记录一下,自己在写前端时用到的东西,以后写前端页面时方便查阅。
div
基本上写啥都用div,小白猜测应该是把div当成容器,将其他元素加入其中,便于控制其样式,便于布局。
div 是一个块级元素。这意味着它的内容自动地开始一个新行。实际上,换行是div 固有的唯一格式表现。可以通过div 的 class 或 id 应用额外的样式。
div 标签可以把文档分割为独立的、不同的部分。它可以用作严格的组织工具,并且不使用任何格式与其关联。
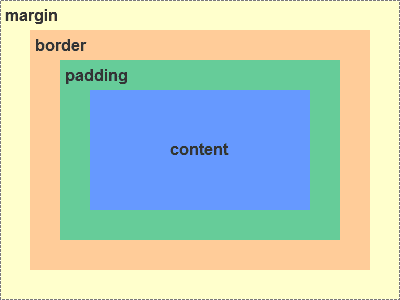
盒模型
在设置样式时,盒模型不可或缺啦。
关键理解margin(外边距)、padding(内边距)、border(边框)、content(元素内容)四个概念。

盒模型有两种一种IE模型一种标准模型。唯一区别在于content计算不同:
- IE模型:width = padding+content
- 标准模型:width = content
通过css3新增的属性 box-sizing: content-box | border-box分别设置盒模型为标准模型(content-box)和IE模型(border-box)
CSS选择器
CSS选择器用于选择需要添加样式的元素
基本选择器
类型选择器:选择所有匹配元素名的元素
语法:element
例子:input将会选择所有<input>元素。
类选择器:基于class属性进行选择
语法:.classname
例子:.index 选择所有class="index"的元素。
ID选择器:基于id属性进行选择
语法:#id
例子:#toc 选择所有id="toc"的元素
通用选择器:选择所有元素
语法:*
例子:* 选择所有元素
组合选择器
紧邻兄弟选择器:选择相邻元素,即第二个节点紧邻第一个节点,并拥有共同的父节点
语法: A + B
例子:ul + li 会匹配选择任何ul元素后紧邻的li元素
子选择器:
语法:A > B
例子:ul > li 选择直接嵌套在ul元素内的li元素
后代选择器:
语法:A B
例子:div span 将选择div元素内所有的span元素
伪类
伪类允许基于未包含在文档树中的状态信息来选择元素。
例子:a:visited 会选择所有被访问过的a元素
伪元素
伪元素表示所有未包含在HTML的实体。
例子:p::first-line 选择所有<p>元素的第一行。
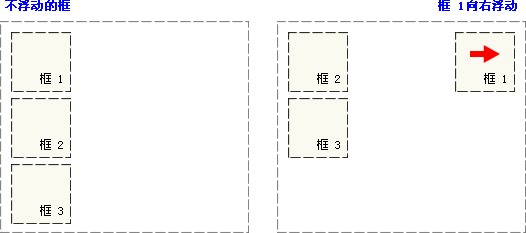
CSS浮动
浮动是一个很重要的概念。
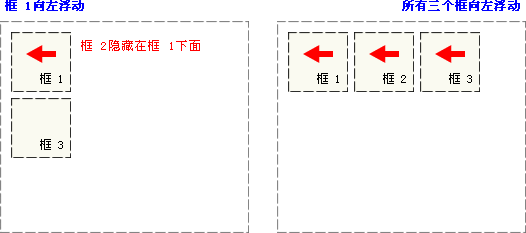
浮动的框的可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框为止。由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。
在CSS中通过float设置浮动属性


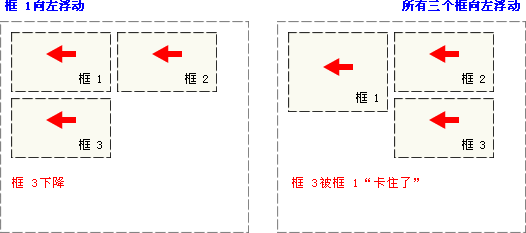
如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

浮动框旁边的行框被缩短,从而给浮动框留出空间,行框围绕浮动框。

要想阻止行框围绕浮动框,需要对该框应用 clear 属性。clear 属性的值可以是 left、right、both 或 none,它表示框的哪些边不应该挨着浮动框。