前面我们讲了如何用
rollup打包代码,如何拿到数据,那么本期,我们就要讲数据的用处
前情回顾:
制定标准
回归我们的主题,性能分析,既是分析,那么就要有拆分的标准,分析不是主观上的我认为、我觉得,更不是我要我觉得。

既然制定标准,我们就不是拍脑门去想。要科学的制定,就必须有理论依据,所以我查了很多官方资料。
名词解释
如果这里不知道这些名词从哪里来的,我这里给个传送门 性能分析(二)好戏开始:数据从何而来
domInteractive
domInteractive 是用户代理将当前文档准备就绪设置为interactive之前的时间,具体则表现为:
- 浏览器已完成对所有 HTML 的解析,并且 DOM 构建已完成
- 浏览器处理页面子资源开始
我们通常会将此刻称之为 页面可交互时间
domContentLoaded
domContentLoaded 是两个 DOM 都准备就绪并且没有样式表阻止 JavaScript 执行的关键点
- 此事件通常在 DOM 和 CSSOM 都准备就绪时进行标记
- 意味着现在可以构建渲染树
- 如果没有阻止 JavaScript 的解析器,则 DOMContentLoaded 将在 domInteractive 之后立即触发
我们通常将此刻称之为 DOM 准备就绪时间,通常domContentLoaded会在domInteractive后立即执行
domComplete
domComplete 是用户代理将当前文档准备就绪设置为“完成”之前的时间
- 它仅表示页面及其所有子资源已准备就绪
- 所有处理均已完成,页面上的所有资源(图像等)均已完成下载,chrome 上面那个转圈圈也会停止
我们通常将此刻称之为 DOM 完全就绪时间
新名词制定
白屏时间
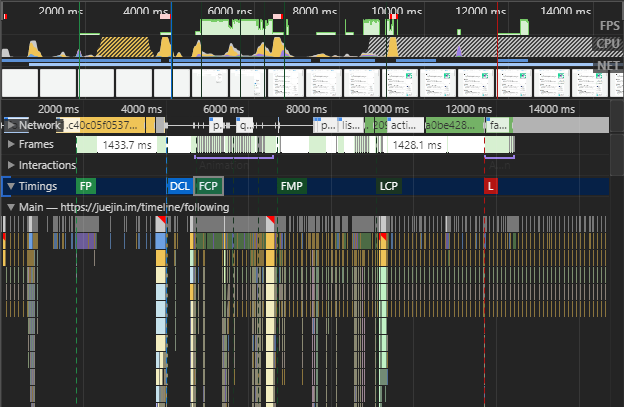
这里对https://juejin.im/timeline/following掘金的关注页面截图分析
FAST 3G 状态 FAST 3G 状态 FAST 3G 状态

也就是大概再 4000ms 之前页面所处于的状态,那么如何得到这个 4000ms 呢?
很多争议点都在此,很多人会有不同的定义方式。这里给大家提供三个方案:
- 截止到
domInteractive - 截止到
domContentLoadedEventEnd - 截止到
performance.getEntries()中{ name: 'first-contentful-paint' }的时间
先说第三种,第三种是performanceAPI提供给我们的,也就是chrome认为此刻处于有效内容渲染时间,有效内容渲染则表示为页面的一部分渲染上去的时间。
第一种和第二种相差无几,我个人比较推荐使用domInteractive这个来当作白屏时间,首先通过domInteractive的含义:
浏览器已完成对所有 HTML 的解析,并且 DOM 构建已完成
那么在此刻,document 已经结束,解下来是资源的问题,如果我们页面不包含任何外部资源,那么此刻页面即将立刻开始渲染,所以这个时间点,恰好是进行白屏卡边的时间点。
当然你也可以认为first-contentful-paint是白屏的结束,因为这是 chrome 提出的时间点。但是请明确,chrome 并不认为此刻是白屏时间的结束,first-paint也同样提供出来,但是我们可以从图上看出,完全不对。
DOM 完全就绪时间
这个就是domComplete就可以了,不过多赘述。
秒开率
既然我们制定了 白屏时间,那么我们可以根据 白屏时间 制定第一个标准 —— 秒开率
白屏时间在 1s 内 —— 秒开率
这个数据有什么意义?这个叫做指标,通常情况下,我们会把绩效尽可能的用客观的角度去形容/描述。
“你去做一个调查,问问大家对 markdown 作为文档编辑器怎么看?”
这是一个非常主观的问题,在这种情况下,大家会怎么做?首先,我们要制定一些标准:
- 你认为 markdown 在编辑文档的时候,是否比使用 word 在便捷性上更好?
- 非常/偶尔/逊色/抵制
- 你认为 markdown 在编辑文档的时候,支持你需要的所有格式?
- 非常/偶尔/逊色/抵制
- ...
我们通过对主观问题,尽可能的通过客观的描述,而客观的描述,最好是基于数字
跑题了一下,回归我们的主题,所以我们需要尽量去制定客观标准,而秒开率就是其中之一。
95 值(或者 N 值,N ∈ [0, 100])
95 值是指所有数据的第 95%的位置的数据,通常我们把这个数据作为一个基线,例如 95%的白屏时间为 100ms,啧说明全体用户的 95%都已经可以在 100ms 内完成页面白屏,这个数字是具体真实意义的。我们不可照顾到全体用户,网络环境/特殊情况导致你的数据会存在垃圾数据,那么我们的覆盖面究竟要多少?
初期,我们可以降低标准,例如,我们可以以 80 值开始,逐步开始增加到 85,90,95,甚至是 99,如果达到了 99 值,你的页面已经无敌了!

