Visual Studio Code 是由微软开发的一款免费、跨平台的文本编辑器。由于其卓越的性能和丰富的功能,它很快就受到了大家的喜爱。
就像大多数 IDE 一样,VSCode 也有一个扩展和主题市场,包含了数以千计质量不同的插件。下面我列出一些VSCode前端必备插件,并配有图文介绍,快来看看你是否都会使用呢?
VS Code 安装和汉化
下载地址:VS Code官网链接 选择合适的版本,安装即可 安装完成后如图



插件
vscode同步设置插件:Settings Sync(使用方法自行百度)
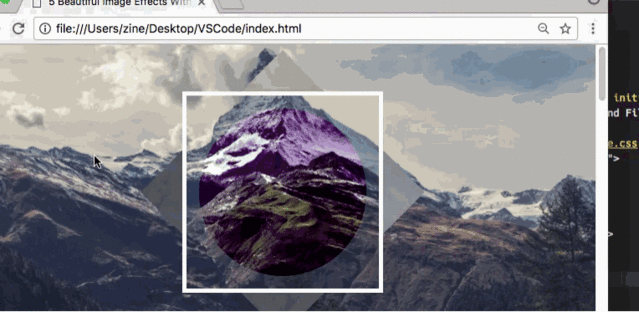
1.Open-In-Browser
由于 VSCode 没有提供直接在浏览器中打开文件的内置界面,所以此插件在快捷菜单中添加了在默认浏览器查看文件选项,以及在客户端(Firefox,Chrome,IE)中打开命令面板选项。

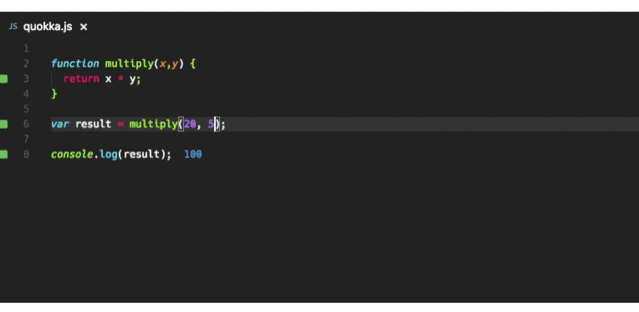
2.Quokka
Quokka 是一个调试工具插件,能够根据你正在编写的代码提供实时反馈。它易于配置,并能够预览变量的函数和计算值结果。另外,在使用 JSX 或 TypeScript 项目中,它能够开箱即用。

3.Faker
使用流行的 JavaScript 库 – Faker,能够帮你快速的插入用例数据。Faker 可以随机生成姓名、地址、图像、电话号码,或者经典的乱数假文段落,并且每个类别还包含了各种子类别,你可以根据自身的需求来使用这些数据。

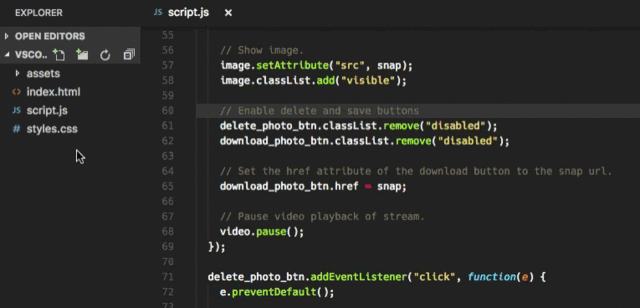
4.CSS Peek
使用此插件,你可以追踪至样式表中 CSS 类和 ids 定义的地方。当你在 HTML 文件中右键单击选择器时,选择“ Go to Definition 和 Peek definition ”选项,它便会给你发送样式设置的 CSS 代码。

