大家好
欢迎来到
求知久久,我是随风
我们接着上一节来继续讲解
我们上一节已经把这个项目创建好了
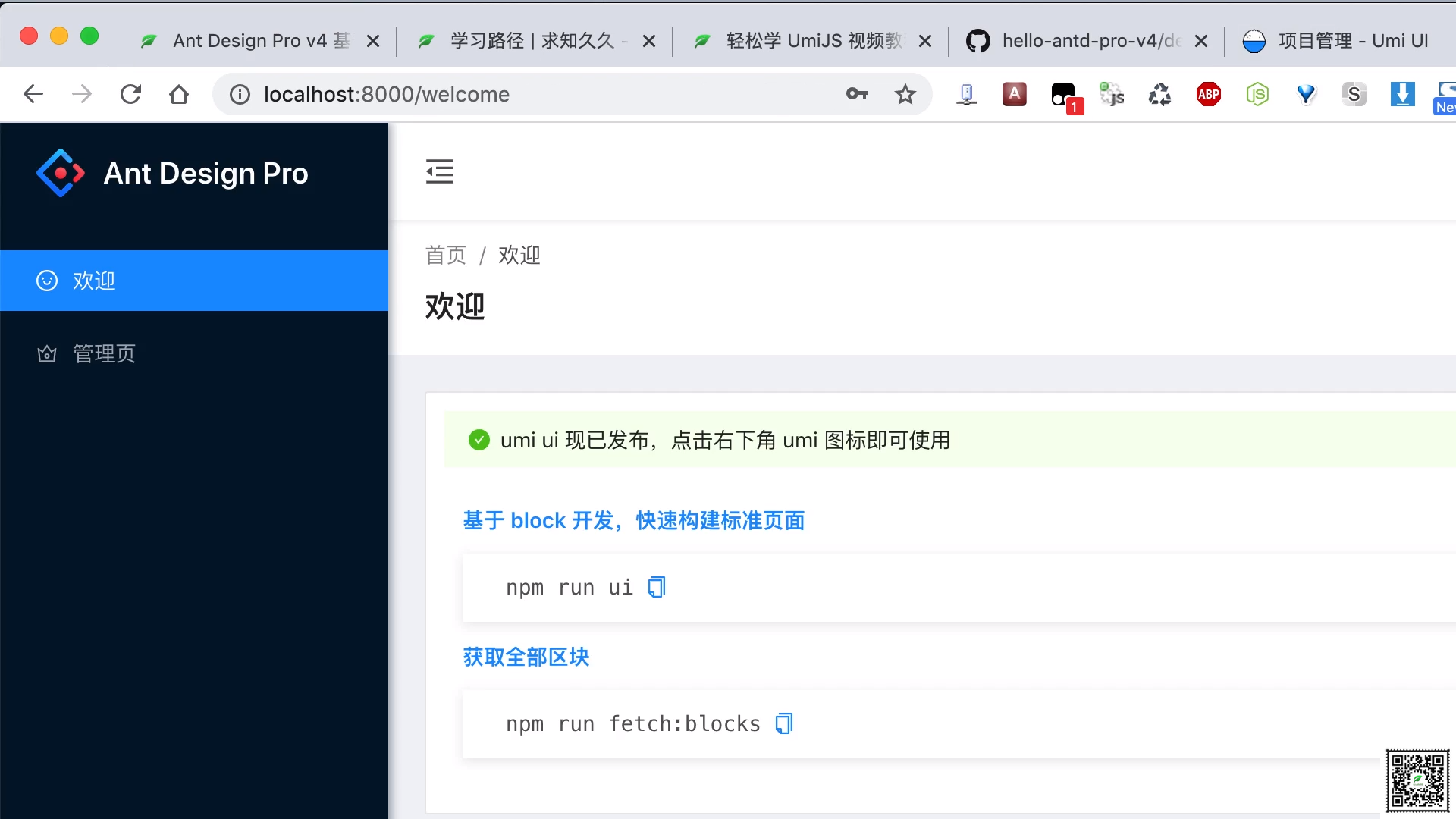
它是真正跑在这个 8000 端口上的

这是一个后台项目
但是它也开了另一个端口
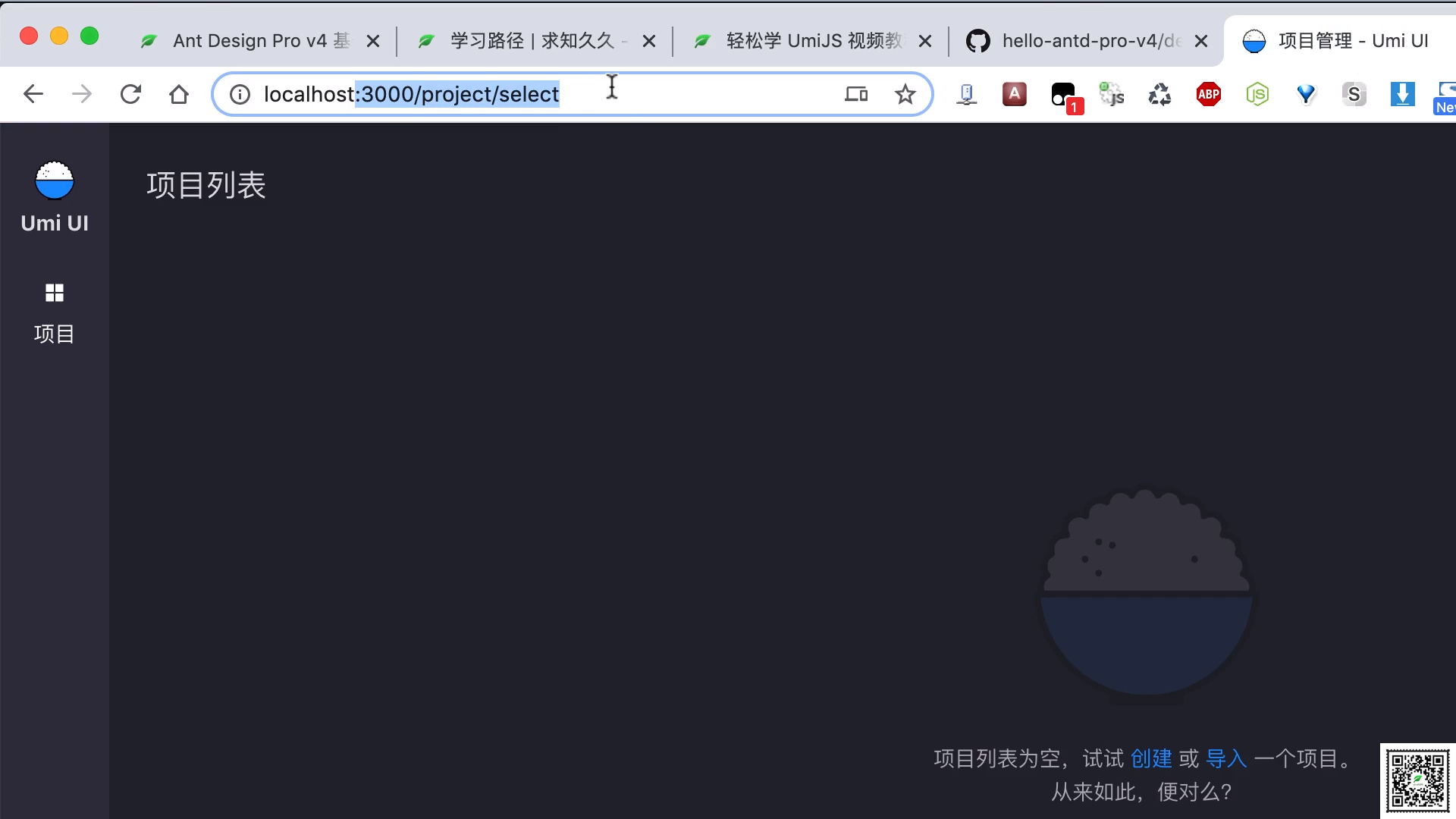
跑在这个 3000 端口上

它叫做这个 umi ui, 上一节
