构建工具🔨
构建方法
我的博客在曾经的很长一段时间以内,我都是将博客静态页面托管到Github pages进行渲染的,但是大家都知道,如果是个人博客的话,github pages 只允许构建在master分支上面,也就是说,在master分支上面,我们只能放我们生成好的博客目录,但是如果我们想备份我们整个博客,方便我们以后迁移博客,该怎么办呢?这就是这篇博文的目的.本文将详细叙述从搭建博客到备份博客的全部流程。
开始动手
第一步,我们需要安装Hexo
安装hexo之前需要安装一下环境:
安装完node后安装npm:
$ npm -g install npm
不能翻墙的同学,可使用npm淘宝镜像cnpm:
$ npm install -g cnpm --registry=https://registry.npm.taobao.org
注:安装了淘宝源的镜像cnpm之后,接下来所有的npm 开头的命令均使用
cnpm来代替
接着我们来安装Hexo:
$ npm install -g hexo-cli
测试一下是否安装成功:
$ hexo version
然后在我们的电脑上,选择一个目录:
$ hexo init "博客目录" #使用hexo命令在指定的<folder>文件夹下初始化创建一个博客项目
$ cd "博客目录" #进入创建好的项目目录
$ npm install #使用npm安装所需依赖.
这个新建的"博客目录"就是用来作为你以后存放博客的目录,这其中包括博客的配置、文章等等的一切.新建完成之后,我们用任何一个代码编辑器打开我们刚刚新建的目录,有如下目录结构:
.
├── _config.yml
├── package.json
├── scaffolds
├── source
| ├── _drafts
| └── _posts
└── themes
注:这里会涉及一些hexo cli的指令,请自行学习一下,以后都会用到的.
然后我们试着跑一下,看是否能够成功启动:
$ hexo clean #清理各种缓存和旧文件
$ hexo g #生成静态文件
$ hexo s #开启服务器预览
执行完 hexo s 后命令行窗口将提示您如下信息:
INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
打开http://localhost:4000 即可预览你的第一篇hexo博文.
部署
接下来才是重头戏:进入部署环节.在正式进行部署之前,我先来讲一下什么是部署:
当我们使用 hexo g 和 hexo s 命令生成并开启服务后,我们本地访问的测试域名-http://localhost:4000 实际是指向了我们当前目录下的 public 目录,也就是说 hexo g 命令会生成 public 目录,这个目录下面装着我们的静态页面文件和相关依赖,部署的过程就是将这个 public 目录下的文件放到我们的github仓库的master分支,这样就完成了部署.
好了接下来我们来进行部署:
同步到Github
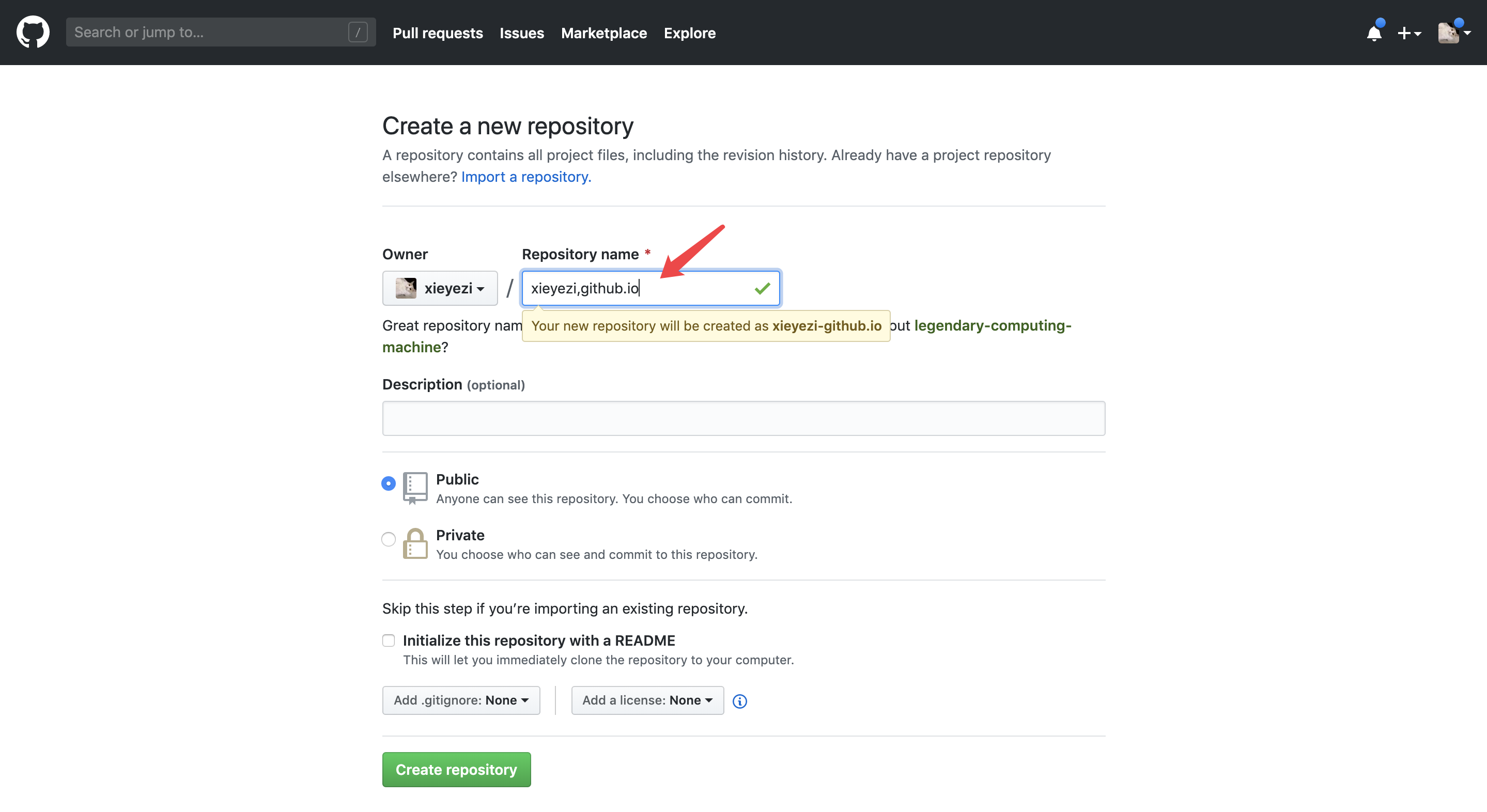
先到GitHub新建一个repository(名称必须为"github昵称+github.io"):