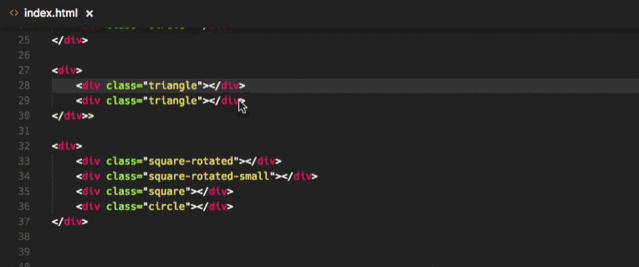
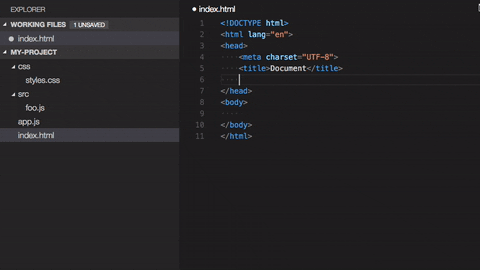
5.HTML Boilerplate
通过使用 HTML模版插件,你就摆脱了为 HTML 新文件重新编写头部和正文标签的苦恼。你只需在空文件中输入 html,并按 Tab 键,即可生成干净的文档结构。

6.Prettier / Prettier Now
Prettier 是目前 Web 开发中最受欢迎的代码格式化程序。安装了这个插件,它就能够自动应用 Prettier,并将整个 JS 和 CSS 文档快速格式化为统一的代码样式。如果你还想使用 ESLint,那么还有个 Prettier – Eslint 插件,你可不要错过咯!
作者安装的是Prettier-Now,使用上不用配置.prettierrc文件,使用更方便。这两个安装一个即可

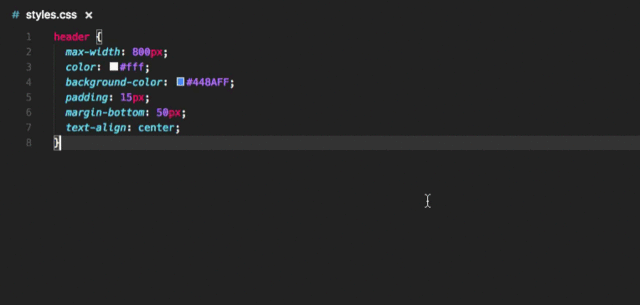
7.Color Info
这个便捷的插件,将为你提供你在 CSS 中使用颜色的相关信息。你只需在颜色上悬停光标,就可以预览色块中色彩模型的(HEX、 RGB、HSL 和 CMYK)相关信息了。

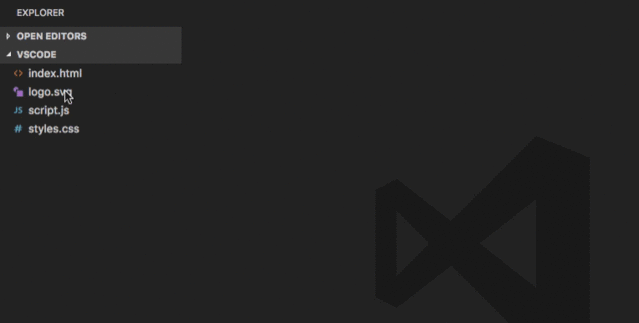
8.SVG Viewer
此插件在 Visual Studio 代码中添加了许多实用的 SVG 程序,你无需离开编辑器,便可以打开 SVG 文件并查看它们。同时,它还包含了用于转换为 PNG 格式和生成数据 URI 模式的选项。

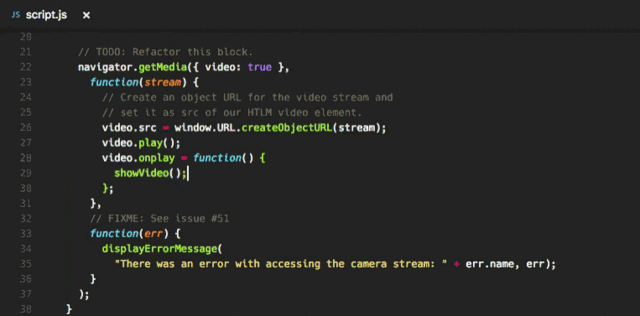
9.TODO Highlight
这个插件能够在你的代码中标记出所有的 TODO 注释,以便更容易追踪任何未完成的业务。在默认的情况下,它会查找 TODO 和 FIXME 关键字。当然,你也可以添加自定义表达式。

