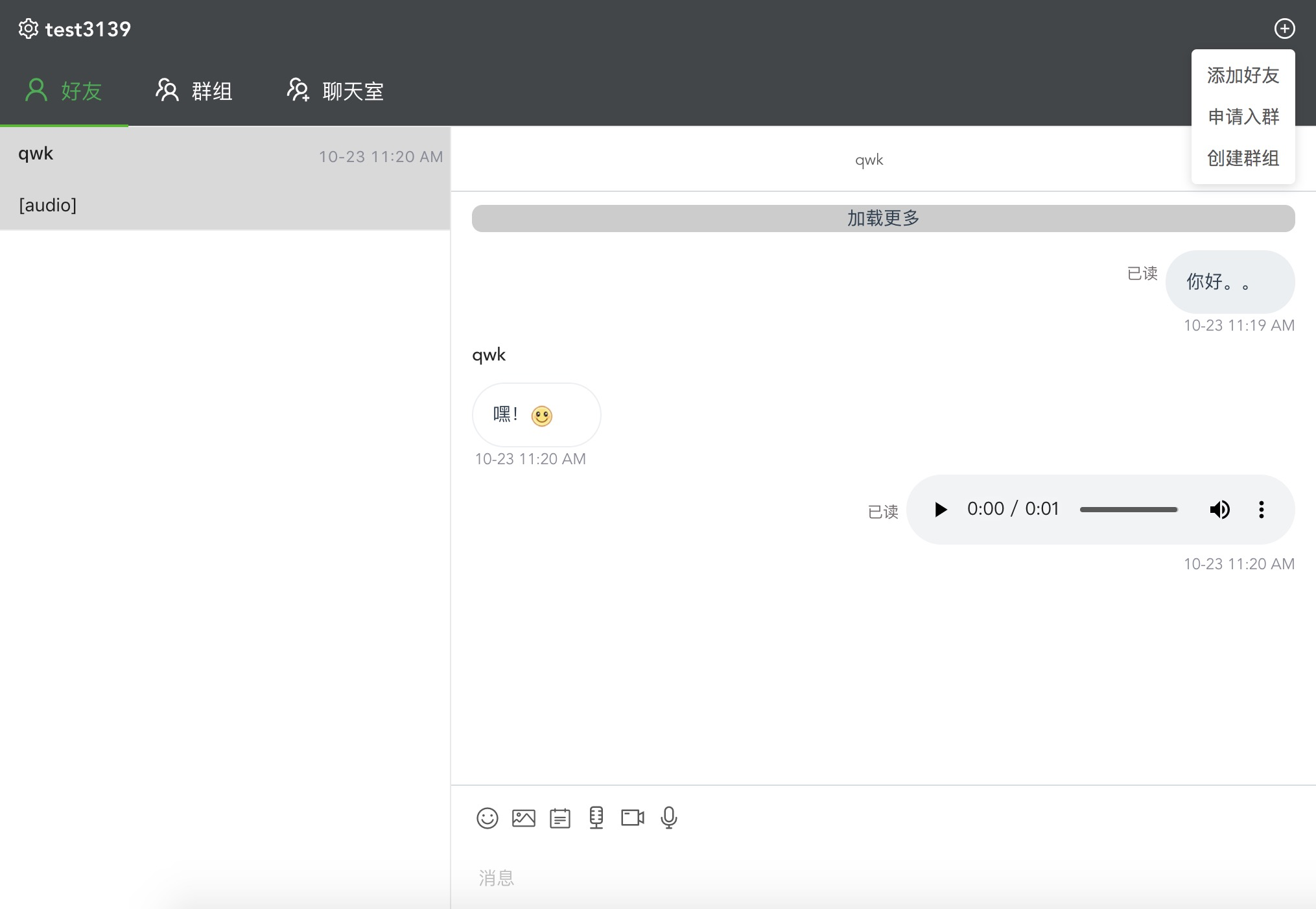
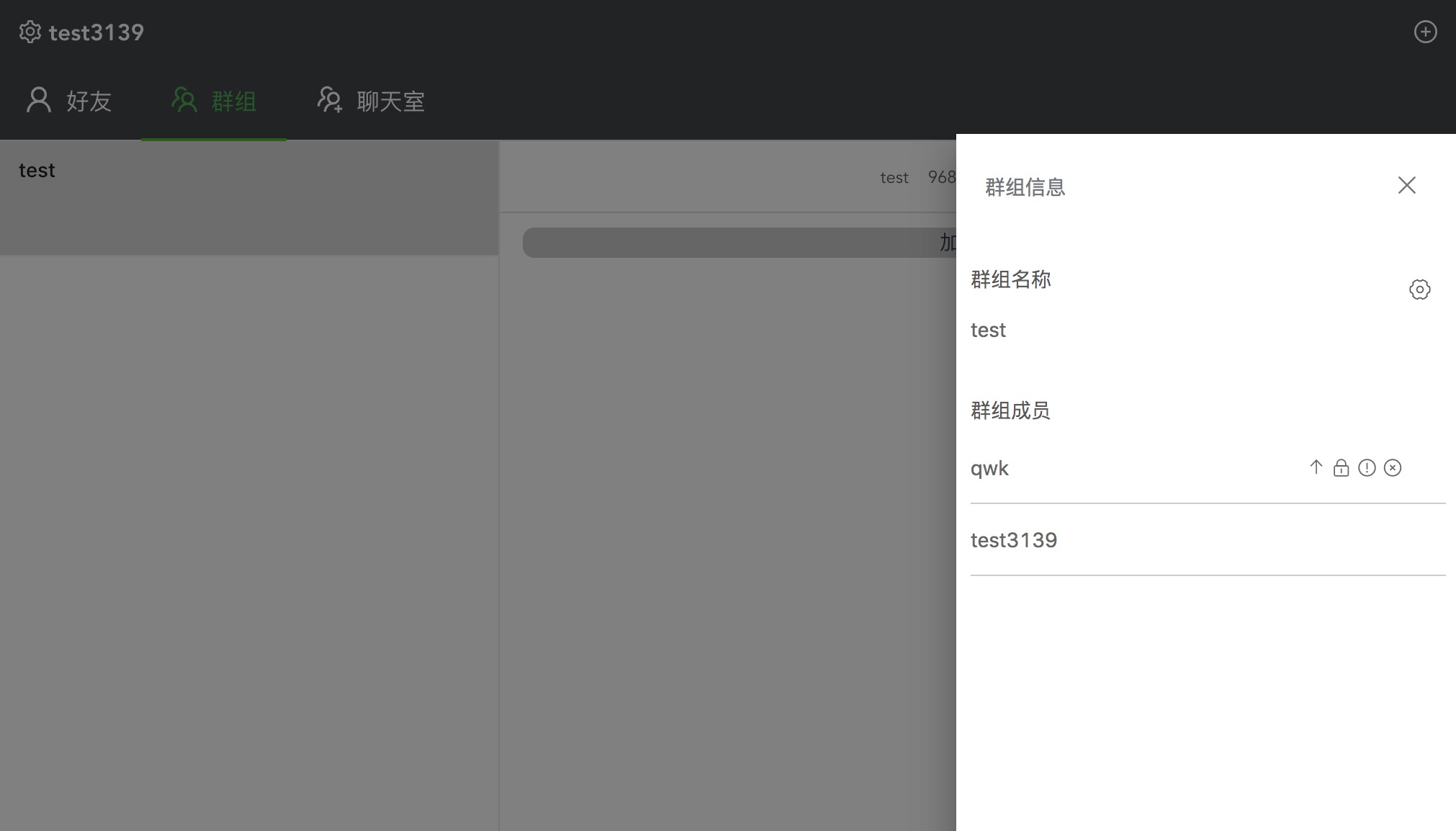
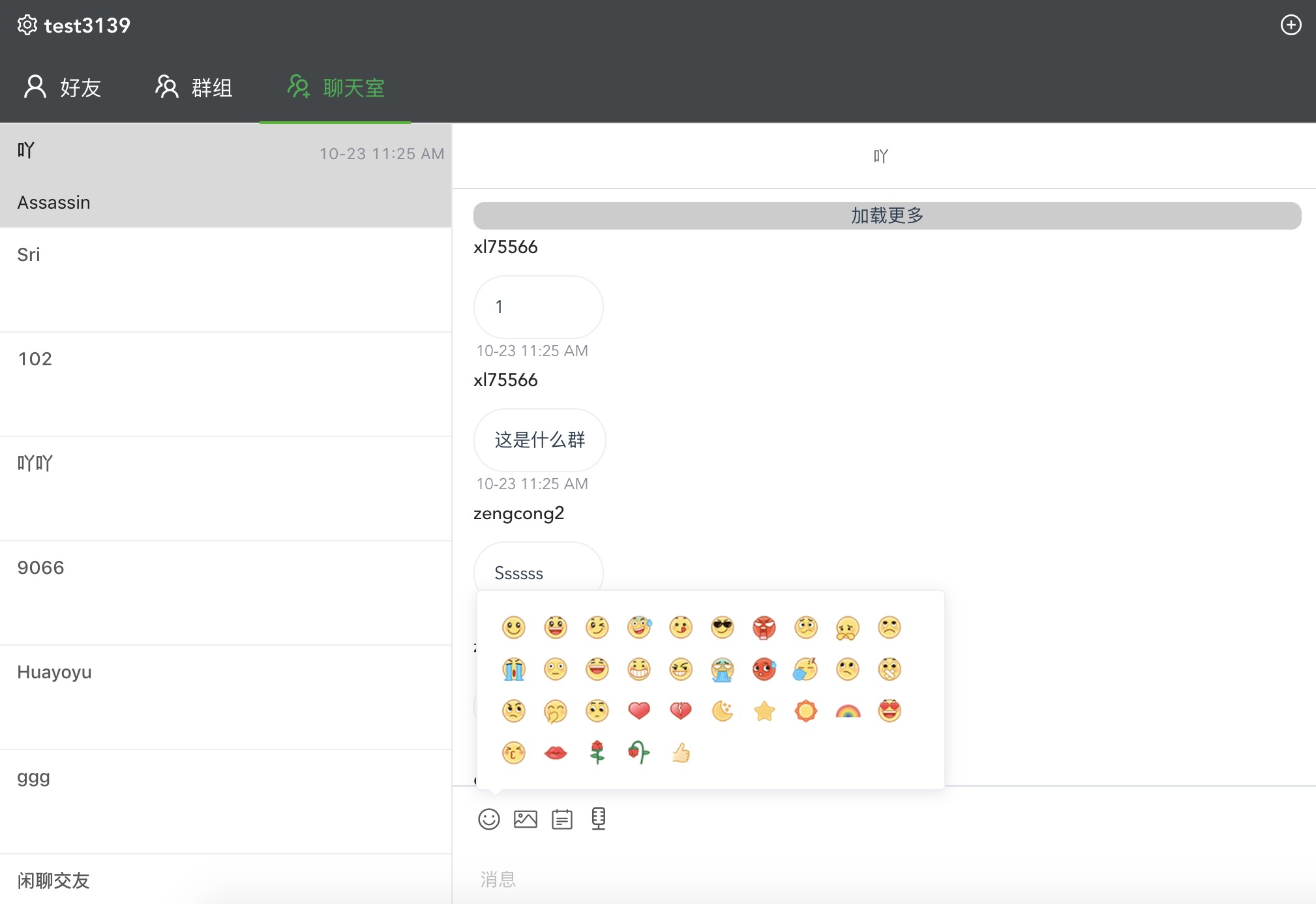
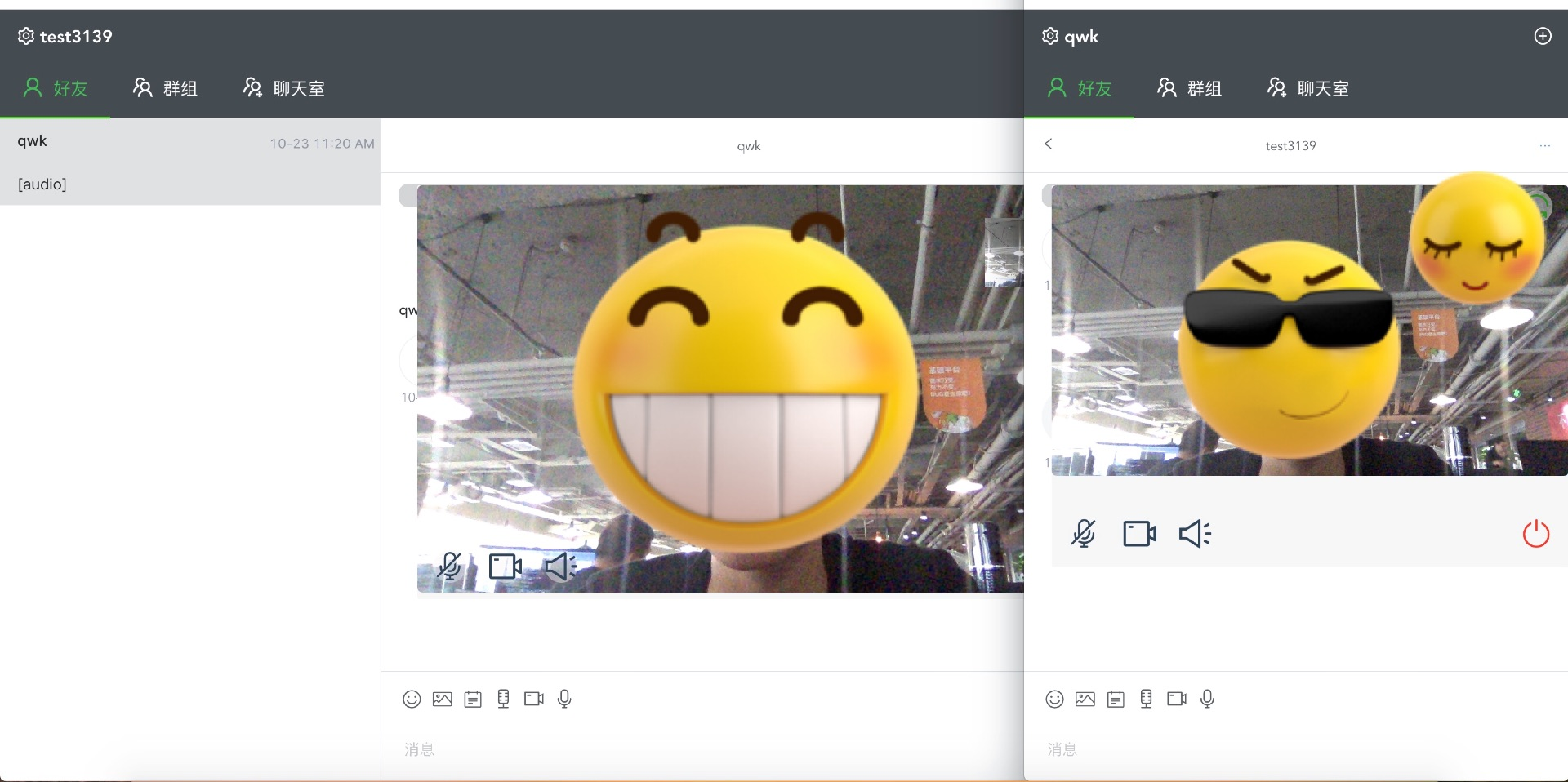
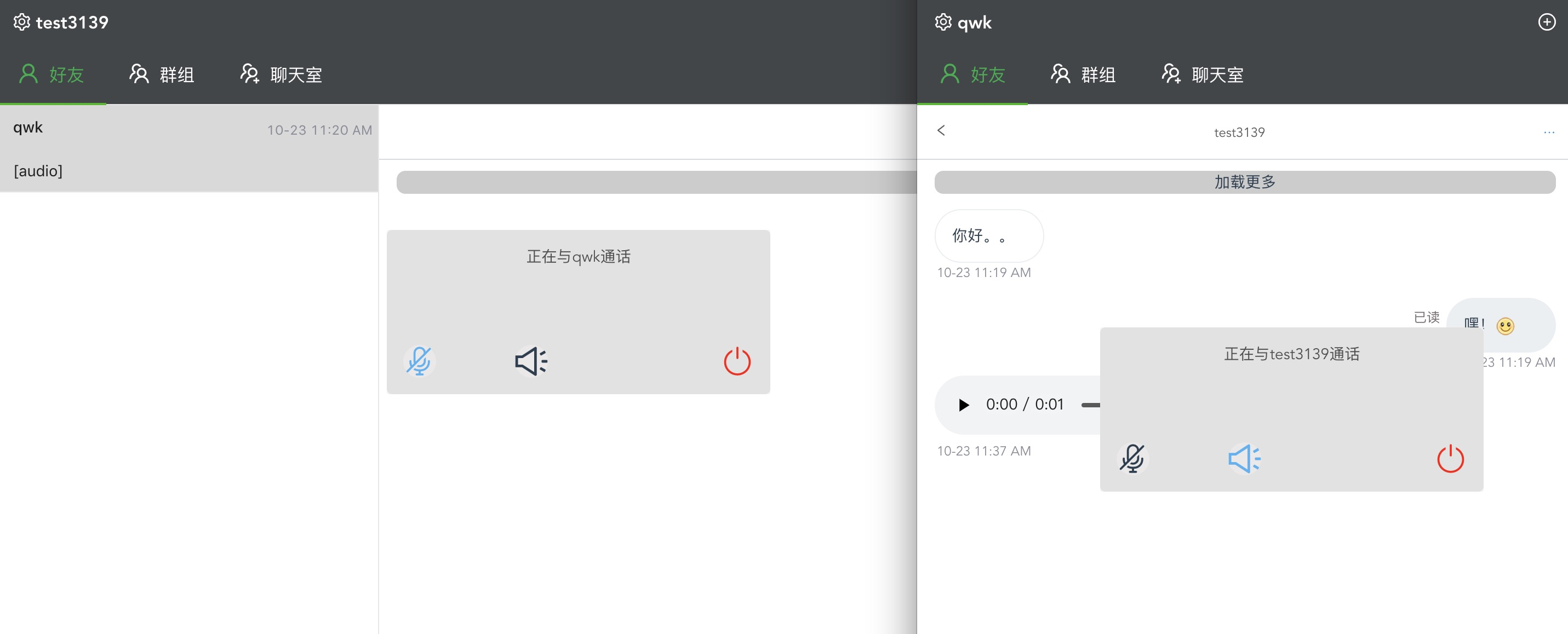
项目截图:






项目地址:https://github.com/easemob/webim
开发环境
完全基于React + Redux的单向数据流,引入ant-design组件库。
响应式布局, 一套Demo同时支持PC和H5,自适应不同终端屏幕尺寸
支持所有的现代浏览器(不支持IE6-11)
初始化安装