复制你刚刚新建的repository的地址,像这样:
https://github.com/xieyezi/your-Repository.git
回到项目根目录,将你的本地项目和新建的repository联系起来:
git remote add origin https://github.com/xieyezi/your-Repository.git
在当前根目录下新建.gitignore文件 将不需要同步的文件和目录写到.gitignore:
.DS_Store
Thumbs.db
db.json
*.log
node_modules/
themes/
.deploy*/
完成之后,到根目录:
git add ./
git commit -m 'commit information'
接着在本地新建一个分支用于备份我们的博客:
git branch backup
切到新建分支:
git checkout backup
然后add 和commit:
git add ./
git commit -m '备份博客'
接着推送到GitHub的backup分支:
git push origin backup
到这里,我们已经将我们的博客推送到GitHub的backup分支下面了.我们到Github 会发现我们的项目多了一个backup分支,这个分支就是我们整体博客的备份.接下来我们要对hexo进行一些配置:
打开hexo根目录的_config.yml文件找到deploy项:
deploy:
type: git #部署方式
repository: git@github.com:xieyezi/your-Repository.git #关联github仓库
branch: master #部署分支
至于有什么用,我等一下会解释,先跟着我操作起来.
配置好了之后,保存退出,我们重新执行一下:
$ hexo clean #清理各种缓存和旧文件
$ hexo g #生成静态文件
最后,我们将public目录同步到Github:
$ hexo d #部署应用
在执行这个命令的时候,我们可能会出现如下错误:
$ ERROR Deployer not found: git
那是因为我们缺少一个依赖,我们安装一下:
npm install hexo-deployer-git --save
然后再次执行一下,执行完成我们到Github 会发现我们的master分支内容也更新了,这个分支就是我们后面要用来生成我们到静态页面的.
以后我们写好博客之后,直接执行:
$ hexo clean
$ hexo g
$ hexo d
我们的个人博客就会自动进行刷新,是不是超厉害!!
思路
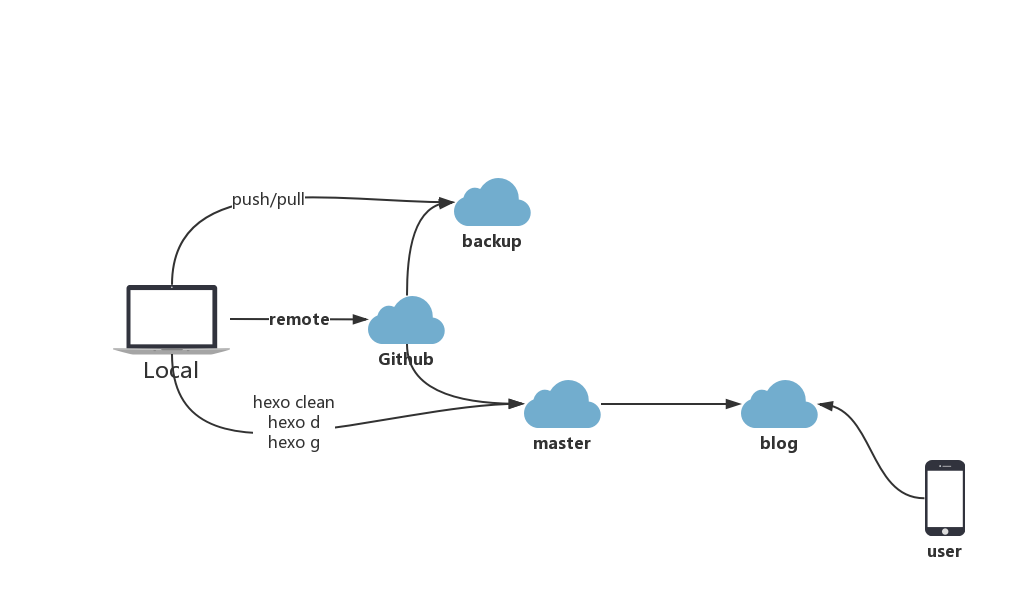
部署完成之后,到这里,可能有的同学会觉得很晕,我画了一个部署的流程图:

这就是我们为什么要利用两个分支的原因,我们将我们的备份分支托管到backup,然后将生成的public目录,托管到master分支,以后我们可以写完博客以后,就可以直接输入:
$ hexo clean
$ hexo g
$ hexo d
进行我们博客的推送,一旦我们推送到master分支,github pages监测到我们的仓库发生了变化,就会根据这个分支的变化进行实时拉取并部署.同时我们也备份了自己的整个博客,以后我们要在另外一台电脑上写博客,我们只需要拉取我们博客仓库的backup分支就可以愉快的写博客。这样的迁移是不是十分方便呢?
大功告成(〃’▽’〃)!!
怎么样,你学会了吗,赶紧操作起来吧!!!
部分截图如下
首页:

归档:

标签:


搜索: