作者:Patricia Neil
翻译:疯狂的技术宅
原文:towardsdatascience.com/react-vs-vu…
未经允许严禁转载*
Javascript 框架以及 HTML 和 CSS 已成为每个现代软件项目前端开发的重要组成部分。 2020 年将会是为你的 Web 项目选择正确的 javascript 框架的又一个年头。
如果你正在阅读本文,相信你对下一个程序的技术栈感到困惑。确定它并不容易,本文旨在解决每个开发者的这种困境。与选择技术栈相关的一些常见问题是:
- React 或 Vue:哪个更适合我的下一个 Web 发项目?
- React 和 Vue 哪个可以提供更好的性能?
- 在开发人员中最受欢迎的 JavaScript 技术是哪一个?
- React 和 Vue 中一个更适合小型 Web 程序?
- 哪个更可靠?

在看完这些问题的答案后,你将能为自己的项目选择一种完美的 Javascript 技术。让我们根据各种参数对 React 与 Vue 进行比较,以揭示这些工具在 2020 年的现实情况。
人气
Javascript 推出新框架和库的速度非常快。实际上,这是一件持续的事情,并且每隔几个月,这些 javascript 技术就会在人气排行榜中交换位置。
让我们看一下 2019 年的最新统计数据,来了解 React 和 Vue 中哪个是更受欢迎的。
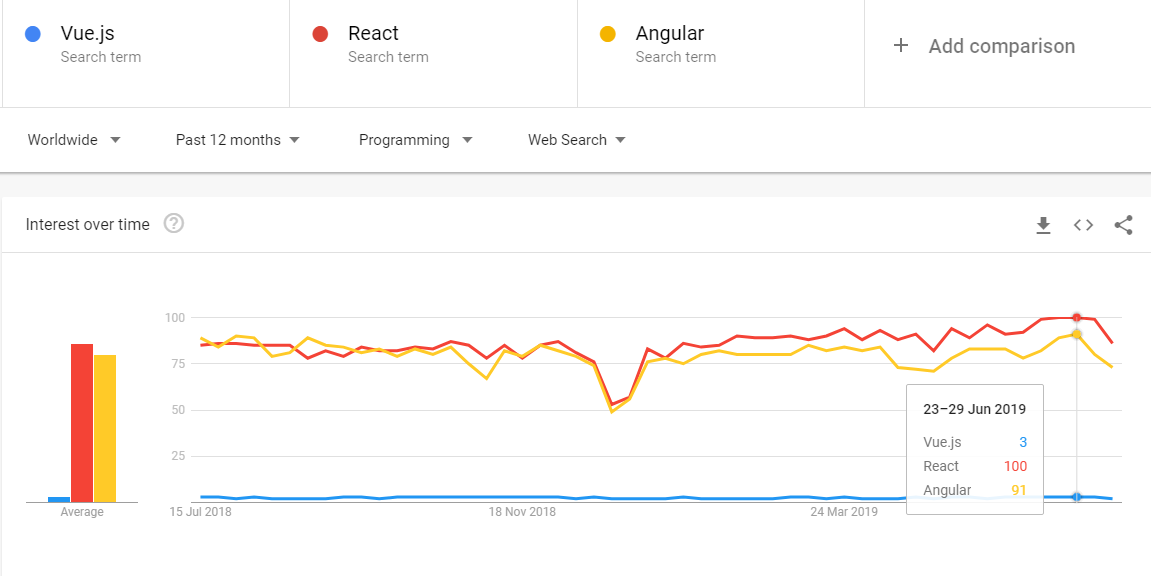
#1: Google 趋势:搜索折线图描述了 Google 中 Vue 和 React 的搜索趋势。与 Vue.js 相比,React 遥遥领先。

