安装 vue-cli 3.0
npm install -g @vue/cli
安装 yarn 依赖管理工具
npm install -g yarn
创建项目
vue create hello-world
配置
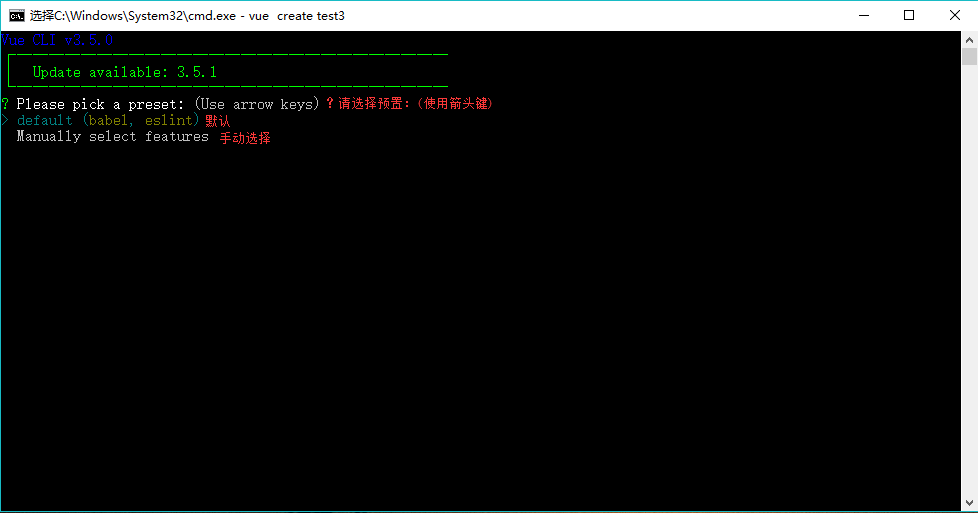
- 你会被提示选取一个 preset。你可以选默认的包含了基本的 Babel + ESLint 设置的 preset,也可以选“手动选择特性”来选取需要的特性
- 这个默认的设置非常适合快速创建一个新项目的原型,而手动设置则提供了更多的选项,它们是面向生产的项目更加需要的
- 如果你决定手动选择特性,在操作提示的最后你可以选择将已选项保存为一个将来可复用的 preset