10.Icon Fonts
这是一个能够在项目中添加图标字体的插件。该插件支持超过 20 个热门的图标集,包括了 Font Awesome、Ionicons、Glyphicons 和 Material Design Icons。

11.Minify
这是一款用于压缩合并 JavaScript 和 CSS 文件的应用程序。它提供了大量自定义的设置,以及自动压缩保存并导出为.min文件的选项。它能够分别通过 uglify-js、clean-css 和 html-minifier,与 JavaScript、CSS 和 HTML 协同工作。

12.Change Case
虽然 VSCode 内置了开箱即用的文本转换选项,但其只能进行文本大小写的转换。而此插件则添加了用于修改文本的更多命名格式,包括驼峰命名、下划线分隔命名,snake_case 命名以及 CONST_CAS 命名等。

13.Regex Previewer
这是一个用于实时测试正则表达式的实用工具。它可以将正则表达式模式应用在任何打开的文件上,并高亮所有的匹配项。

14.Language and Framework Packs
VSCode 默认支持大量的主流编程语言,但如果你所使用的编程语言不包括在内,也可以通过下载扩展包来自动添加。同时,你还可以添加一些像 React Native 与 Vue 的相关 Web 开发插件包。

15.Themes
当然,在众多的实用插件中,岂能少了漂亮的主题呢?你每天都会与你的 VSCode 编辑器进行“亲密的接触”,为何不把它打扮得更漂亮些呢?这里有一些帮助你更改侧边栏的配色方案,以及图标的相关主题,与大家分享:

16.vscode-icons
各种漂亮的图标

17.filesize
左下角显示文件大小的插件

18.GitLens
能显示每一行代码的作者以及提交时间。

19.Git history
Git 历史

20.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

21.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示

22.Path Intellisense
自动提示文件路径,支持各种快速引入文件

23.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

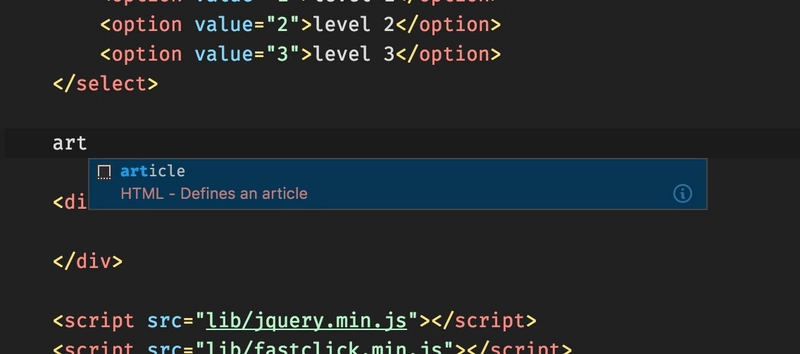
24.HTML Snippets
智能提示HTML标签,以及标签含义


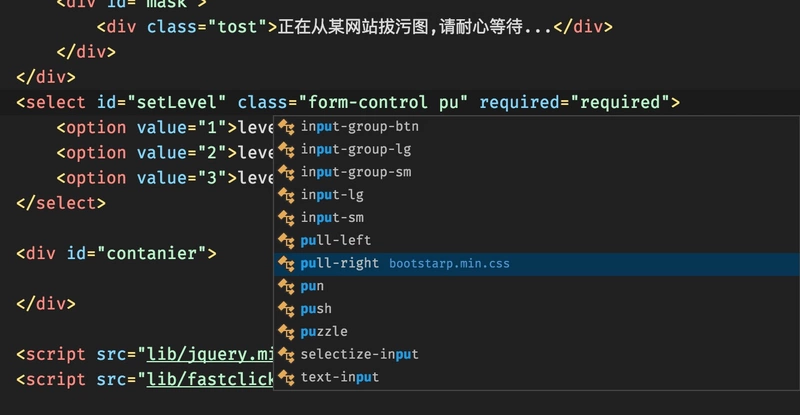