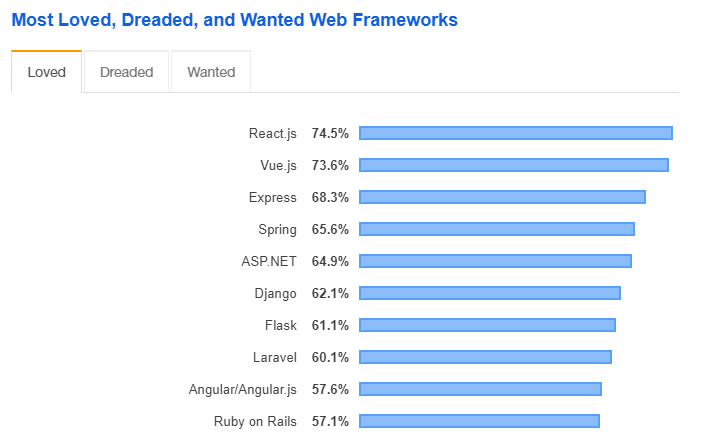
2:Stack Overflow 调查:在最受欢迎的框架中,React 排名第一。但是 vue.js 也显示了非凡的成功。自 2014 年推出以来,它已成为开发人员在较短时间内的热门选择。

背景知识
让我们快速了解一下这些 JavaScript 技术的背景知识。
Vue.JS: Google 前工程师尤雨溪于 2014 年创建了这个框架。但是它没有得到著名的顶级组织的支持。 截至撰稿时的最新版本是 2.6.10,于 2019 年 3 月 20 日发布。
它是 javascript 家族中最年轻的成员,仅仅推出五年。 阿里巴巴和 Gitlab 正从该框架中受益。 Vue 被认为是一些成功的 javascript 技术功能的结合。
React:与 Vue 不同,这个 JavaScript 库是由 Facebook 创建的。最初是为了 Facebook 广告流量管理创建的。那时 Facebook 遇到了维护和编码方面的问题。
它以动态创建和交互式 UI 的能力而闻名。 最新版本是16.8.6,于 2019 年 5 月 6 日发布。使用 React 编写代码的一些热门公司是 BBC,Instagram,WhatsApp和清单实际上很长!
React VS Vue: 性能

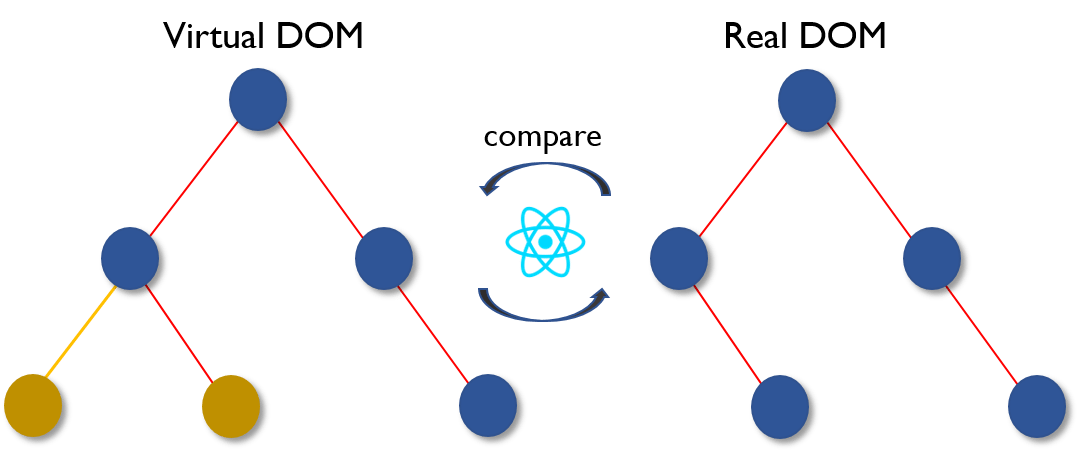
Web 程序的修改反映在其用户界面和被称为 DOM 的事物中。可以是 virtual DOM 或 real DOM。 DOM 的种类对任何编程技术的性能都有很大的影响。
React:它有一个轻量级的 virtual DOM,并且不是特定于浏览器的。这是 React 与 virtual DOM 一起得到普及的主要原因,它消除了效率低下的问题。
Vue:Vue 也使用了虚拟 DOM,但是与 React 相比提供了更快的性能。它还确保了无错误的性能。
社区支持
社区支持对每种软件技术都至关重要。它激励新用户致力于特定技术。
React:为了维持不断增长的广告活动流量,Facebook 开发了这个 Javascript 库。 Facebook 员工致力于为
React 的功能添加新的和高级的功能。这为 react 开发人员提供了强大的可靠性。
Vue:它是由 Google 前工程师开发的,但没有任何顶级公司的支持,这会导致它缺乏可靠性,以及在市场上的推广。但是 Vue 意外的获得了开发人员的欢迎和支持,使它克服这一障碍。 Vue 自己创建了社区支持。

