错误:
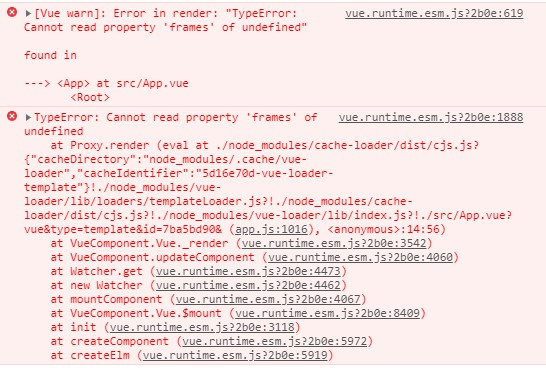
页面数据已经显示了,但是控制台报错,某个变量未定义,如下图:

原因:
数据还没加载好的时候已经去渲染页面,这时候是没有数据的,所以会报错变量未定义,所以需要在查询到数据后再去渲染页面。
解决办法:
第一步:在vue实例中定义一个变量,默认值false,当数据加载完成,赋值为true
export default {
data() {
return {
flag: false,
}
},
created() {
//加载数据的逻辑
//数据加载完成
this.flag=true;
}
}
第二步:在模板中添加v-if,判断flag为true时再渲染页面
<template>
<div v-if="flag">
<!----你的html代码------>
</div>
</template>
这时候刷新一下页面,发现不再报错了。