前景
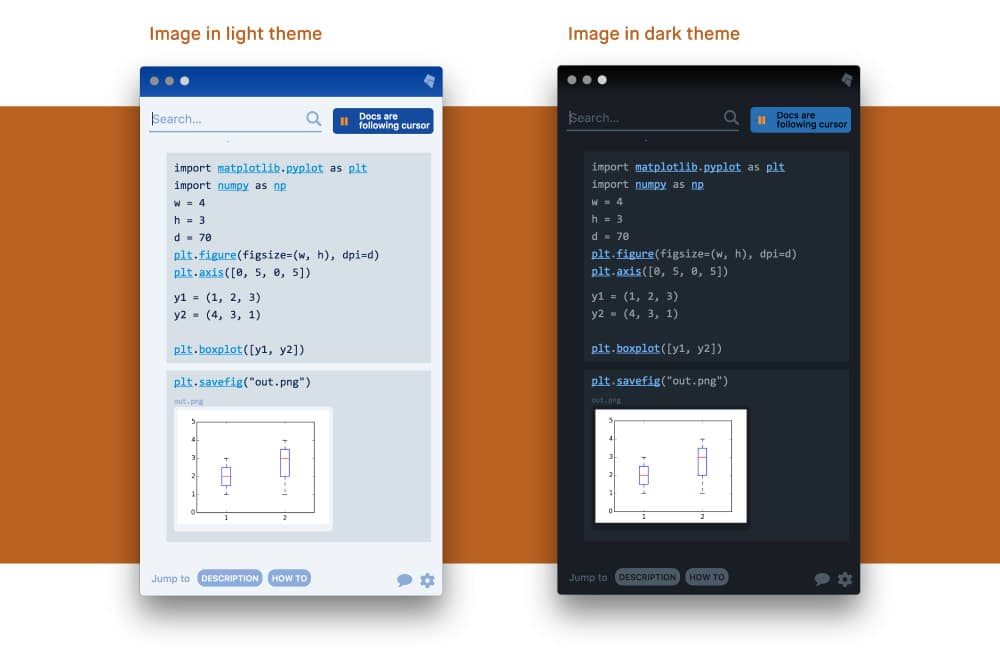
暗黑主题下,用户可以选择采用深色的系统范围外观而不是浅色外观。在暗黑模式下,系统对所有窗口,视图,菜单和控件采用较暗的调色板。

谷歌的 Gmail 和 Chrome 浏览器、聊天工具 slack、telegram、Edge 浏览器和 Office 移动版 App 都陆续支持 darkmode 了。Youtube 今年全面引入了网页版、手机和平板统一设计的新界面。
随着系统级别的支持,其他主流应用程序的适配也陆续展开。
优势
- 可大幅减少耗电量(具体取决于设备的屏幕技术)。
- 为弱视以及对强光敏感的用户提高可视性。
- 让所有人都可以在光线较暗的环境中更轻松地使用设备。
系统兼容情况
- macOS 10.14 引入了 darkmode
- ios13 2019 年 3 月发布的 ios13 版本加入了 darkmode
- Android 10 (API 级别 29) 及更高版本中提供深色主题背景
- window10 2018.10.10
可见系统适配情况非常可观。
h5 如何适配
css 适配
通过媒体查询@media(prefers-color-scheme: dark)来适配
Demo:
body {
background: #f2f2f2;
color: #333;
}
@media (prefers-color-scheme: dark) {
body {
background: #222;
color: #eee;
}
}
文档:
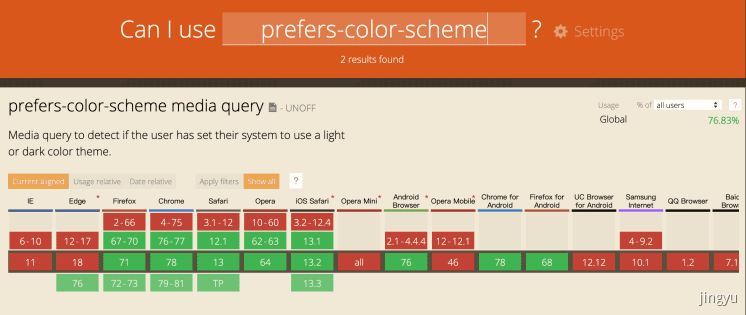
兼容情况:

caniuse 上显示的浏览器兼容情况还是非常可观的。作为前端开发者,顺应潮流是必然的。
注意:prefers-color-scheme 在 W3C 规范上处于 level5 的草案,在生产环境还需要针对不同浏览器做一些向下兼容处理。
Javascript 适配
Demo:
if (
window.matchMedia &&
window.matchMedia("(prefers-color-scheme: dark)").matches
) {
// dark mode do something
}
文档:
Window.matchMedia() - Web APIs | MDN
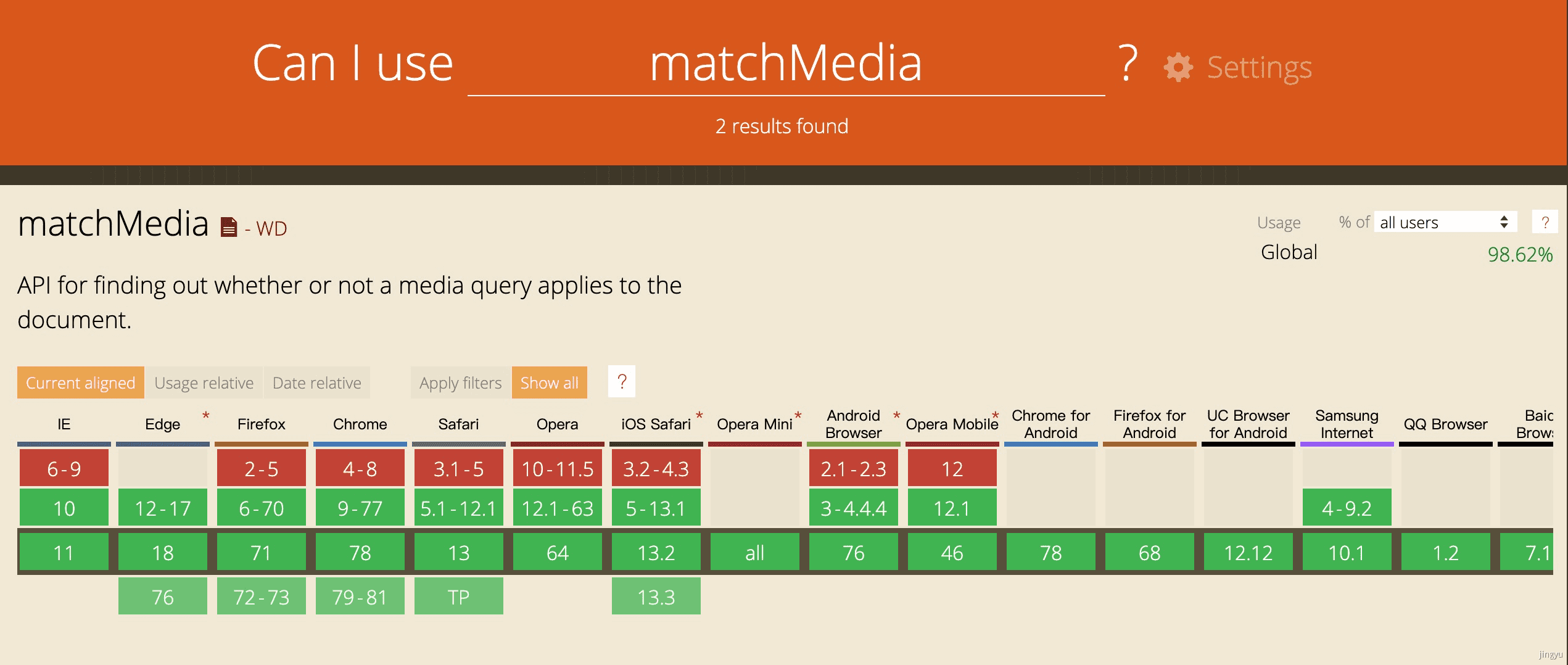
兼容情况:

注意:如果是 native 上的 webview 容器只需要支持 darkmode 的 runtime 就可以,就不用考虑兼容处理了。
扩展
更多的媒体查询适配!
根据Specification [drafts.csswg.org]W3C 草案中的说明,通过媒体查询和 js matchMedia Api 不仅可以用来适配 darkmode。还可以通过下面的 key 来适配更多的场景:
- inverted-colors:反转色
- prefers-reduced-motion:减少动画
- prefers-reduced-transparency:透明度
- prefers-contrast:对比度
- forced-colors:指定颜色
这些属性都可以通过媒体查询来做一定的兼容,感兴趣可以在 W3C 上深入了解。