这是坚持技术写作计划(含翻译)的第47篇,定个小目标999,每周最少2篇。
婚期定在10.1,毕竟是程序员,就自告奋勇的跟老婆说自己写个小程序做婚礼请柬。在网友秋秋QY分享的基础上,略作改进,整理了这篇零基础零成本小程序教程。(如果嫌麻烦,婚礼纪 啥的网上随便找个交差也行)
贴一个原作者的 小程序二维码

事前准备
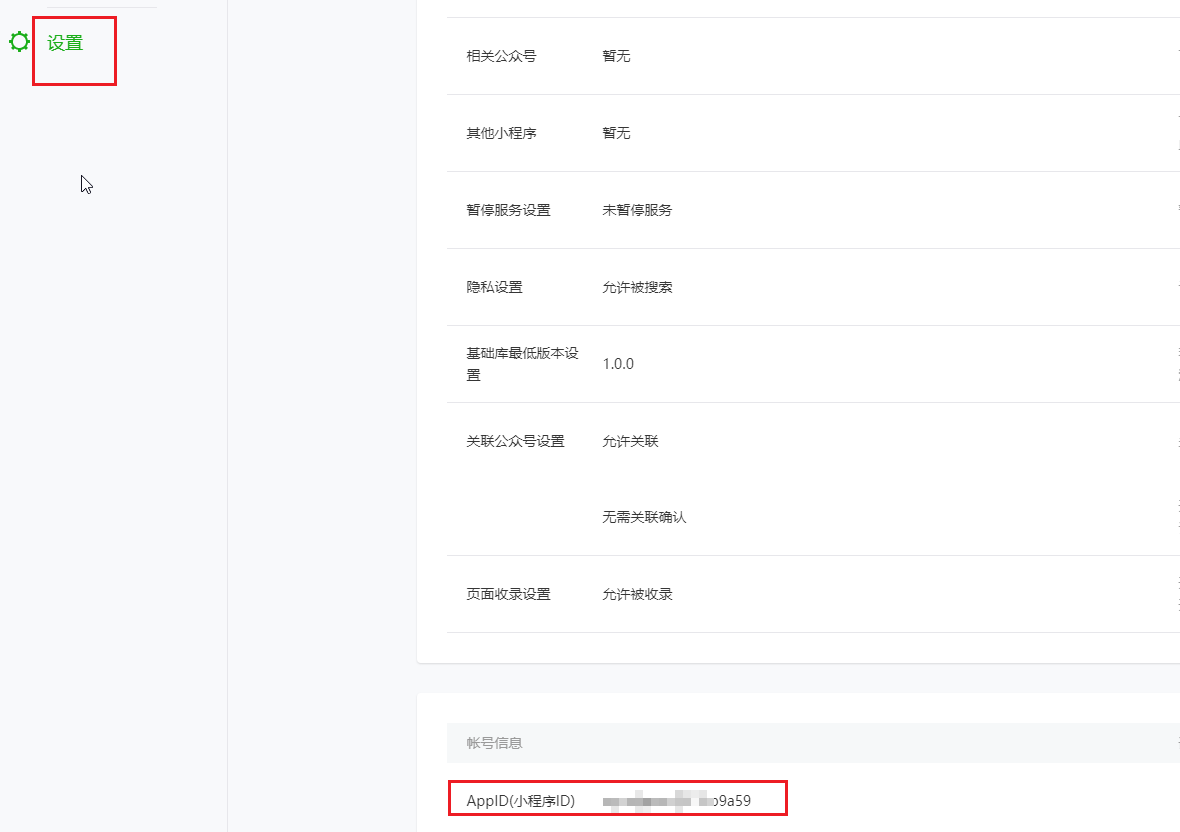
完善小程序设置
补全信息获取小程序ID


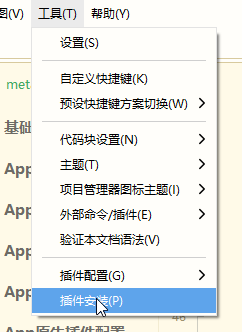
配置hbuilder和uniapp
配置hbuilder



从 github上clone下项目