我们是使用一个命令来创建这个项目的
我们回顾一下,我们使用的命令是这个 yarn create umi
但是呢
我们这节课要讲下怎么来使用这个 umi UI 创建这个项目
我们就来探索一下这个 umi ui,那么第一步
我们就来看一下它的文档
在这个 umi 的官方文档中
如何要使用的话很简单
使用这个 umi ui 这个命令就好了
那么我们这一节呢
主要就是用 umi ui 来创建一个项目
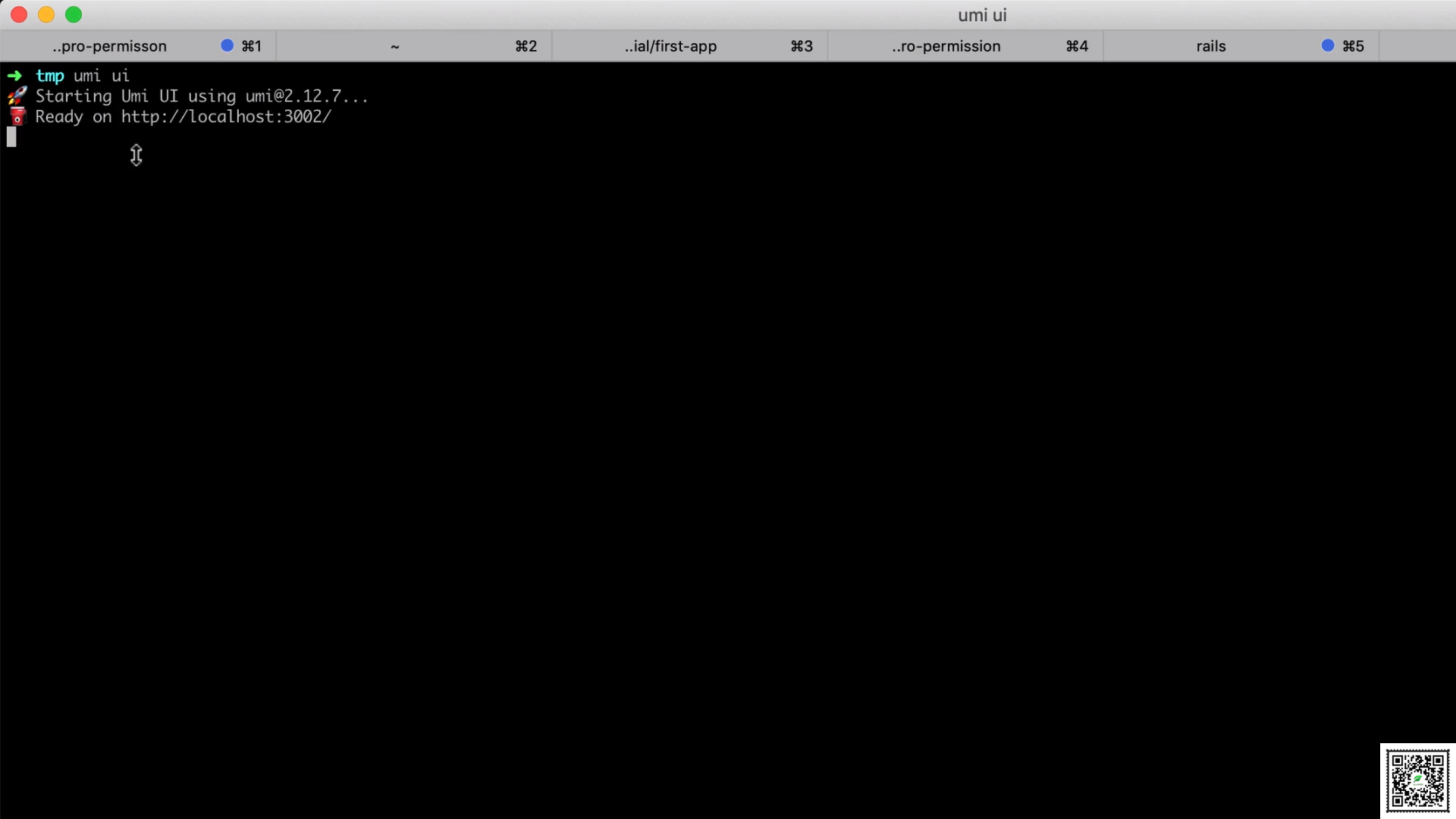
我们随便进到一个目录中来
我们来尝试一下,umi ui

它就会跑下这个 3000 多的端口
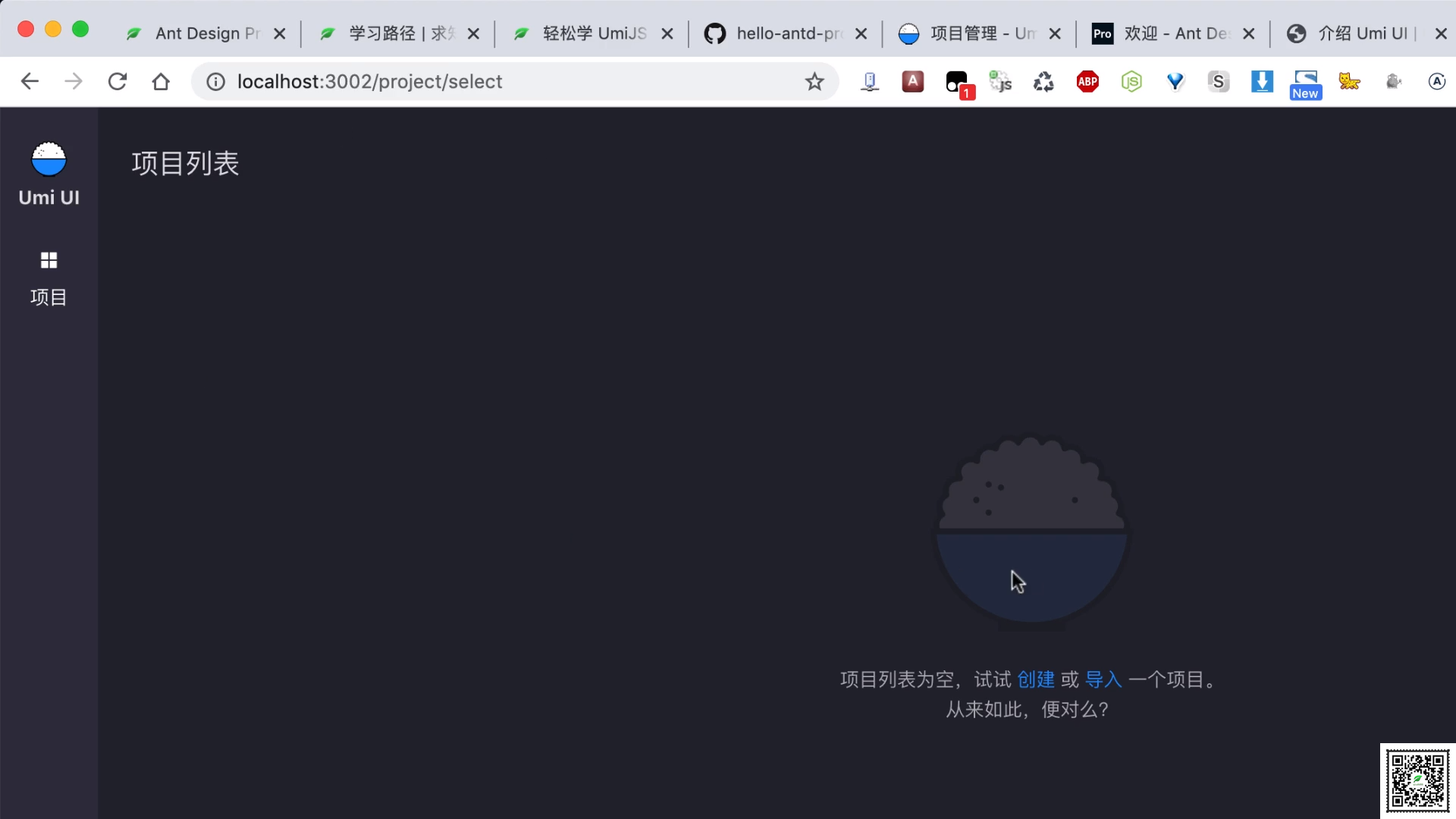
就是一个这样的界面

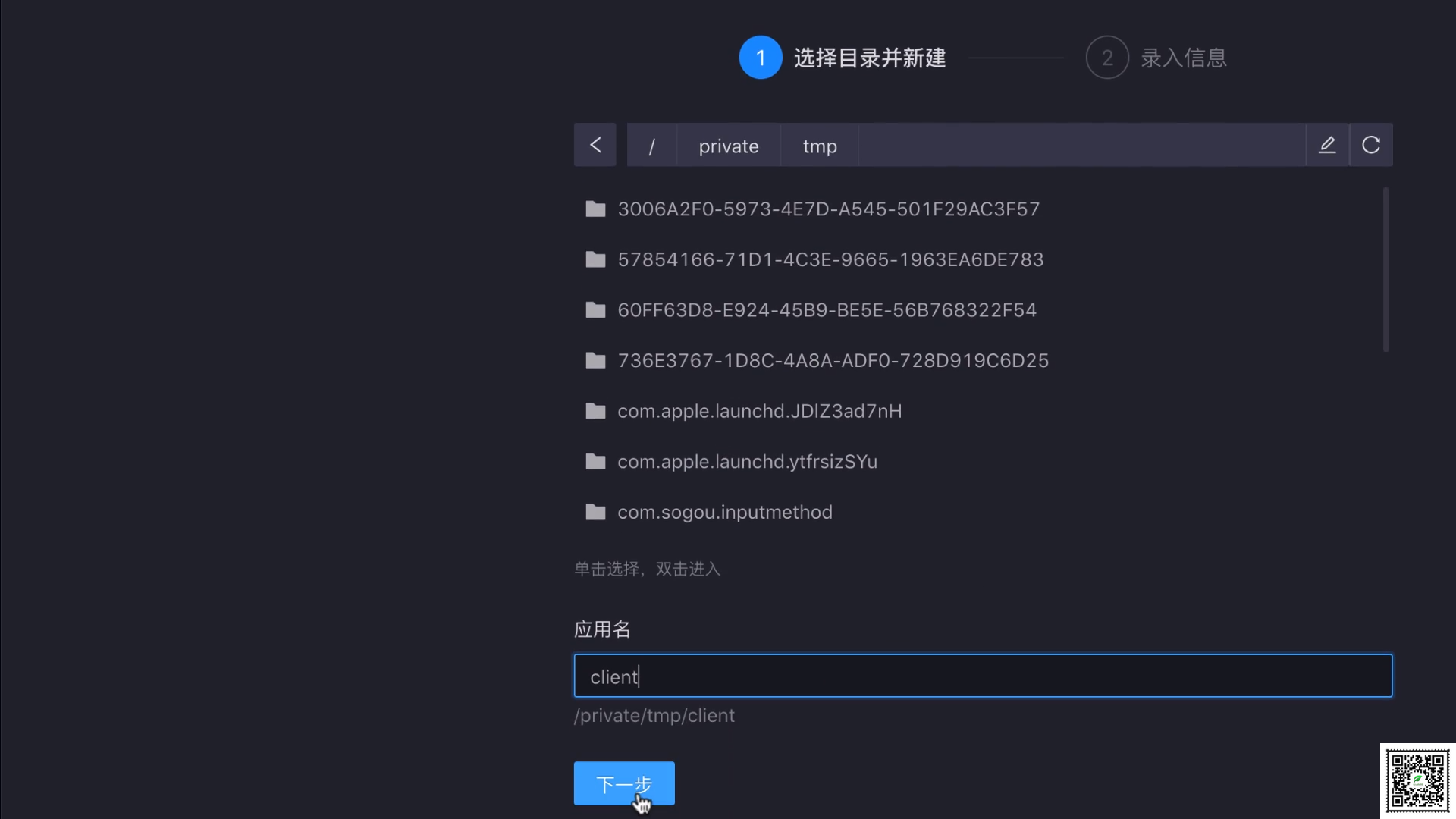
那么我们可以在这里点一下这个 "创建"
