- 作者:陈大鱼头
- github: KRISACHAN
向着新方向起航
自我陶醉
雪似梅花,梅花似雪。似和不似都奇绝。
—— 吕本中 《踏莎行·雪似梅花》
冬季,按天文学定义,是从立冬到立春的三个月,所对应的农历月份一般则是十月到十二月。
无论是从天文学定义,还是阳历阴历来看,十二月份都是正统的冬季,只是鱼头所在的地方 —— 深圳,依然是单衣便可以出行的状态。作为土生土长的广东人,能稍微再冷点可能就是我对冬季最大的奢望了(反正再冷鱼也不会冬眠)。
转眼间,自己开始写作到如今也满一年了。在这一年了,收获了许多,也认识到了很多朋友,还是蛮开心的。
“雪似梅花,梅花似雪。似和不似都奇绝”,跟这句诗一样,今年过的无论好不好,对我来说都是非常美丽的。

无心插柳
著意栽花花不发,等闲插柳柳成荫。
—— 关汉卿 《包待制智斩鲁斋郎》
为什么会开始写作?这得益于优秀的开发者社区——掘金去年年底举办的一次『开发者写作计划』,只举办了一次,就是召集对写作感兴趣的童鞋做一次为期一年的写作打卡活动,目标是一年输出33篇文章。
其实那会自己正处于技术的迷茫期(想太多,做太少的时期),正想寻求突破,看到有这么一次机会,自己就开始尝试了,其实最开始并没有报太多的期望跟想法,只当是一次尝试。
但是在这过程中,自己慢慢也有了动力,也不再迷茫,也开始能静下心来去做一些事情。
当然,从迷茫到不迷茫也不是那么一瞬间就完成转化的。在刚开始写作一段时间之后,自己不知道脑抽了什么风,删了掘金上所有的文章,退了一些作者群。
所以结果是什么呢,结果就是:

大概是,男人总有那几天,吧!
得失成败
得失成败,备在曲谟,是以其祥,可得而言。
—— 陆机《五等诸侯论》
所以开始写作的这一整年,我究竟得到了什么?
『开发者写作计划』的第一个月的任务是,输出一篇原创以及一篇译文,由于自己是个CSS爱好者,所以选择的主题都是CSS,然后《Hello CSS》系列便应运而生。
为了写好这个系列,我参考了很多W3C WIKI上的内容,原本我是一个极其反感看一大堆文字的英语渣,但是为了把文章写好,每次都硬着头皮把这些英文文档给看完,当然自己的努力也没有白费,《Hello CSS》这个系列也得到了360奇舞团的垂青,在他们的公众号『奇舞周刊』上也连载上了。然后也在翻阅资料的过程中,自己也慢慢变得能够沉得住气去看专业文档,这倒是让我觉得挺开心的。
唯一让我尴尬的就是年初就说要输出一篇A11Y相关的文章,但是到了12月才出产第一篇:Web开发中最该知道却从不重视的 —— Accessibility
今年掘金专栏上出产的38篇文章里,最让自己满意的是以下几篇:
- 如何衡量一个人的 JavaScript 水平?
- Web开发中最该知道却从不重视的 —— Accessibility
- CSS的未来已来
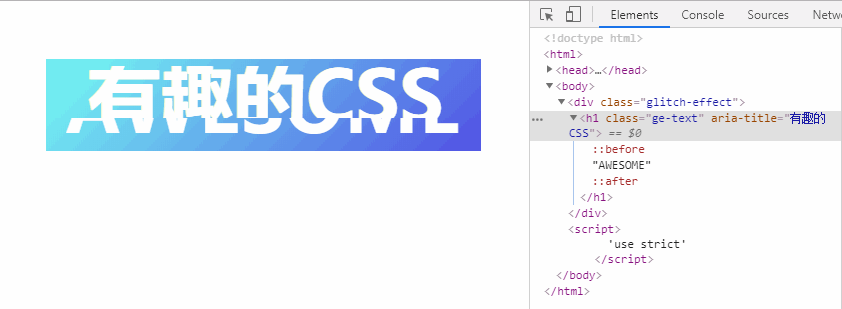
- 我的
<input />不可能这么可爱 - 『多图警告』手撕排序算法 - 前端进阶必备
- 纯CSS实现表单验证
- 【Hello CSS】第九章-如何画一个体验更好的动画?
别的都还差强人意吧!(嗯,鱼头卖瓜,自卖自夸)
琐事三两
事与愿违
今年立了三个flag:
- 体脂12%
- 跑个全马
- 忘了(哭)
到了年底回头来看,结果是:
- 体脂17%
- 4月份之后再没跑过半马以上的距离
- ???????
去年年底是踌躇满志,结果今年年底啪啪啪的打脸了。
所以今年都做了什么?

因为工作上会遇到很多跟编译相关的事情,所以年初买了一本《编译原理》,结果,结果,结果我发现垫泡面还是Kindle更香。
然后今年基本就是在吃吃喝喝上度过的




咳咳,单身狗的浪漫,大概就是如此了。
暗度陈仓
虽然今年吃吃喝喝的时间是比较多,票圈经常半夜发美食动态(不怀好意滴笑了~),但是今年在技术上也不是什么都没干。
所以截止到2019/12/31日,我究竟做了些什么?
- 煲糖水
- 做奶制甜品
- 跟朋友聚餐时掌厨了N次
- 尝试了很多新菜式
(大误)
今年在技术上,掌握了以下的技术栈:
- Python3 (typing真是好东西)
- React(18年就说要学了)
- TypeScript(也是18年就说要学了)
- Mysql(算是会增删改查了)
- PWA(毕竟看了一遍书,算是会了,2333)
- Web Component(看过一遍DEMO就算是会了)
就是自己还是不够勤快,之前说要在社区上输出这样那样的东西,结果到了年底,github上经常维护的库就两个:
- 基于Webpack4 + TypeScript + Jest + Postcss的多页面脚手架ying-template:github.com/KRISACHAN/y…
- TypeScript版的算法数据结构仓库:github.com/KRISACHAN/y…
codepen上更新的也不勤快,只是稍微写了一些CSS效果:codepen.io/krischan77
例如以下的几个:
-
按时下雨,快高长大。(一分钟小知识:利用grid轻松实现心型布局。)

-
斯人若彩虹,遇上方知有

-
来来来,周末high起来~只有我最摇摆呀~

-
秋天是个感性的季节啊! 林有木兮木有枝, 心悦君兮君不知。

新的开始
今年最大的感受就是我真的不能再抬杠了,因为自己的杠精性格,所以也是伤害了很多身边的人,甚至在社区上:

不过虽然如此,但也有:

所以也挺感动的,虽然自己满身是刺,但也有能包容自己的人,也但愿2020年自己不再是那个喜欢抬杠的自己,Love is everything .
最后祝大家新年快乐! 所以看到这篇文章的童鞋,我爱你们!

后记
如果你喜欢探讨技术,或者对本文有任何的意见或建议,非常欢迎加鱼头微信好友一起探讨,当然,鱼头也非常希望能跟你一起聊生活,聊爱好,谈天说地。 鱼头的微信号是:krisChans95 也可以扫码关注公众号,订阅更多精彩内容。