git clone https://github.com/anjia0532/jiayuan.git
修改配置文件 /common/js/metadata.js 比如酒店坐标,新郎新娘电话等
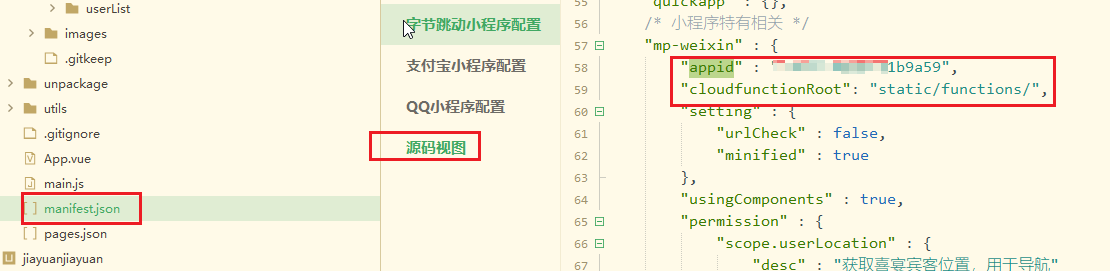
修改小程序配置文件 manifest.json

运行微信小程序

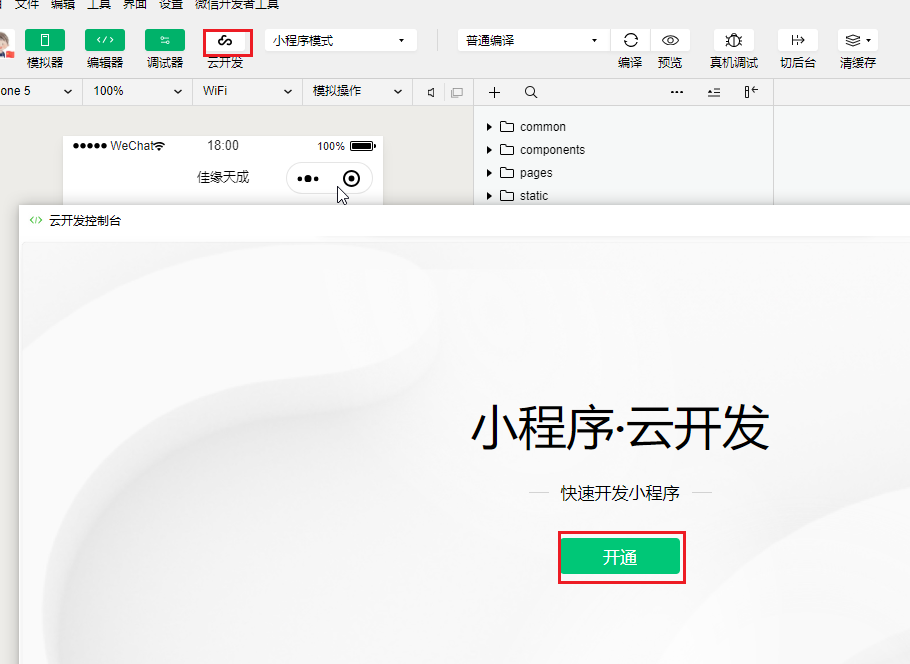
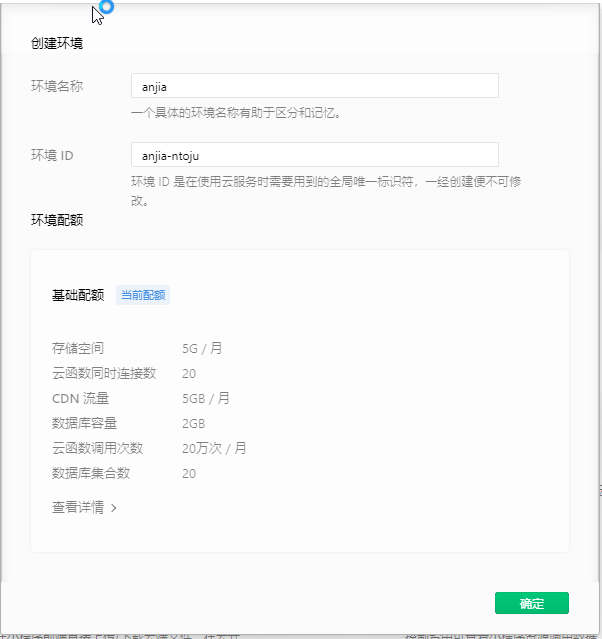
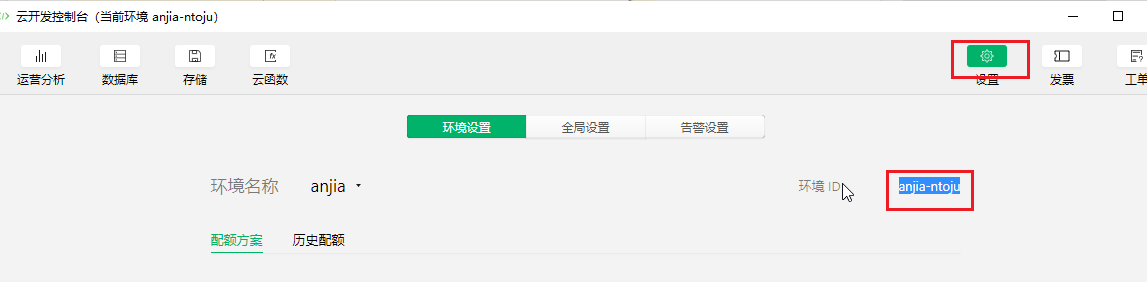
开通云开发环境