然后呢
这里有个应用名称
我们就新增一下,client

然后呢
点一下 “下一步”
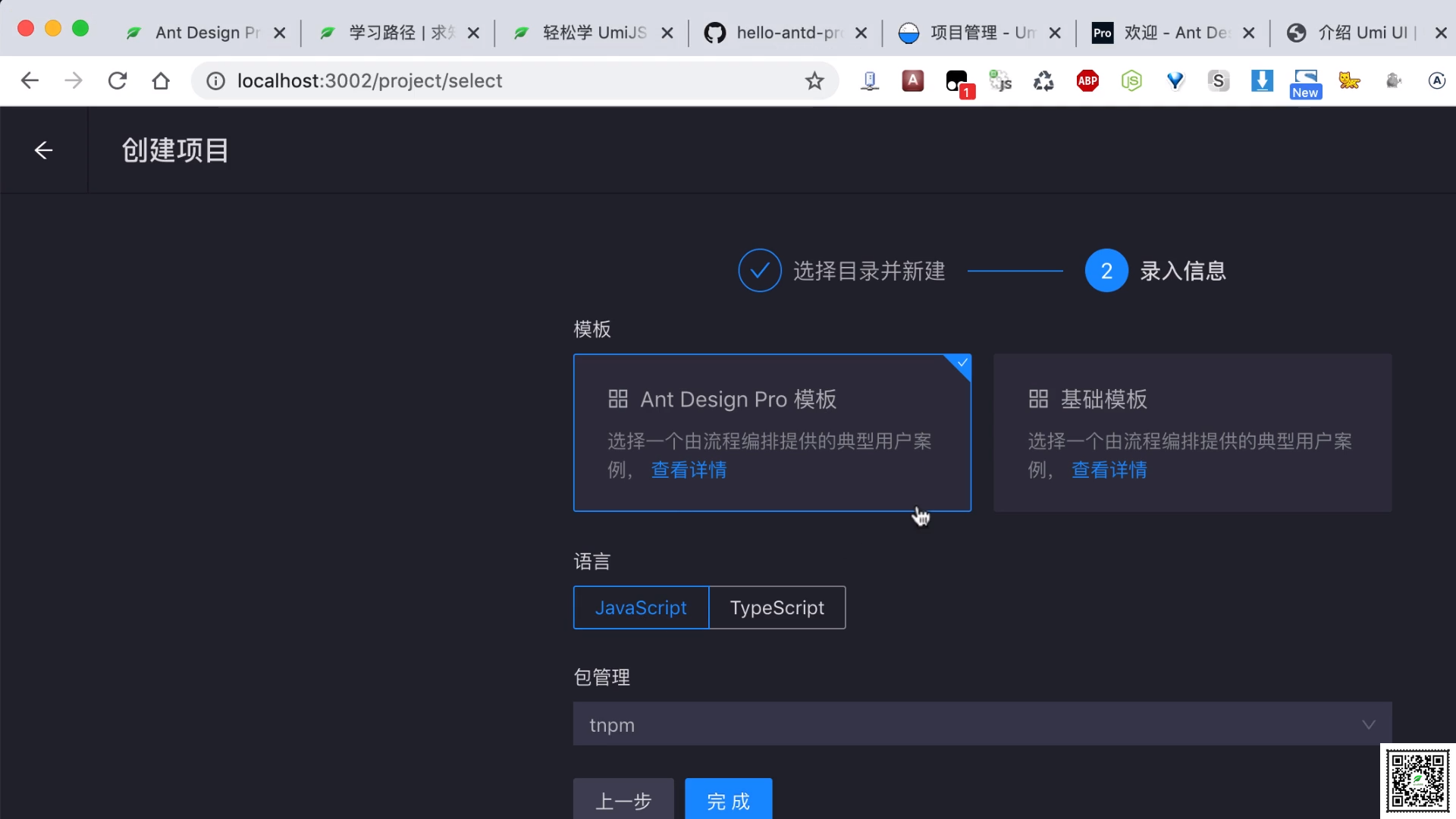
它这里呢,可以选择这个 antd design pro 的模板,就跟我们之前这个命令差不多的
就是

我们这里是 antd pro 的,选这个就好了。
使用的是 TypeScript,然后这个包管理呢?
这里我推荐使用的是这个 npm 或者说是 yarn