25.HTML CSS Support
智能提示CSS类名以及id


26.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

27.Auto Close Tag
自动闭合HTML/XML标签

28.Auto Rename Tag
自动完成另一侧标签的同步修改

29.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

30.markdownlint
markdown语法纠错

31.KoroFileHeader(头部注释及函数注释插件)

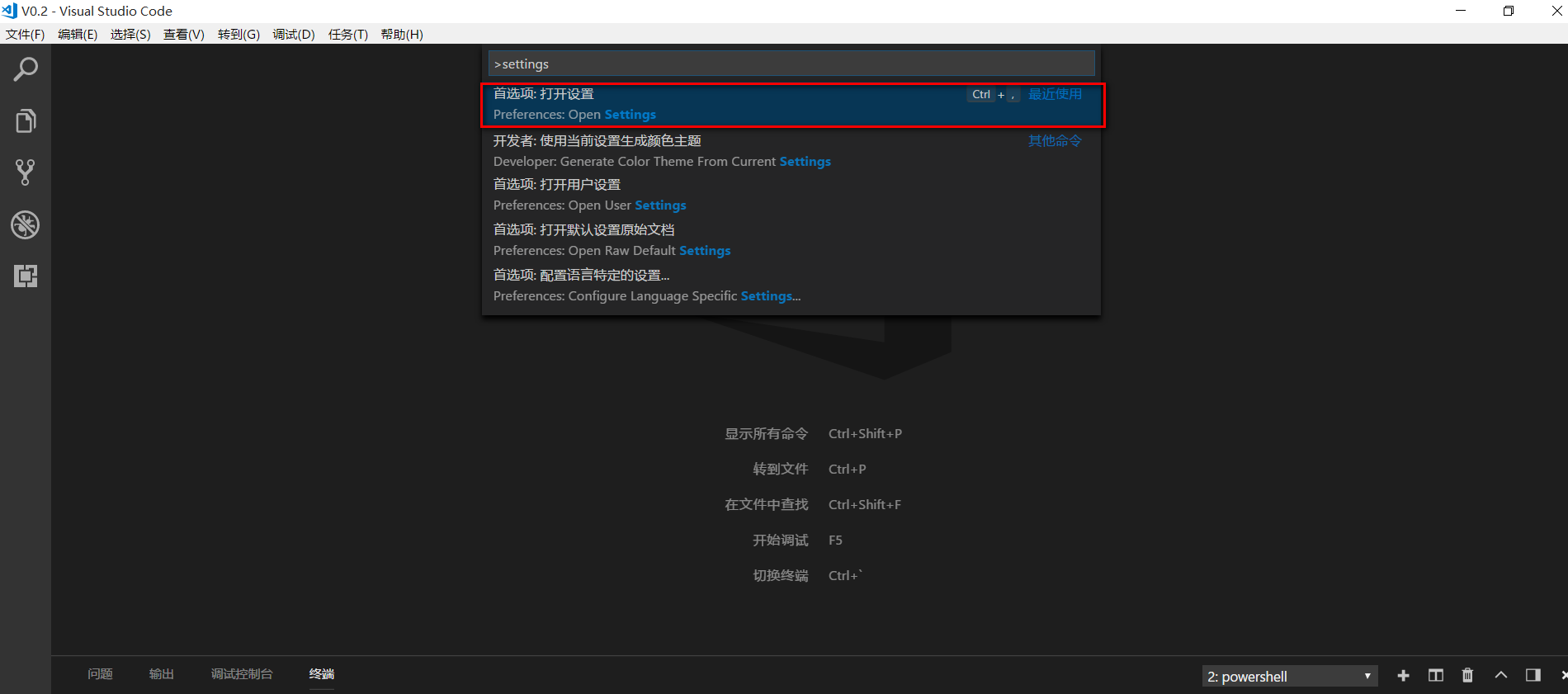
在vscode左下角点击设置按钮,选择“设置”,然后输入“fileheader”,
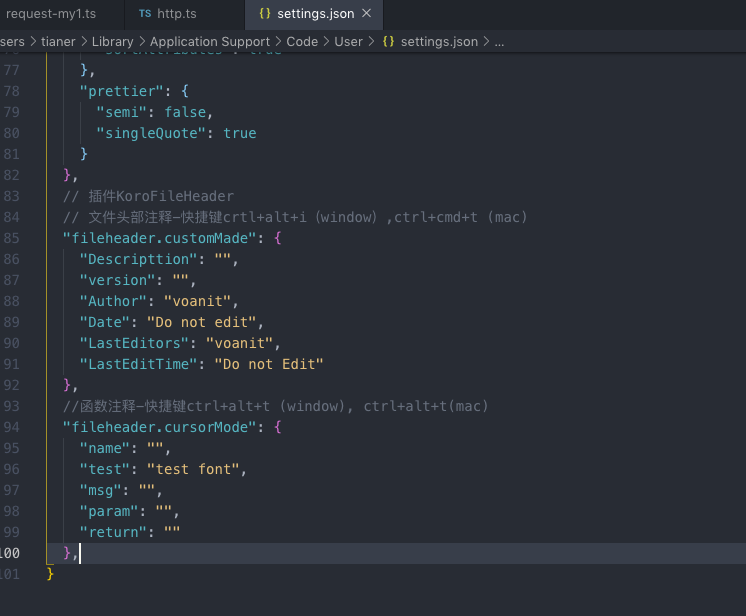
随便点击哪个"在setting.json"中编辑,输入以下设置后保存,然后重启vscode更新设置:

// 插件KoroFileHeader
// 文件头部注释-快捷键crtl+alt+i(window),ctrl+cmd+t (mac)
"fileheader.customMade": {
"Descripttion": "",
"version": "",
"Author": "voanit",
"Date": "Do not edit",
"LastEditors": "voanit",
"LastEditTime": "Do not Edit"
},
//函数注释-快捷键ctrl+alt+t (window), ctrl+alt+t(mac)
"fileheader.cursorMode": {
"name": "",
"test": "test font",
"msg": "",
"param": "",
"return": ""
}
32.Vue VSCode Snippets
VUE代码自动补全插件
33.VueHelper
snippet代码片段

34.Document This(js 和typescript的注释模板)
ctrl+alt+D,两次(注意:新版的vscode已经原生支持,在function上输入/** tab)

35.Project Manager
项目管理工具
这两种方式对于需要经常切换项目时,比较耗时 为解决这个问题,vscode提供了Project Manager插件管理,开发时常用的项目
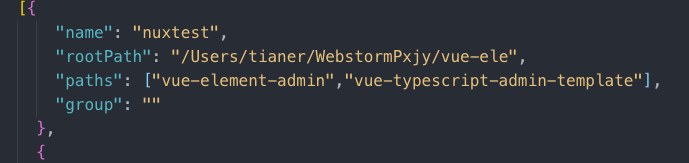
(1)command+ shift + p打开配置文件, 输入 Project Manager: Edit Projects
[
{
"name": "nuxtest",
"rootPath": "/Users/tianer/WebstormProjects/sales-crm-web",//添加你的本地项目
"paths": [],
"group": ""
},
{
"name": "vuetest",
"rootPath": "/Users/tianer/WebstormProjects/sales-crm-web",//添加你的本地项目
"paths": [],
"group": ""
}
]