绘制图
目前我们得到了几个标准,更多的标准,期待大家在留言中回复我。
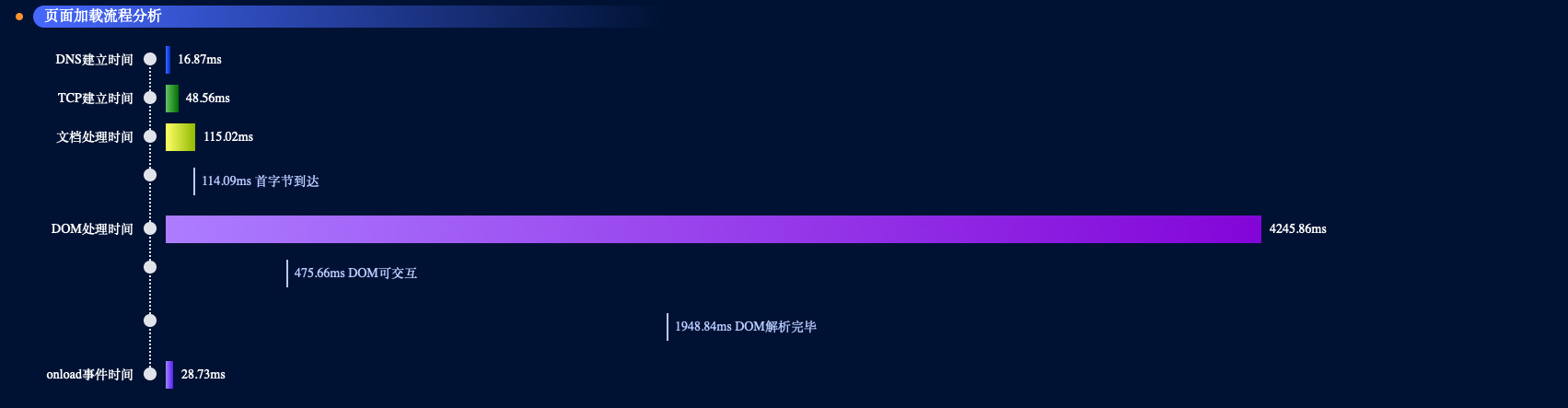
白屏时间 | DOM 完全就绪时间
单项数据分析
我们可以通过上报的数据,每天降维存储,最后以 95 值的形式体现。