当然这些都可以用的吧
我们来试一下吧
点一下 “完成”
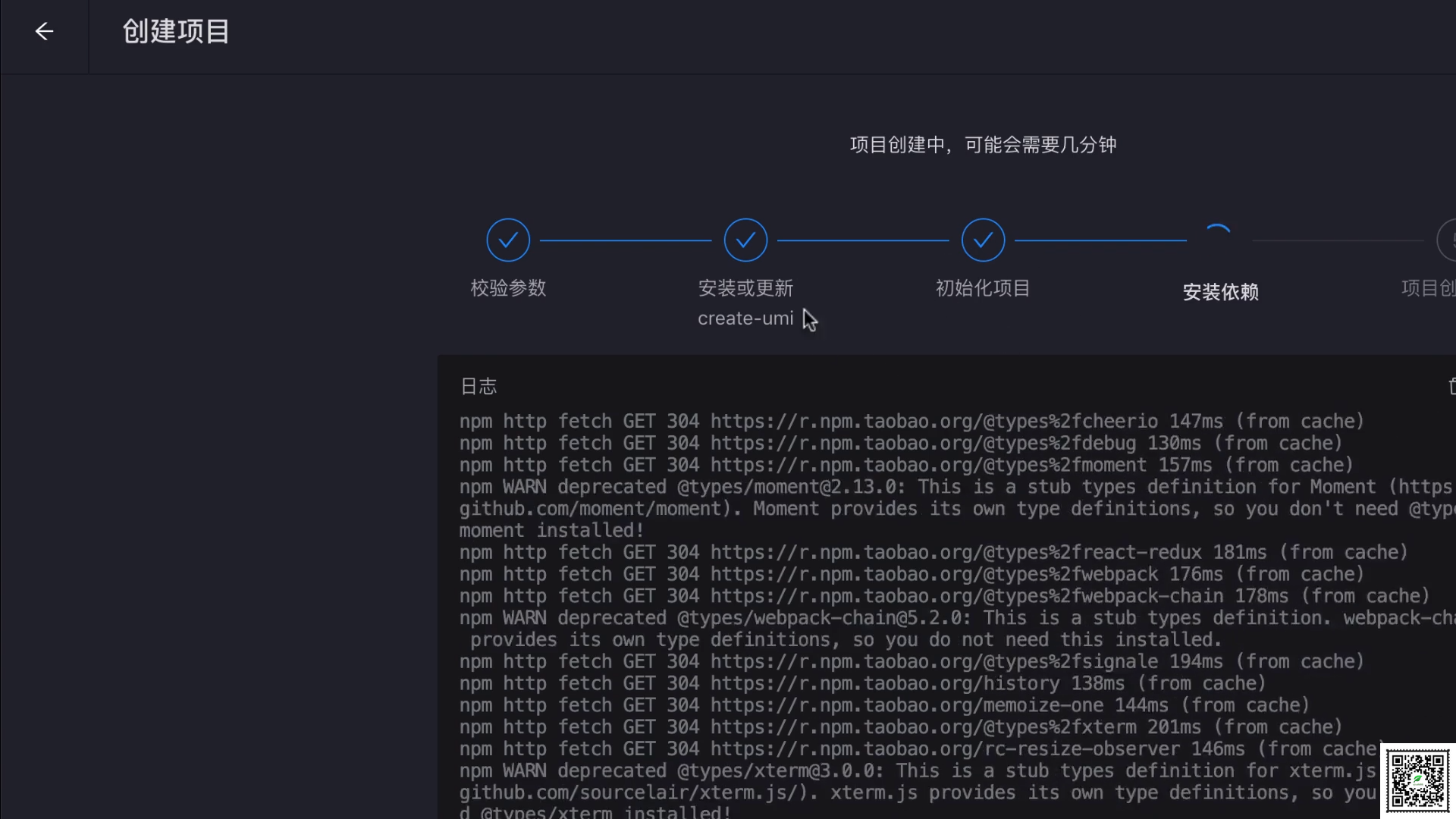
这里就会进行一个初始化的项目

而且会安装依赖
那么
我们就可以来看一下这个 umi ui 的工具就是用它来代替命令行
这是它的一个好处
就是可以用它来代替命令行
可视化的一个图形化工具
但是我们使用命令行也是一样的
就像上一节那样