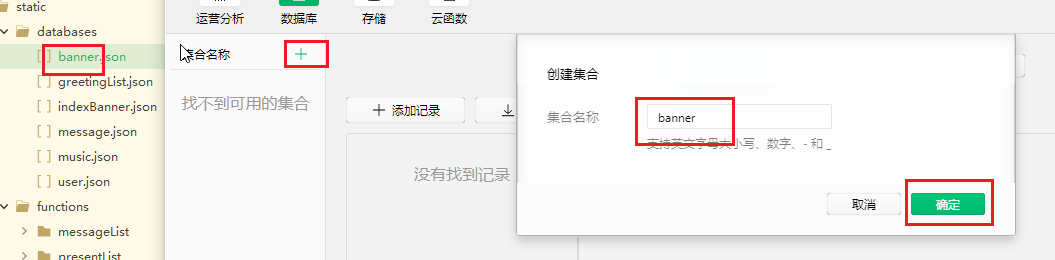
创建云开发数据库

从
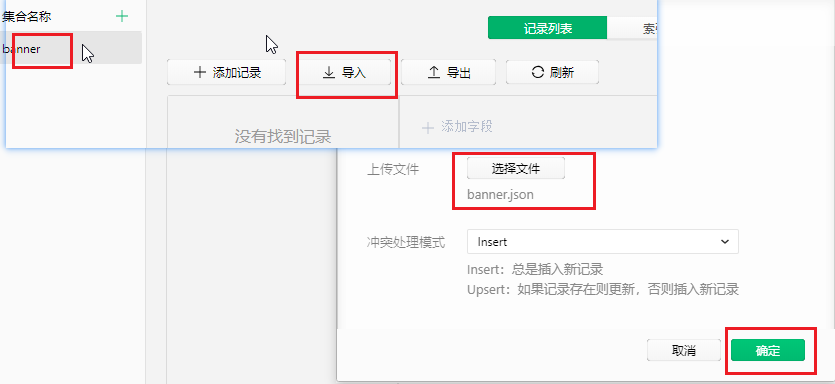
static/databases 复制文件名(去掉.json) 作为集合名称,创建。分别导入数据,其中message和user是空集合,导入失败,不用管。

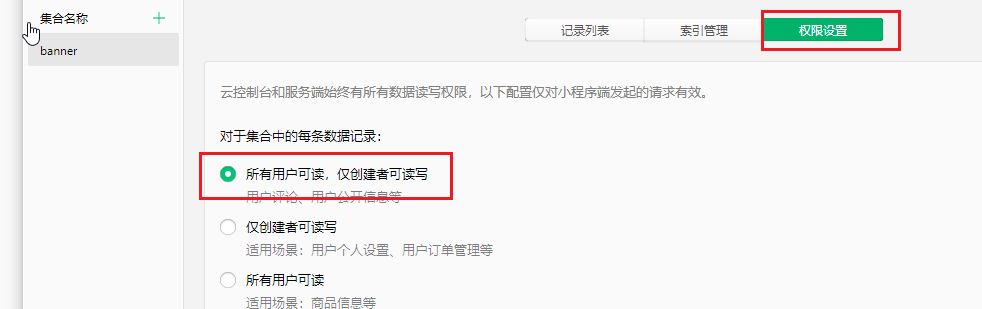
设置数据库的读写权限

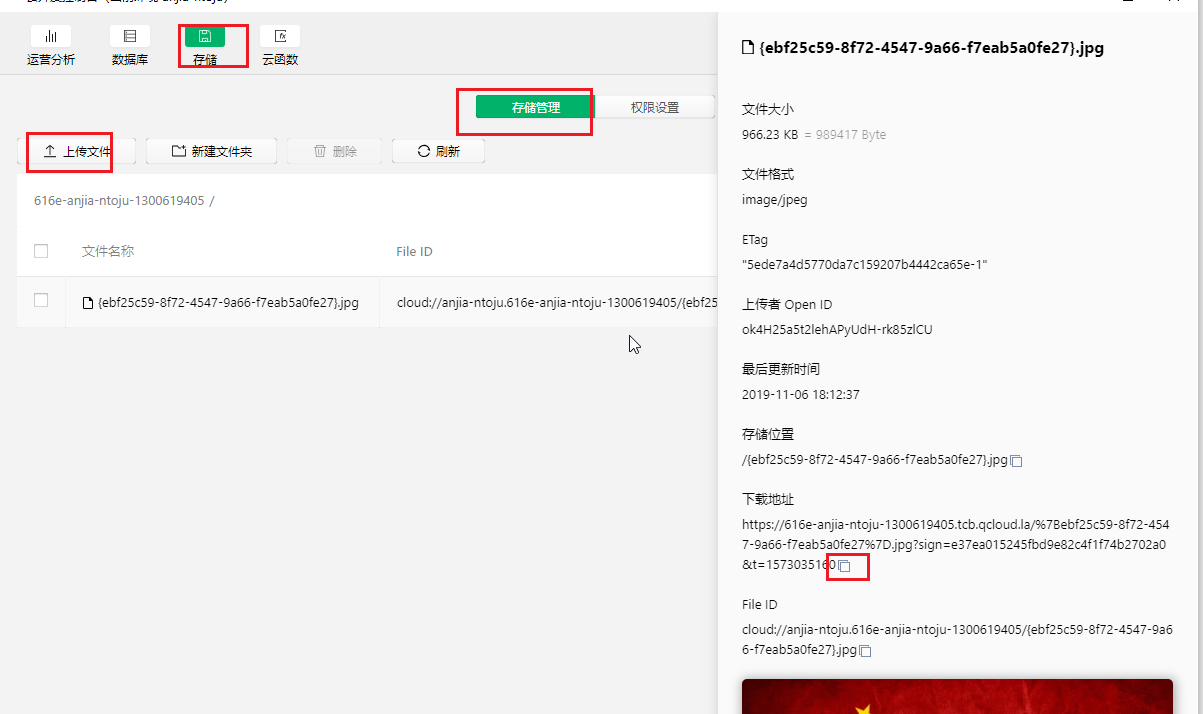
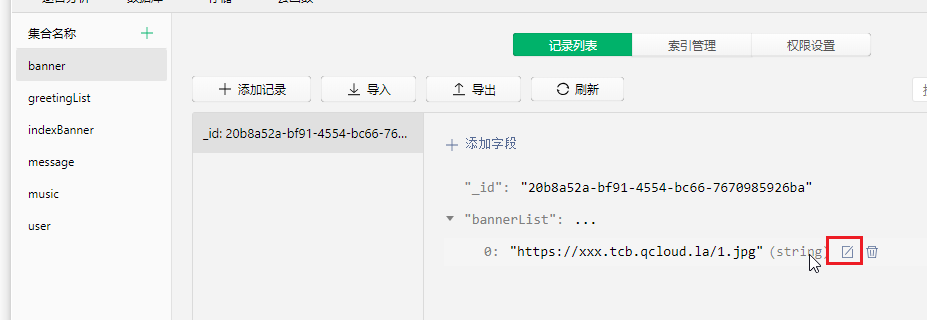
上传婚纱照