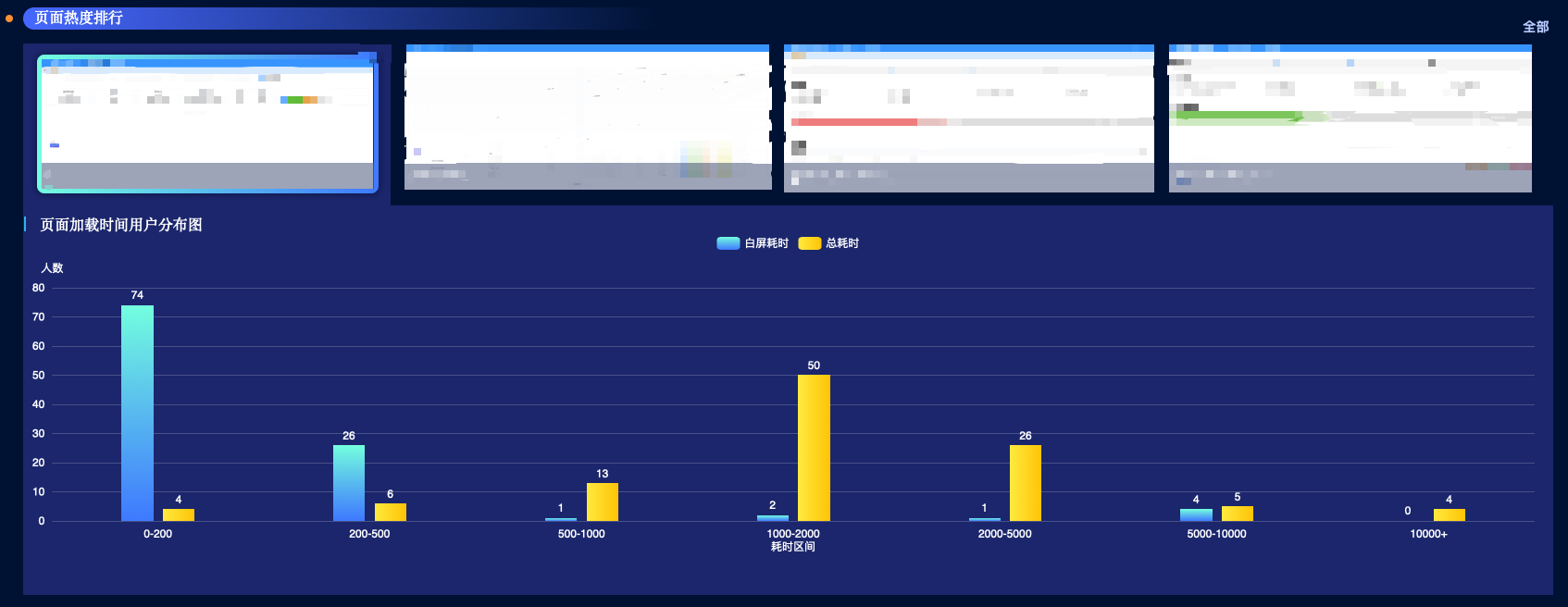
用户总量分析
我们可以通过用户点击访问来归类范围。

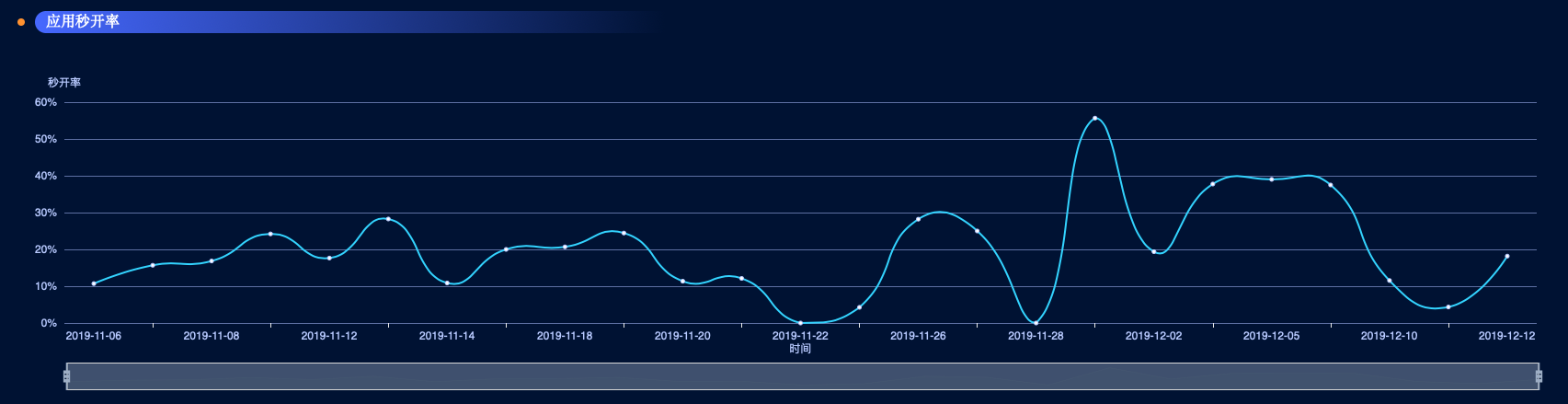
秒开率
我们可以通过追踪每天数据,形成曲线,曲线更具表现变化。

本期总结
本期我们讲述了一些名词的含义以及一些标准是如何制定的,相比到这里,大家也对性能分析有一定了解了。
下期预告
下期(或者后面几期)我将会细致讲述:
- 通过哪些方面的优化可以提升上述指标
- 业务环境下,如何跟踪优化业务过程
- 【暂时保密】
我是 ihap 技术黑洞的 ihap 肥少,欢迎点赞打赏,也请大家关注我们的公众号,ihap 技术黑洞。
参考文献