我们是使用命令行来创建的,效果是一样的
我们这个 umi ui
它会在浏览器中跑一个项目
它就像一个图形化工具一样,代替
这个命令行的,我们可以用它来创建这个项目的,就是我们可以不用记忆一堆命令对吧
只要使用这个 umi ui 就可以了
稍等一下
然后呢
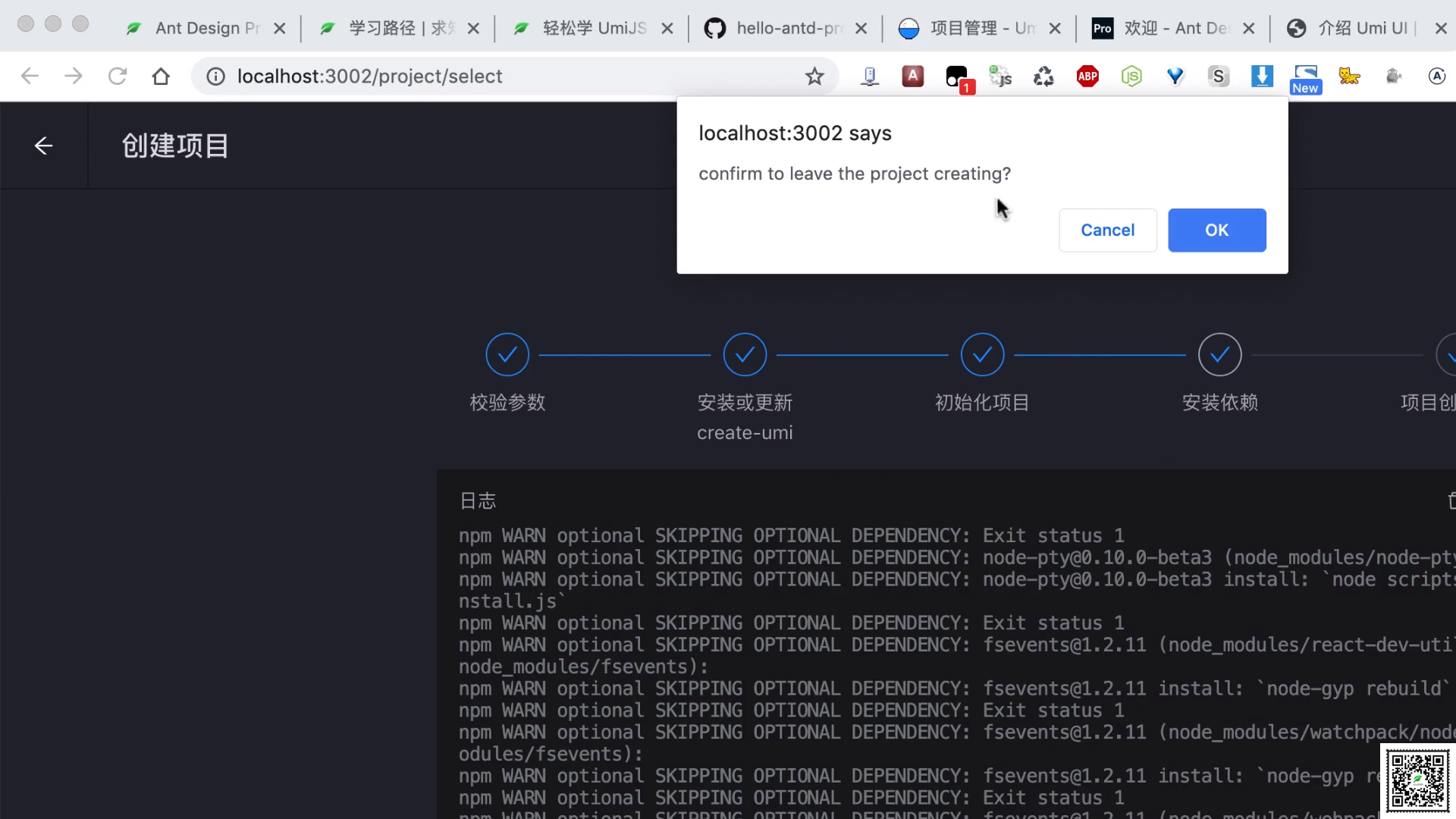
它已经运行完成了
已经把这个项目创建成功了

弹出这个窗口
我们点下OK吧