框架大小
React 小比 Vue.js 略大。 React 大约为 100 KB,Vue 的为 80 KB。框架和库的大小可能会对软件开发项目产生重大影响。
React 需要某些其他库的支持,其中一是路由。它的小尺寸非常适合轻量级应用。 Vue 的会甚至更小,使其更适合轻量级应用。
用例
在选择正确的编程技术之前,对于开发者来说,研究使用不同技术栈的公司类型至关重要。长期以来,Javascript 已成为软件开发服务不可思议的一部分。

主要归功于其各种框架和库的功能。以下是 React 和 Vue 的主要用例:
React:
- Facebook,如前所述,facebook 的广告系列使用此技术进行管理。
- Twitter,一个以快速提升网络能力而闻名的社交媒体平台。
- Instagram,主要支持照片共享的社交平台
- Whatsapp,一种在全球范围广泛使用的消息传递程序。
Vue:
- GitLab 支持开发人员能够形成团队代码或复制代码。
- 9Gag 以共享病毒化传播的模因和其他趋势内容而闻名
学习曲线
学习曲线是衡量软件开发人员应用特定语言、框架或库的代码的能力的指标。根据统计数据,在这两种编程技术之间,Vue 对 Web 开发人员更友好。
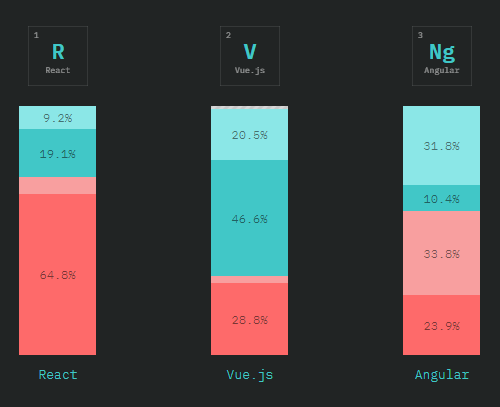
在 Stateofjs 的调查研究中,对“用过,并将再次使用它”这一选项进行投票,更多的受访者把选票投给了 React 。除此之外,受访者还对其他情况提出了意见。
以下是受访者的回应:

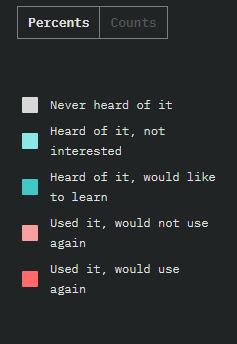
通过下面的索引了解上述条形图:

Vue 是 Web 开发人员必须尝试的一个新的框架。它在“听说过,想学习”这样选项的分数很高。这确保了在未来几年中该技术的前途。
灵活性
React:官方的 React 库中没有太多内容。在这里你可以灵活选择所需的工具。有一些类似 angular 的框架,软件包中提供了所有内容。
React 路由以及用于办公管理任务的 Redux 和 MobX 是可以与该技术集成的一些工具。经验丰富的移动应用开发人员可以受益于这种自由的开发方式,因为它允许他们创建动态应用程序。
Vue:与 react 不同,在 Vue 的官方网站上为 vue.js 开发人员提供了一些内容。而且 Vue 服务端渲染技术也支持服务器端开发。仅举几例,用于状态管理的 Vuex 和用于路由的 Vue Router 是可以在自定义软件开发服务中使用。
结论
基于上述的统计和事实表述的分析,我们可以总结一下关于 React 与 Vue 的一些区别:
- 与 Vue 相比,React 是更为流行的编程技术。
- React 有 一个顶级公司 facebook支持,但 Vue 没有。
- React 提供了比 Vue 更大的灵活性。
- Vue 比 React 要小。
欢迎关注前端公众号:前端先锋,免费领取前端工程化实用工具包。