修改为婚纱照地址,也可以从json文件改完,重新导入。

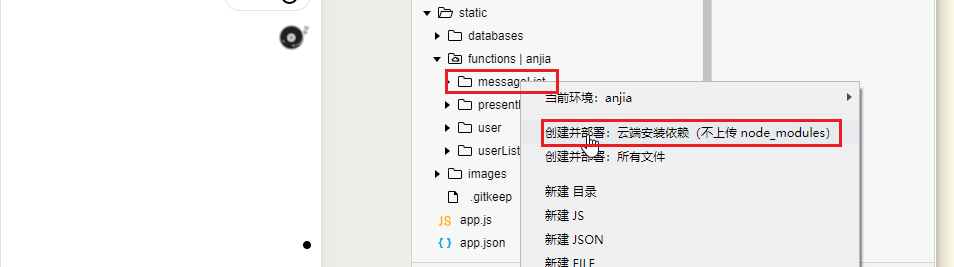
创建并上传云函数

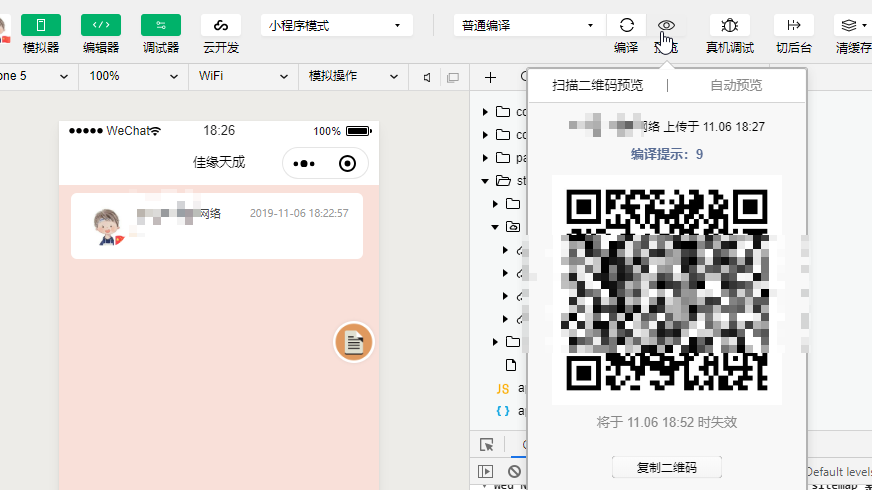