等下 ok 就好的
它会重新刷新
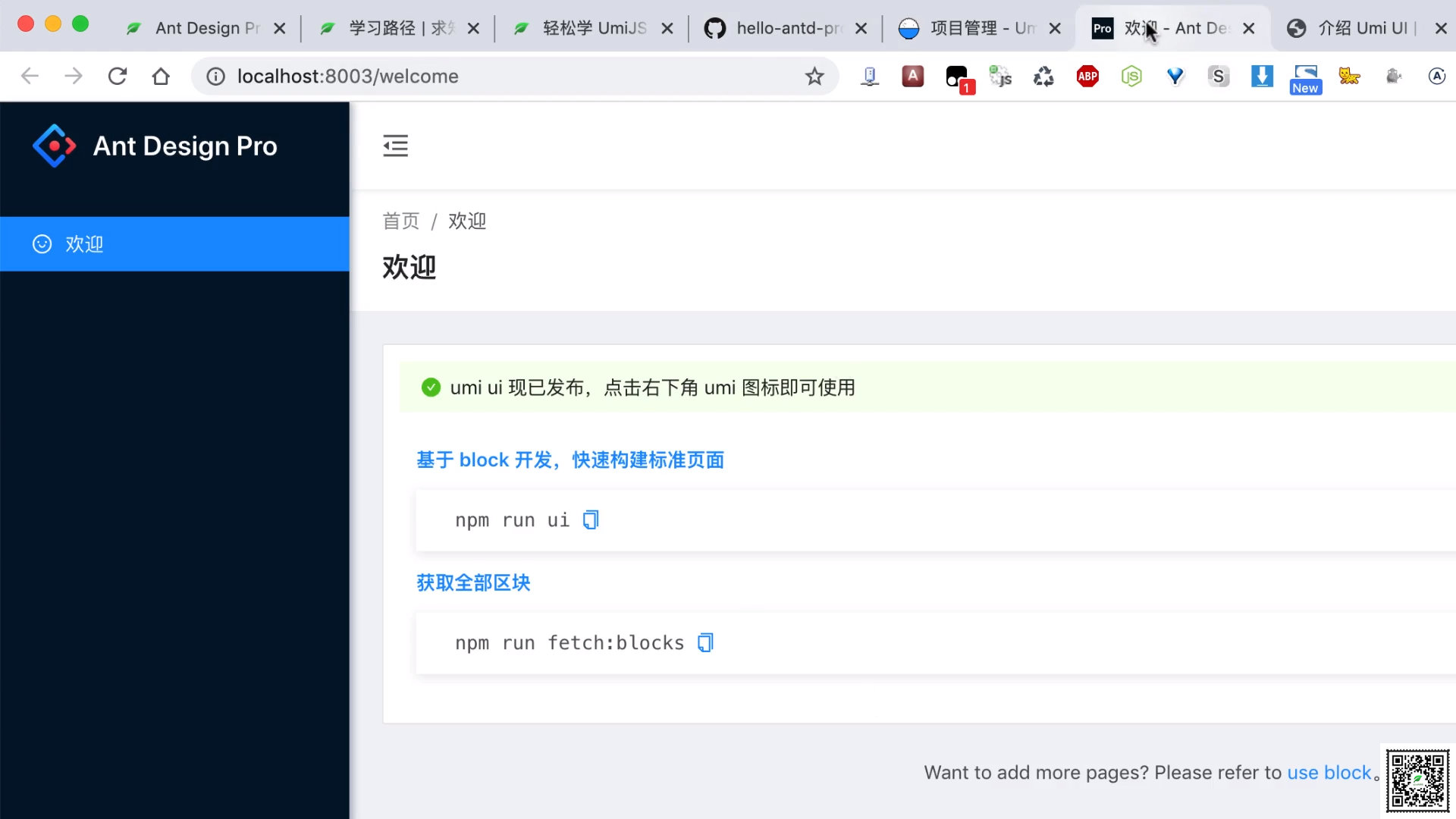
它会打开这个项目
等一下,它会打开对吧
这个打开的项目
它那个内容就跟我们上一节创建的项目的内容差不多的
我们可以用这个编辑工具打开来
它会生成这个项目的,antd pro 的项目
跟我们之前那个它的源码结构差不多的,只是换了一种方式而已
这样我们也可以把它运行起来
