Nuxt.js 开发 SSR(服务端渲染)web应用时报错, 报错信息如下:
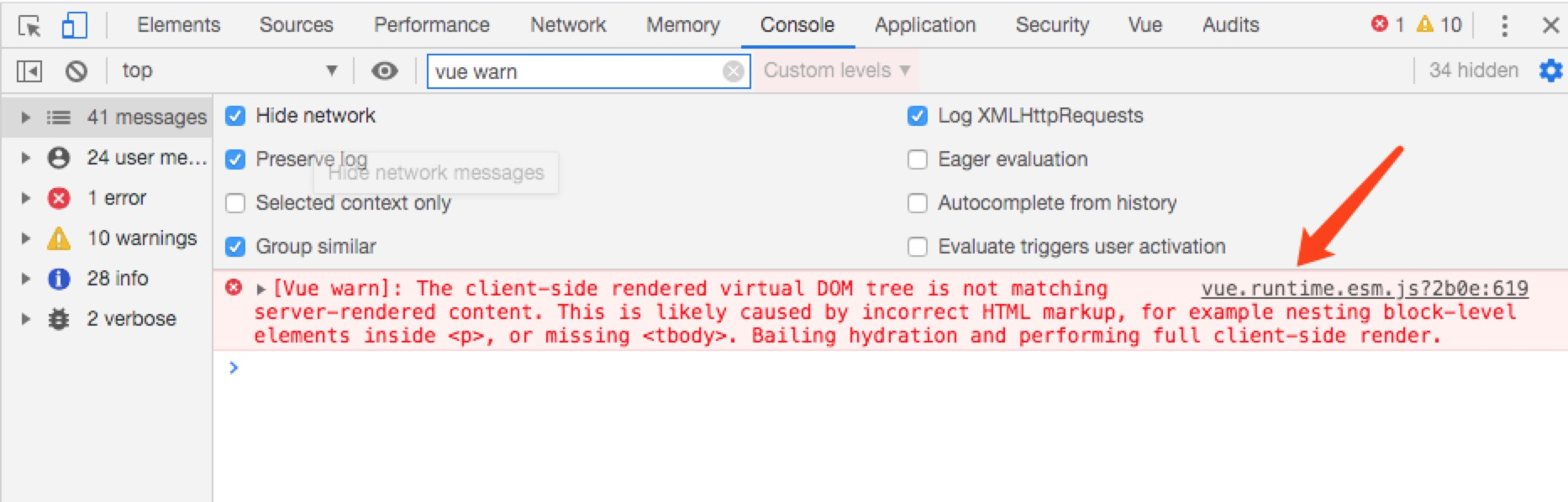
[Vue warn]: The client-side rendered virtual DOM tree is not matching server-rendered content. This is likely caused