paths里面可放子项目
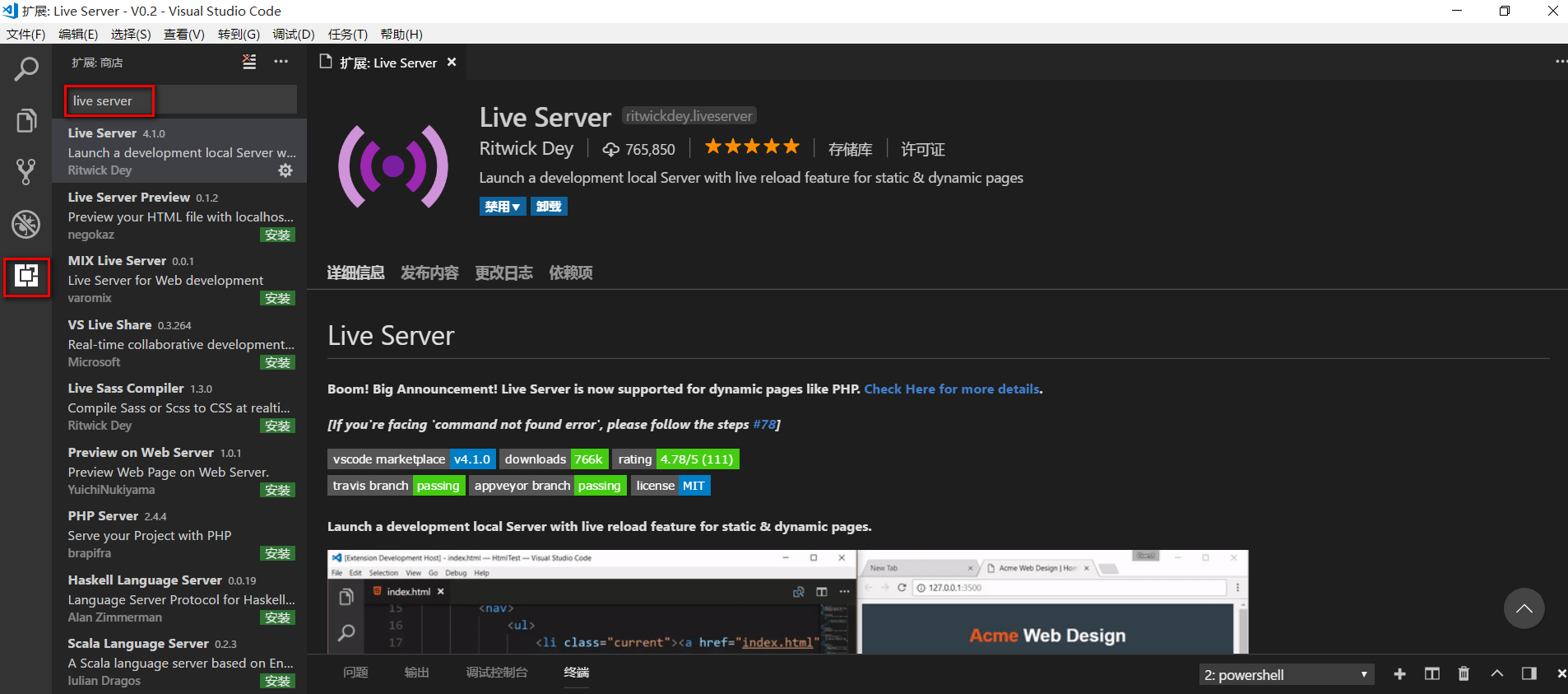
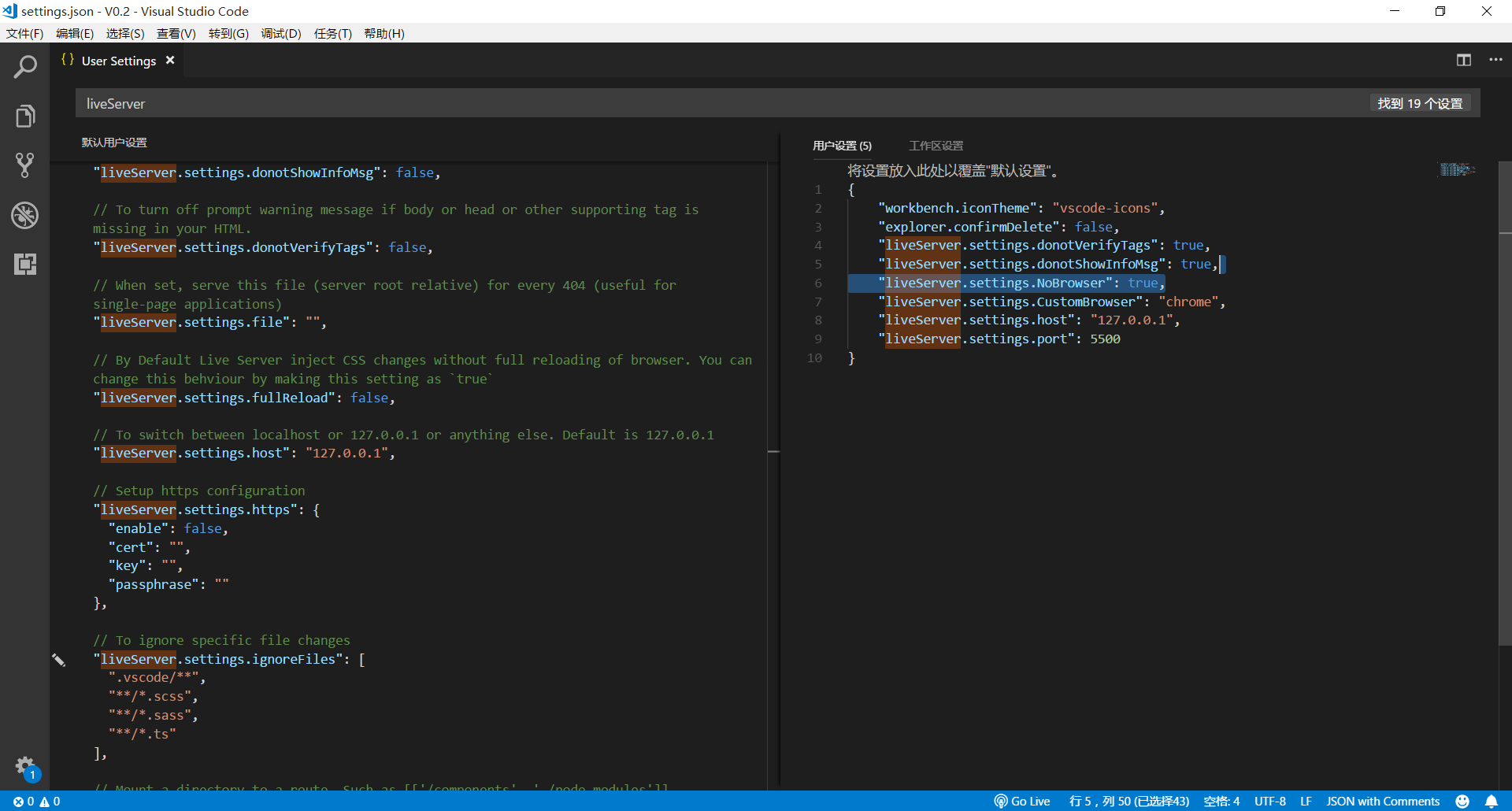
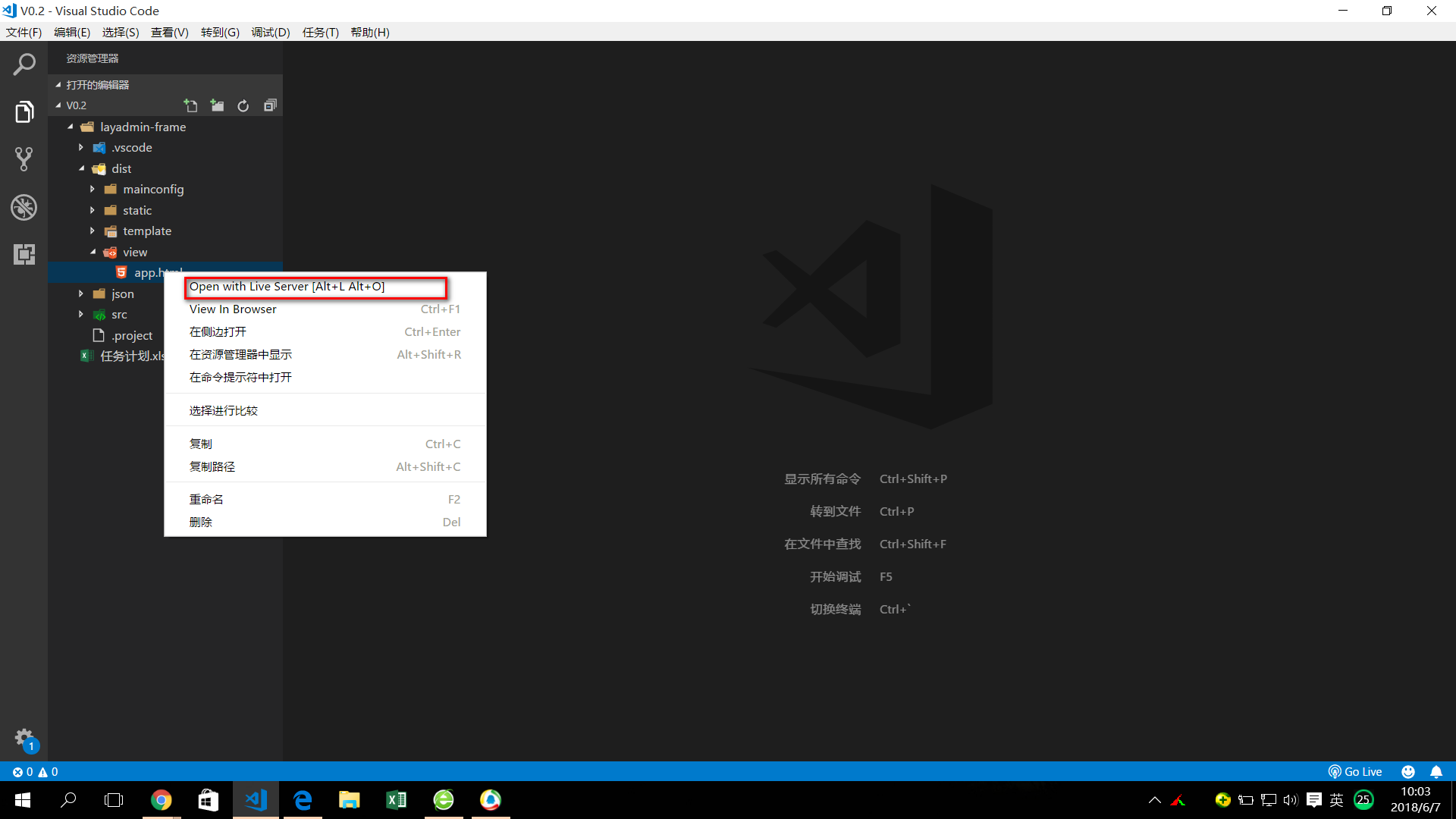
36.Live Server
本地开发搭建临时服务




37.Path Intellisense
路径补全插件

结尾彩蛋
欢迎关注前端之阶公众号,获取更多前端知识,加入前端大群,与知名互联网大佬做朋友,开启共同学习新篇章!