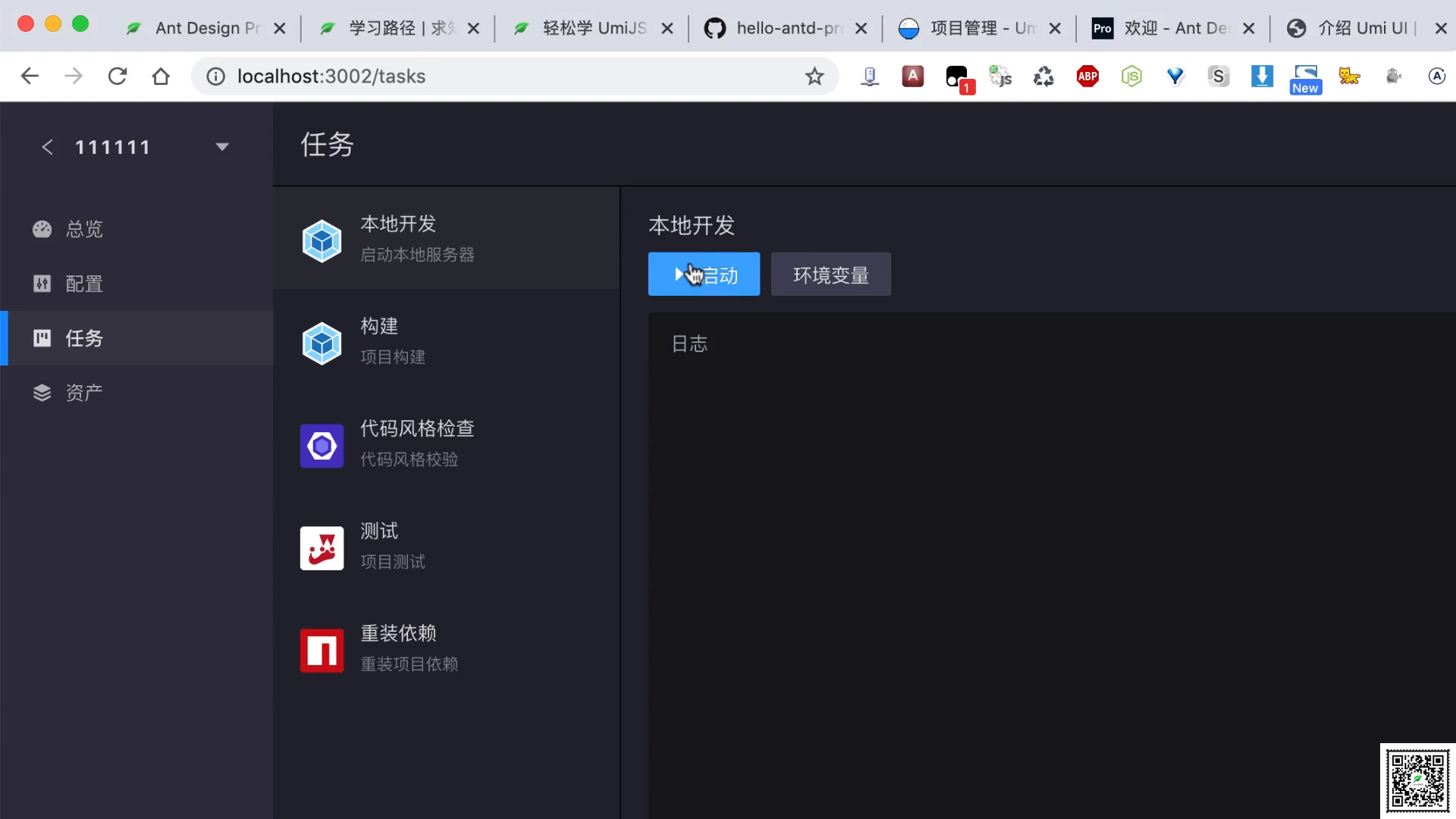
我们来看一下
任务这里吧

启动它的
它就会运行 webpack 这个
编译命令
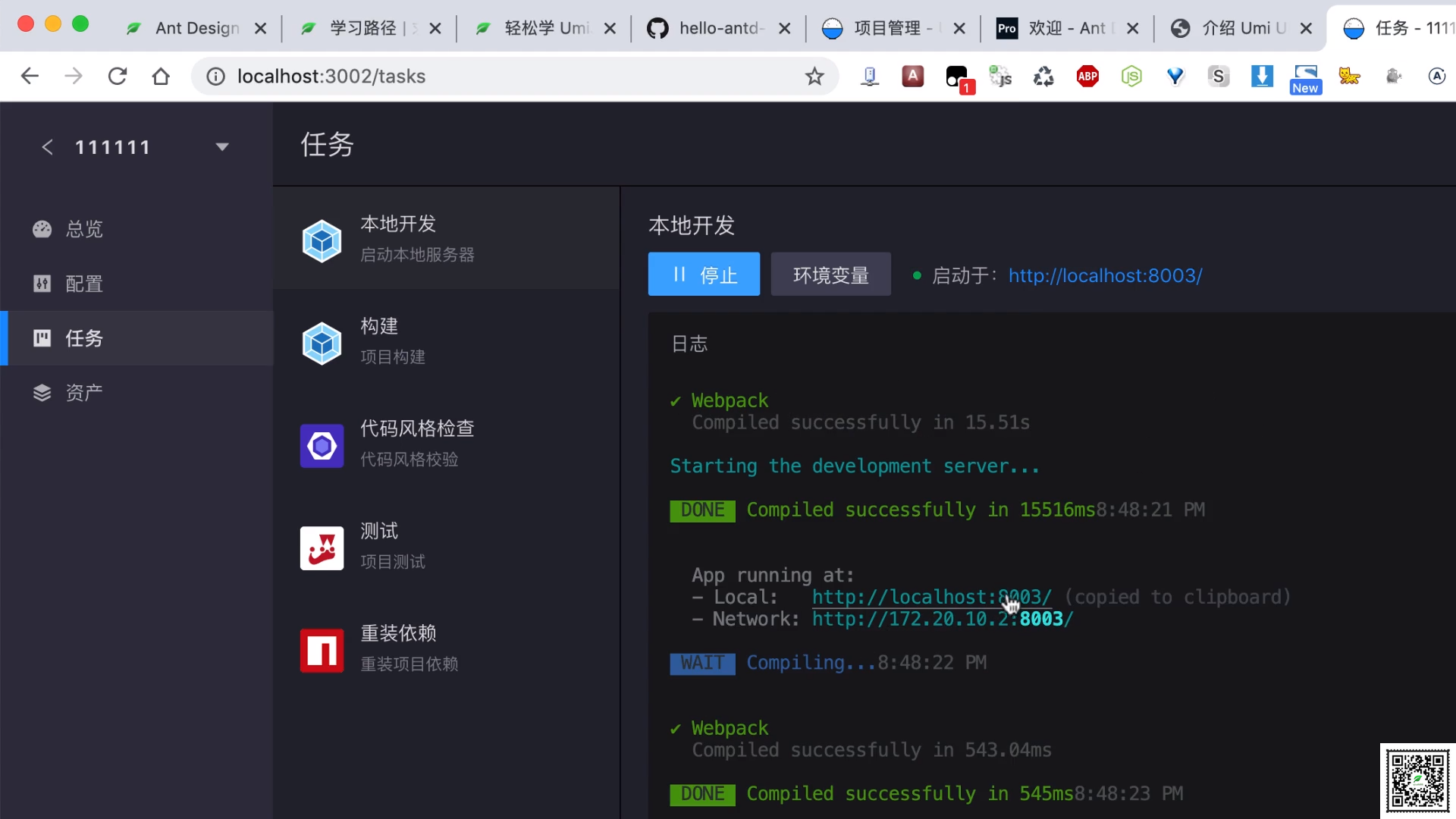
这里已经运行成功了
它又会开启一个端口

跑在浏览器上
这个项目就跟这个 8000 端口的是差不多的吧

好,我们这一节就来讲一下使用这个 umi ui
它是可以创建这个项目的