by incorrect HTML markup, for example nesting block-level elements inside <p>, or missing <tbody>. Bailing hydration and performing full client-side render.
定位上述问题的方案(基于Chrome浏览器)
1. 点击控制台右边的错误定位链接跳转到错误代码行并打上断点

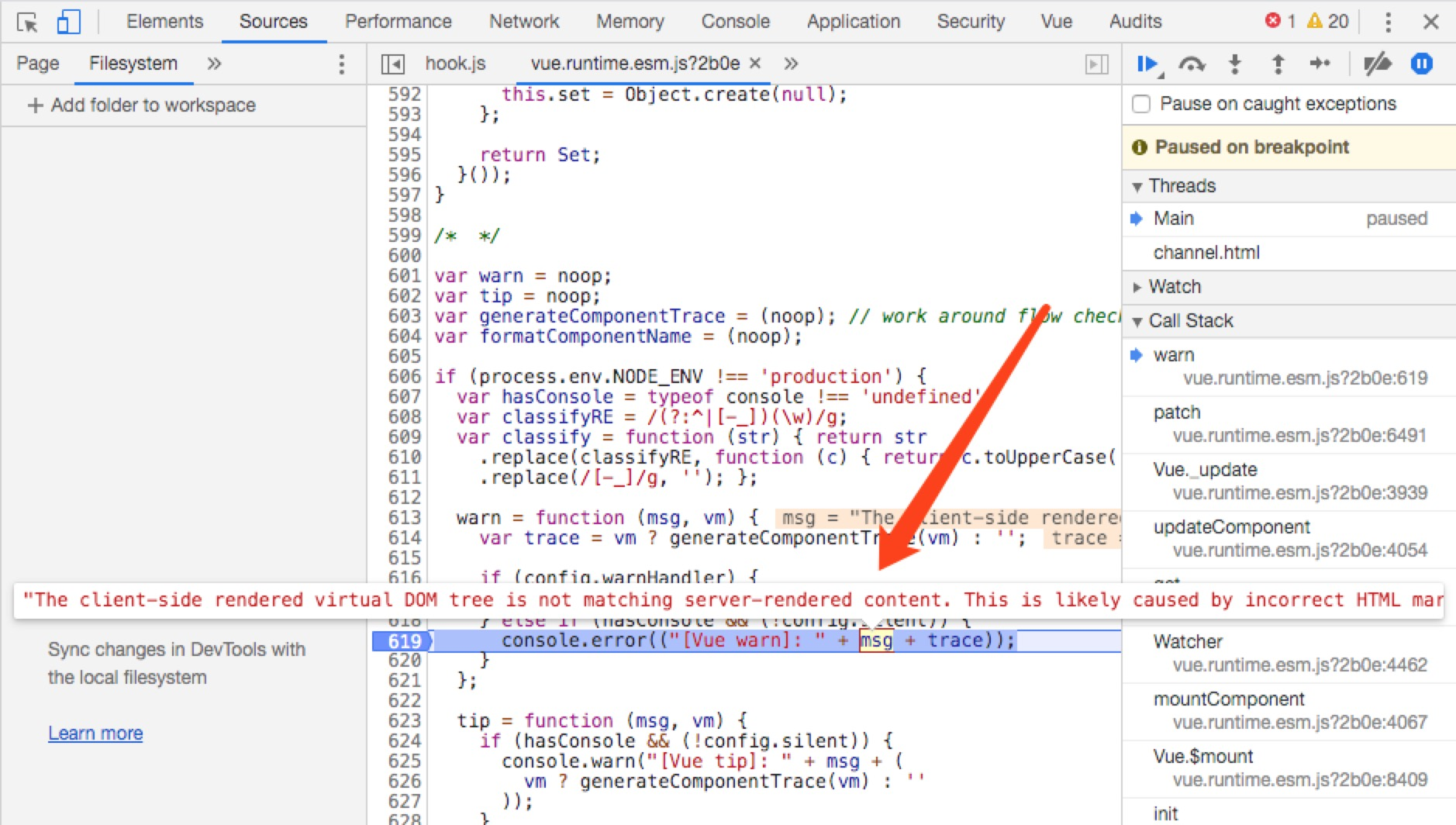
2. 重新加载报错页面进入断点,将鼠标移到变量 msg上,确定是否为当前的错误

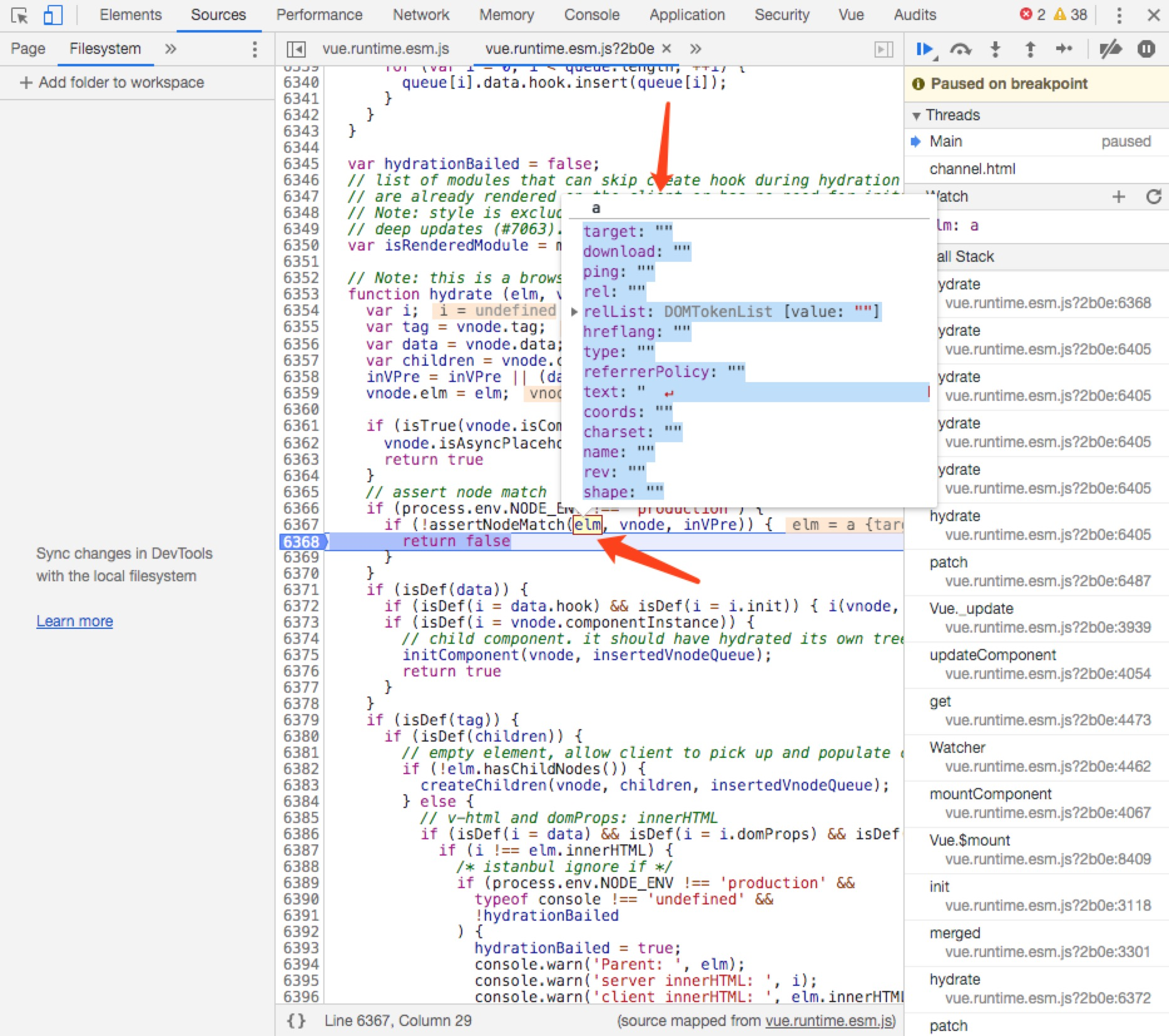
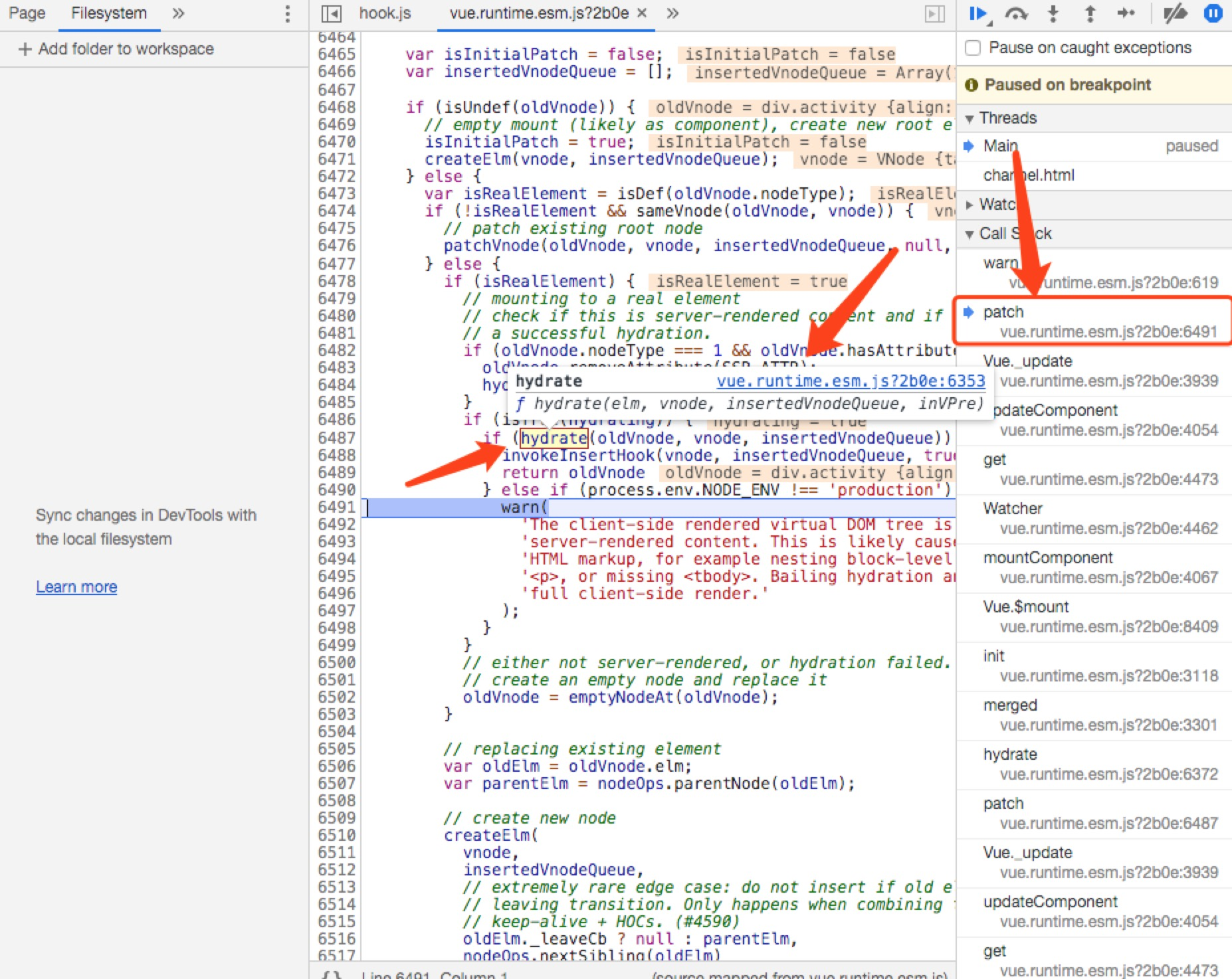
