使用下面的操作步骤之前,需要先搭建完成Laravel项目,并且项目能够正常访问
-
安装:
composer 安装 packagecomposer require laravelchen/laravel-geetest -
配置:
在 config 目录的 app 文件下增加如下:'providers' => [ LaravelChen\Geetest\GeetestServiceProvider::class, ]; 'aliases'=>[ 'Geetest' => LaravelChen\Geetest\Geetest::class, ] -
在 env 文件里面增加如下:GEETEST_ID=ID57cfd6d22b89xxxxxxxd1824ce94a2 GEETEST_KEY=8214f76999114xxxxxxxx2923c42b31 -
生成配置文件
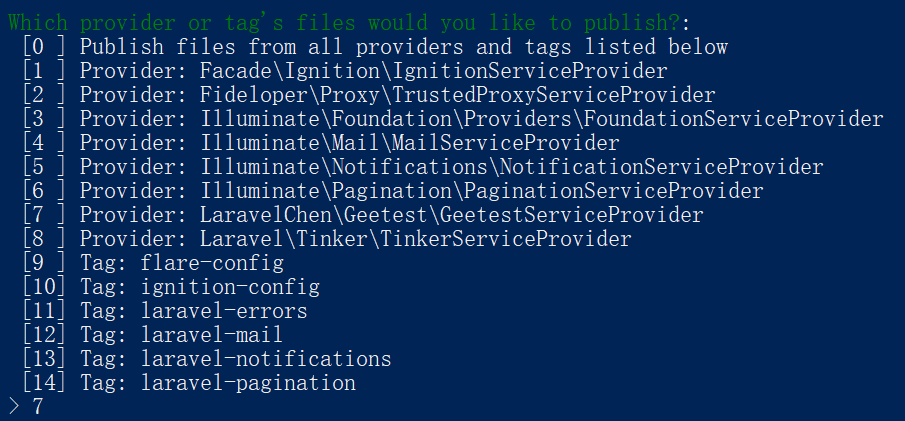
php artisan vendor:publish 出现下面的日志,输入7,回车

-
用法:
直接在 form 表单中加入{!! Geetest::render() !!} -
具体用法如下:
<!DOCTYPE html> <html lang="{{ config('app.locale') }}"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <link href="//cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css" rel="stylesheet"> <title>Laravel</title> </head> <body style="margin-top: 200px"> <div class="col-md-4 col-md-offset-4"> <form action="/" method="post"> <div class="form-group"> <label for="name" class="control-label">User:</label> <input id="name" name="name" type="text" class="form-control"> </div> {!! Geetest::render() !!} <br> <button type="submit" class="btn btn-success form-control">提交</button> </form> </div> </body> </html>