-
这里我选择手动
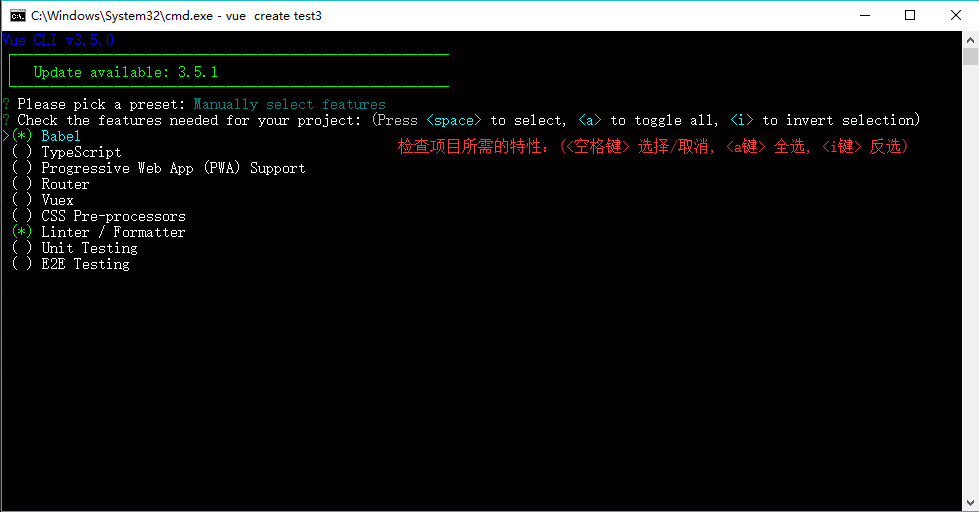
- 选择你需要的, 按回车键确认

- 选择你需要的, 按回车键确认
-
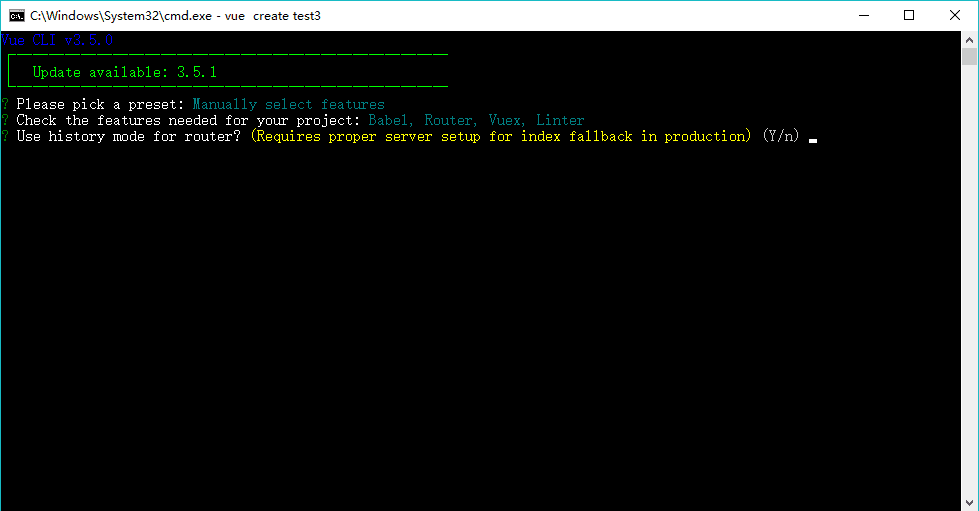
是否使用 history 路由, history 需要服务端支持, 这里我选择否 (n)

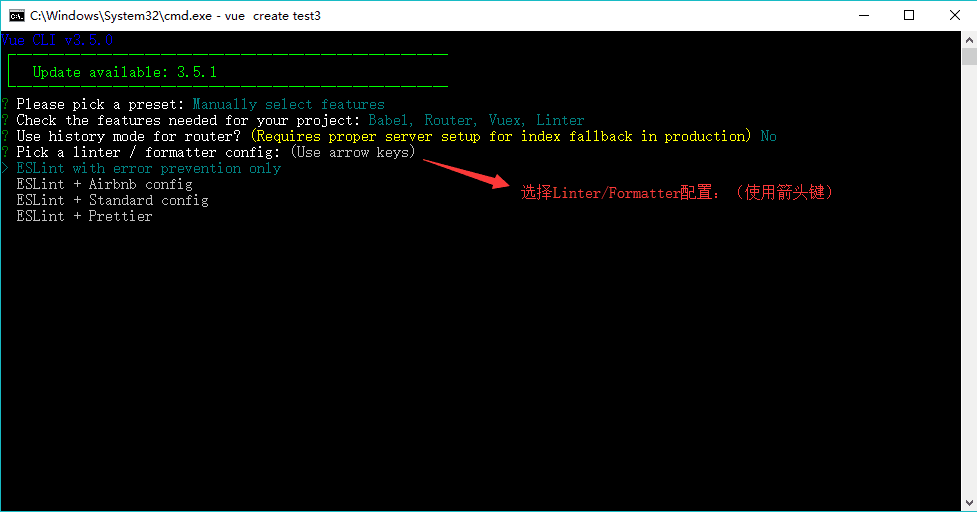
- 根据个人习惯选择, 我这里推荐 ESLint + Prettier (代码格式化, 统一风格)
- 勾选 fix on save 和 fix on commit,避免手动配置 git pre-commit hook

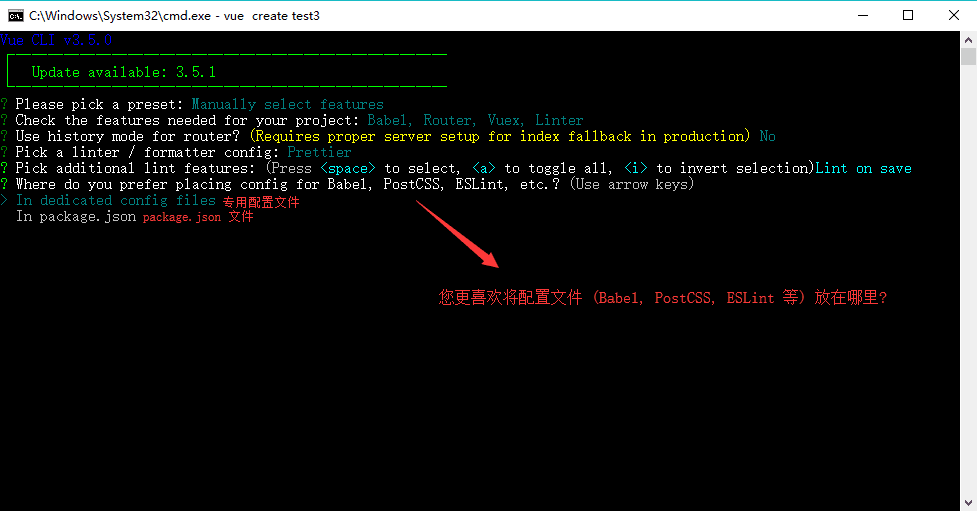
- 选择 lint 的配置文件如何存放,这里我选了分别存到具体的 config 文件,而不是package,便于管理