- 在/demo目录下执行
npm i运行demo
-
cd demo && npm start (requires node@>=6) http://localhost:3001
-
cd demo && HTTPS=true npm start (webrtc supports HTTPS only) https://localhost:3001
注意:只有在https的情况才支持语音视频功能
打包发布demo
cd demo && npm run build /demo/build 目录下的就是可以运行和部署的版本
可能遇见的问题:
1. 如果在npm i的过程中遇到
> phantomjs-prebuilt@2.1.14 install /Users/will/work/my-project/node_modules/phantomjs-prebuilt> node install.jsPhantomJS not found on PATHDownloading https://github.com/Medium/phantomjs/releases/download/v2.1.1/phantomjs-2.1.1-macosx.zipSaving to /var/folders/mh/2ptfthxj2qb49jscj1b0gjsm0000gn/T/phantomjs/phantomjs-2.1.1-macosx.zipReceiving...Error making request.Error: connect ETIMEDOUT 54.231.113.227:443 at Object.exports._errnoException (util.js:1018:11) at exports._exceptionWithHostPort (util.js:1041:20) at TCPConnectWrap.afterConnect [as oncomplete] (net.js:1090:14)FIX: 这个问题,可以尝试
PHANTOMJS_CDNURL=https://npm.taobao.org/mirrors/phantomjs/ npm install --save-dev phantomjs-prebuilt来解决2. 执行npm start时如果出现
> node scripts/start.js/Users/wenke/www/web-im/demo/scripts/start.js:23const { ^SyntaxError: Unexpected token { at exports.runInThisContext (vm.js:53:16) at Module._compile (module.js:373:25) at Object.Module._extensions..js (module.js:416:10) at Module.load (module.js:343:32) at Function.Module._load (module.js:300:12) at Function.Module.runMain (module.js:441:10) at startup (node.js:139:18) at node.js:974:3
FIX: 请检查node版本是否是v6.0+
项目模块
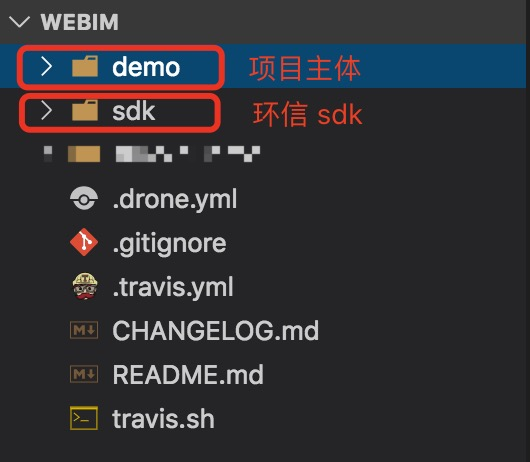
本项目包含两部分:
一部分是项目主模块,这部分主要包含了项目的业务逻辑,比如增,删好友、音视频聊天、信息修改、群设置等
另一部分是 环信sdk集成(包含音视频sdk)

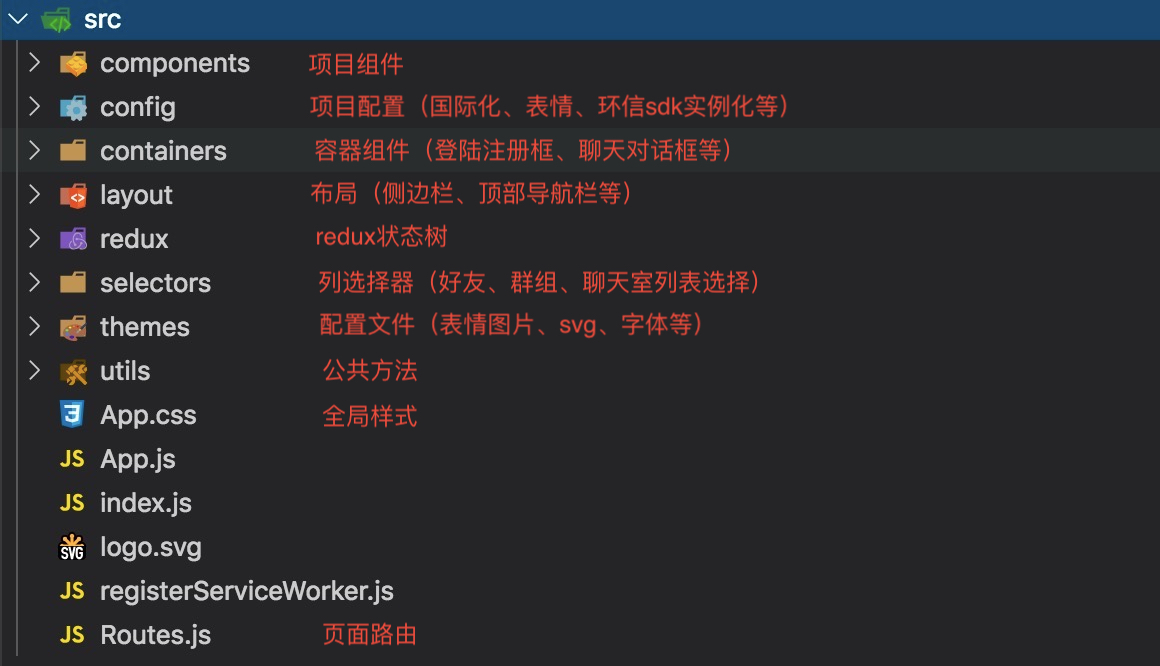
src项目结构

更多关于环信sdk[集成文档]
参与贡献
如果你有什么好的想法,或者好的实现,可以通过下边的步骤参与进来,让我们一起把这个项目做得更好,欢迎参与
1.Fork本仓库
2.新建feature_xxx分支 (单独创建一个实现你自己想法的分支)
3.提交代码
4.新建Pull Request
5.等待我们的Review & Merge
最后的最后如果你有更好的建议,或者你的疑惑,请随时给我留言。