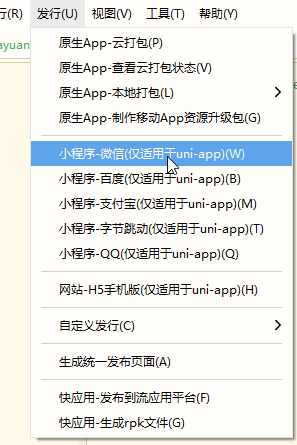
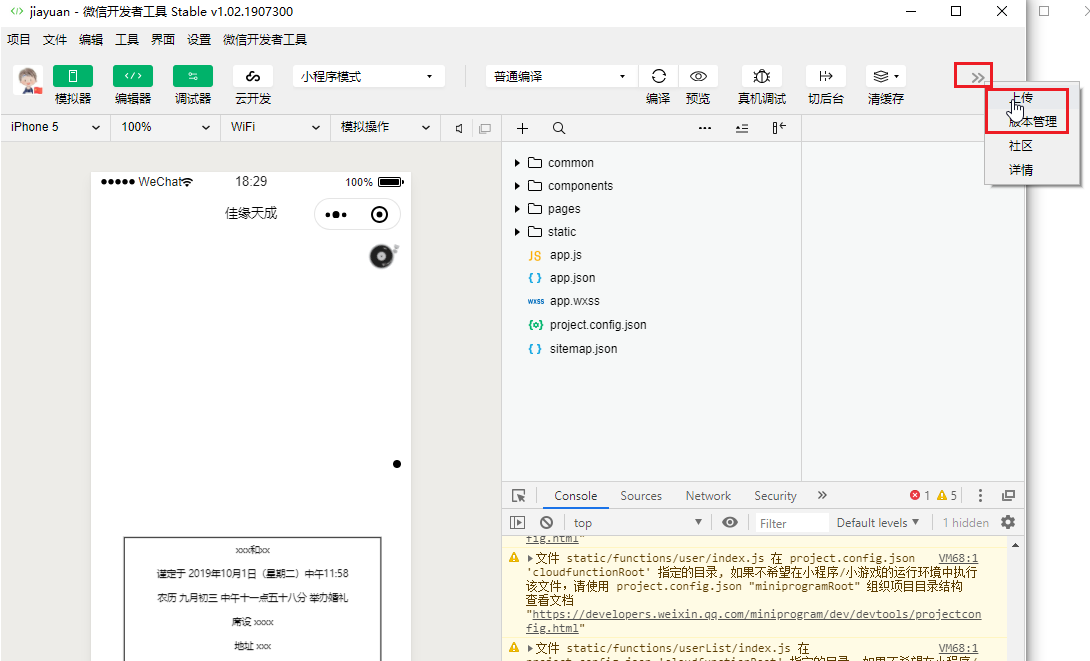
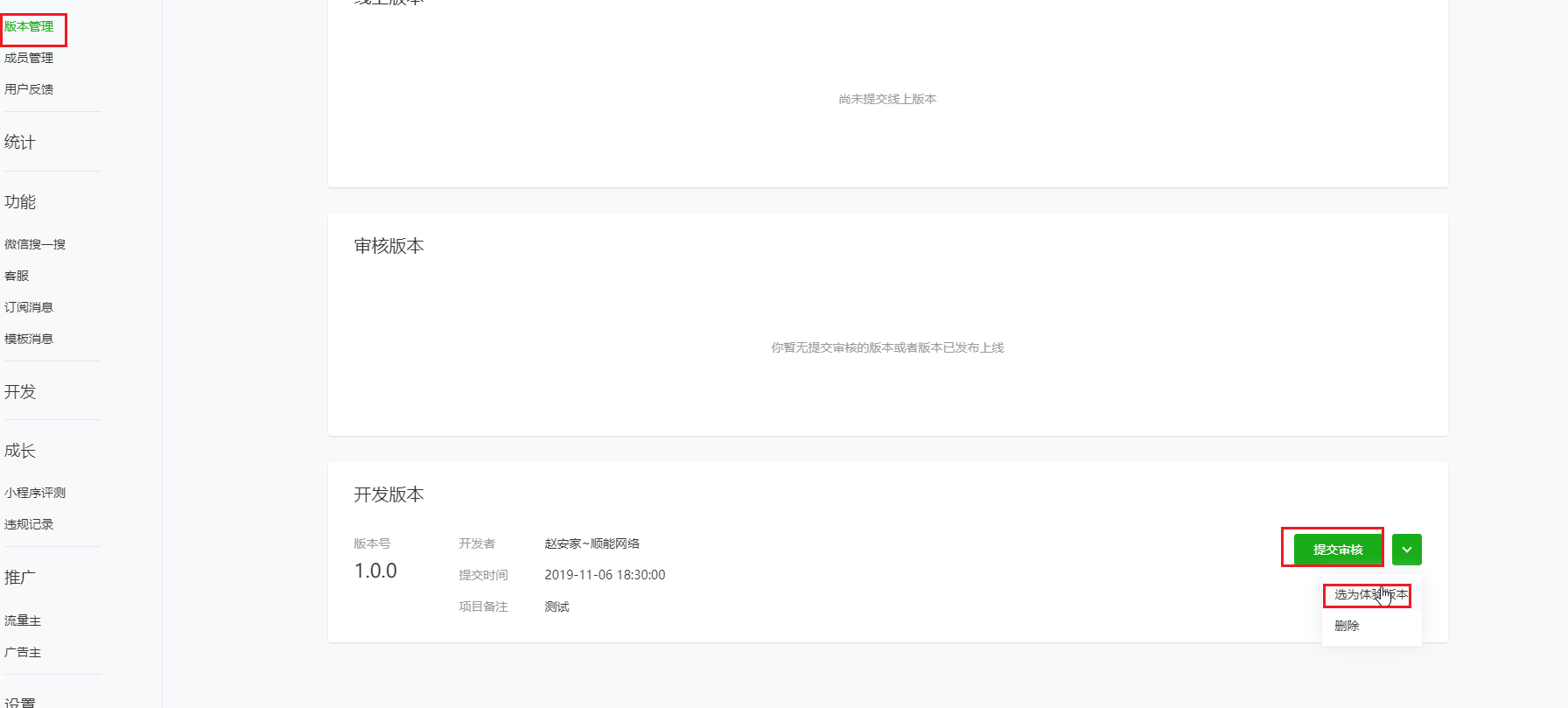
体验预览