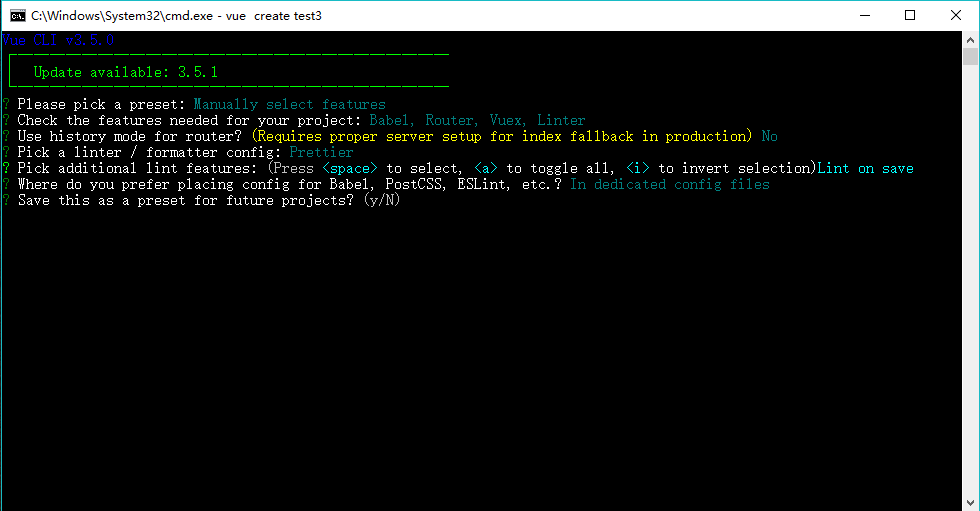
- 是否保存本次创建项目的配置项,用于下次快速创建项目. 随意喽

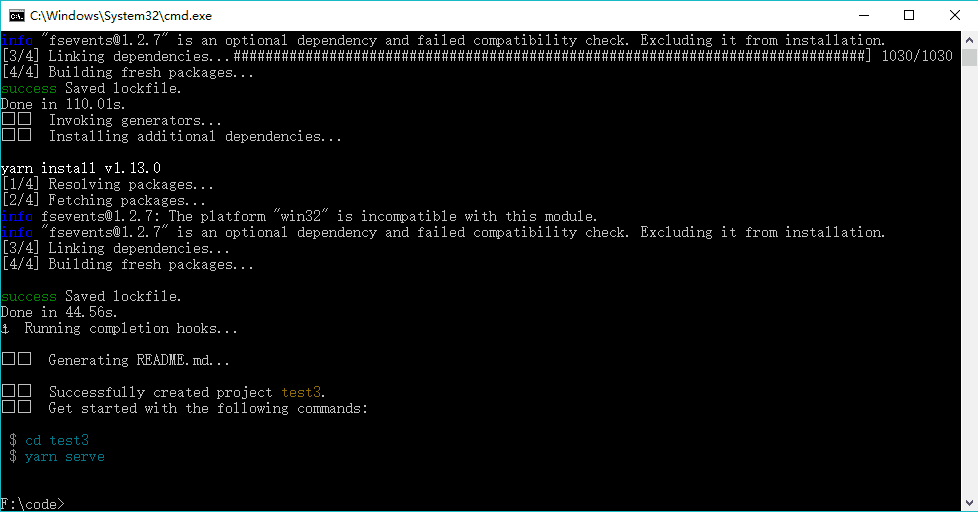
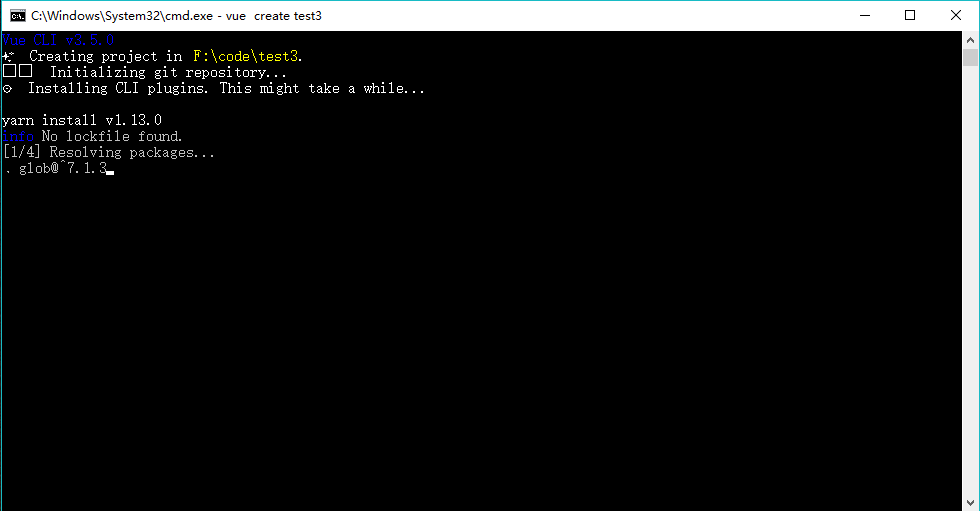
- 创建中...

- 完成