前言
使用
Element-ui Cascader级联选择器,同时返回value和label
使用ref定义myCascader
<el-cascader
style="width:99%;margin-top:10px;"
v-model="cates"
:options="options"
:props="props"
@change="handleChange"
ref="myCascader"
></el-cascader>
函数处理
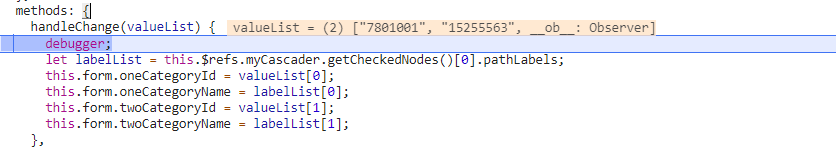
handleChange(valueList) {
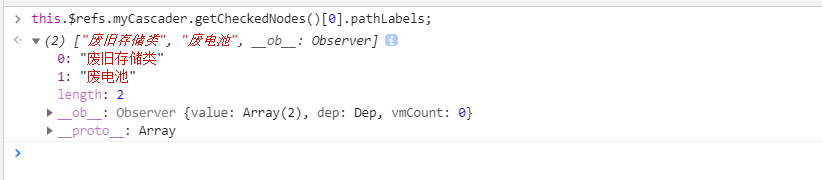
let labelList = this.$refs.myCascader.getCheckedNodes()[0].pathLabels;
this.form.oneCategoryId = valueList[0];
this.form.oneCategoryName = labelList[0];
this.form.twoCategoryId = valueList[1];
this.form.twoCategoryName = labelList[1];
}
断点调试


其中valueList为value值,labelList为label值
成功使用级联选择器同时返回vlaue和label值啦>_<.