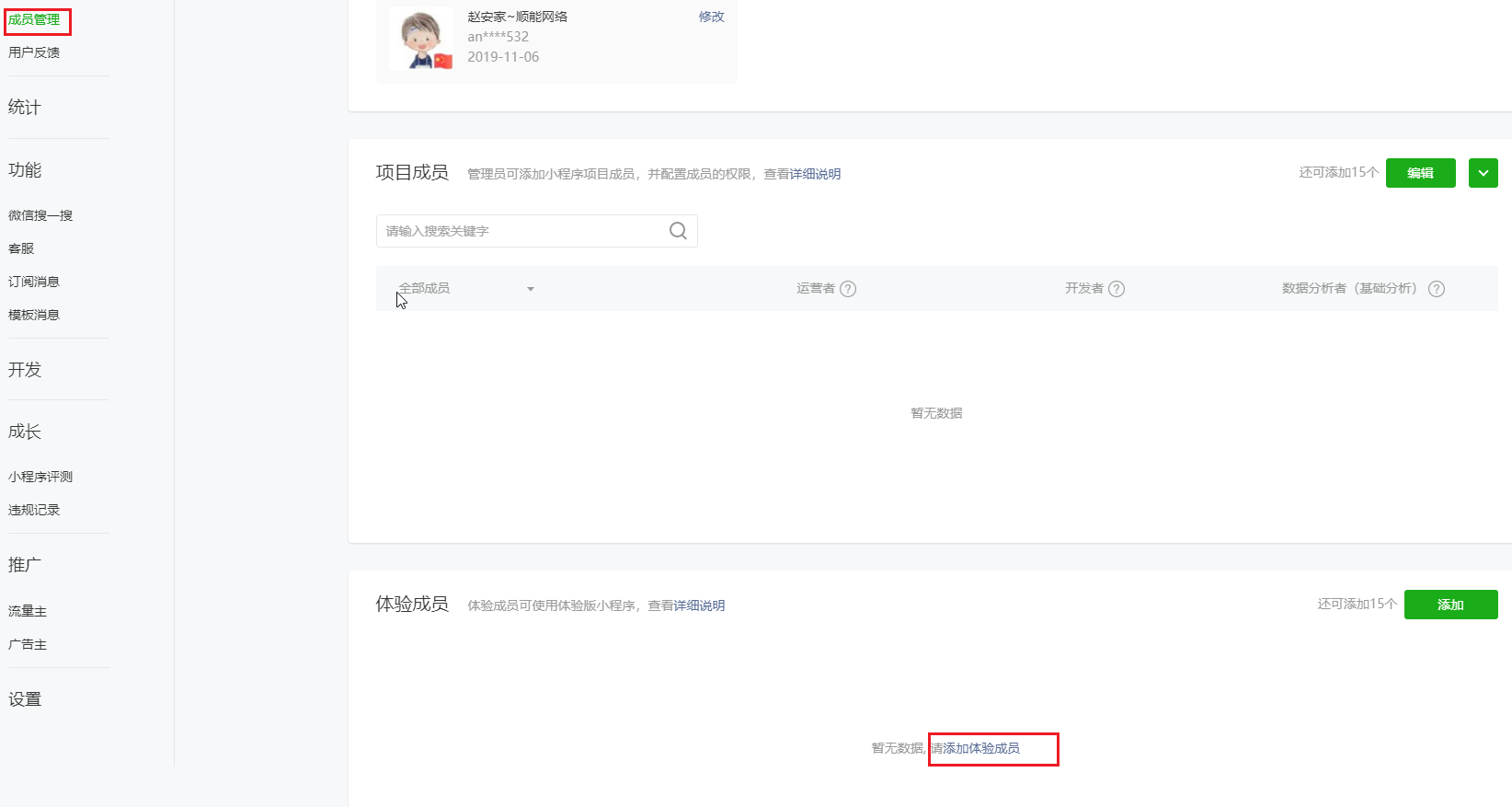
发给朋友体验

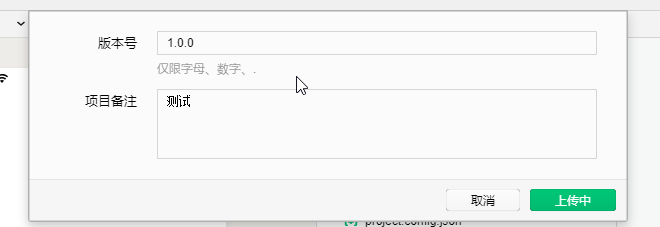
发布




后话
本文主要是个人需要,结合网上大牛的开源项目,略作修改放出的,可能会有各种需要调整的地方,欢迎留言。我会尽量帮助各位新人。
招聘小广告
山东济南的小伙伴欢迎投简历啊 加入我们 , 一起搞事情。
长期招聘,Java程序员,大数据工程师,运维工程师,前端工程师。