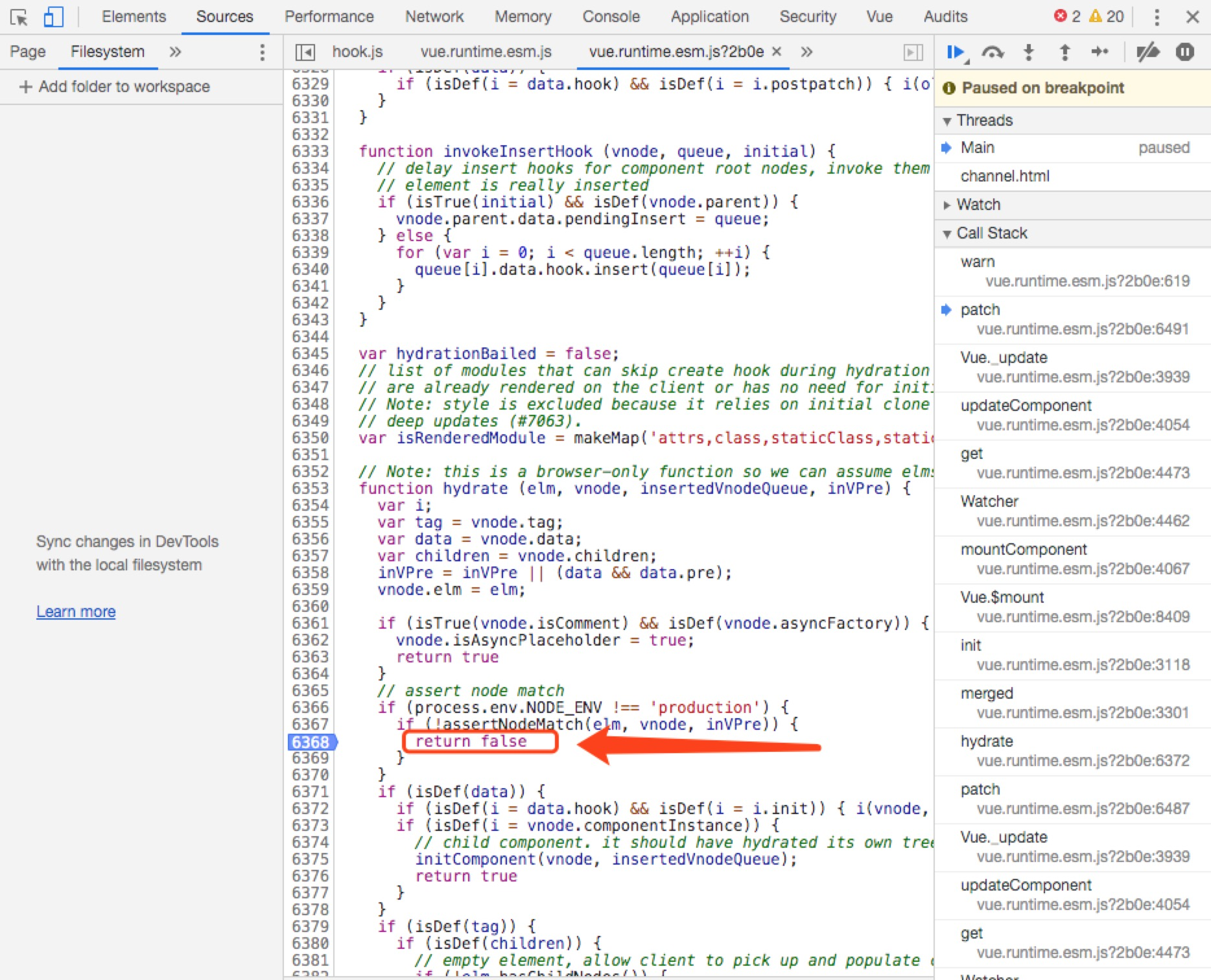
3. 在调用堆栈(Call Stack)中点击patch,浏览器会自动定位到新的调用栈,将鼠标移到hydrate方法上,然后点击弹出信息框右上方的链接进入到hydrate方法内部,找到return false 的地方,并打上断点,把其他的断点都移除


4. 重新加载页面,elm变量就是导致报错的元素,可把这部分信息复制出来在console中查看