谈到圆角设计,我们需要知道它的定义,定义是一段与角的两边相切的圆弧,起初的设计目的是为了让图片更美观,后来苹果申请了多个相关专利,从图标到手机的外观,圆角设计也被应用在各行各业,比如汽车业的外观设计、内饰设计及大灯的棱角弧度设计,在网页设计中,图标和其他边缘设计也用到了诸多圆角设计,在互联网和软件中用代码实现,也相对容易,在html,css中都有所体现,这么好用的功能,为了方便单独使用,程序员们还贴心的制作了独立生成圆角的小工具。在日程生活中,圆角也应用广泛,圆柱形的柱子、桌子角、护栏的边缘等都充分的利用了圆角设计。 图片切圆角:www.zxgj.cn/g/yuanjiao

圆角设计从心理学角度,更容易让人接受,因为棱角更具有攻击性,从感官上更不被人接受,从视觉角度更圆润饱满,比棱角看起来也更舒服,从安全的角度上讲,圆角更安全,磕磕碰碰更不容易发生危险,从经济角度圆角设计更省材料,所以大街上我们看到的建筑物和支撑结构,多以圆角设计为主。从审美角度我们更喜欢平滑的设计风格,不管从哪个角度来看,圆角设计都是优选的设计方案。
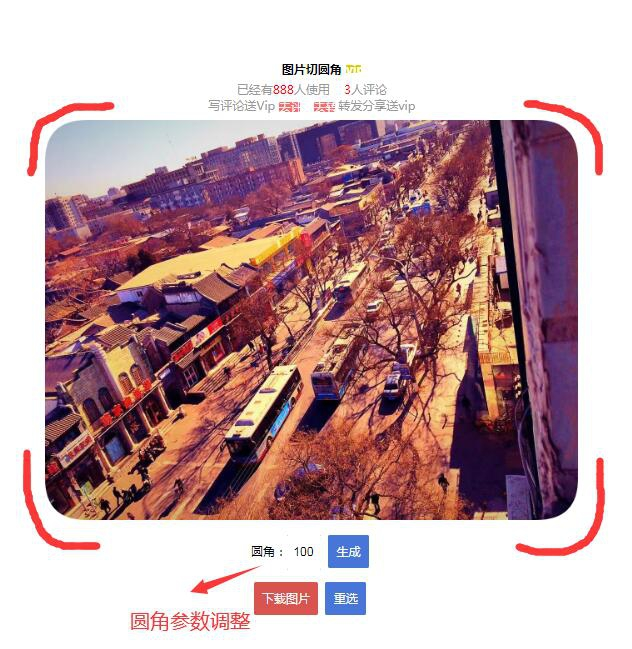
左侧图为无圆角原图,看着是不是锋利刻板,不管是拼图还是编辑排版放在网页中,都略显突兀,经管图片本身效果不错,但是因为没有用到圆角设计,跟有圆角设计的图片放在一起总是会逊色不少,右图为圆角化的图片,四角经过明显圆化处理,是不是一眼望去,感觉舒服了很多,如果你选择图片,是不是也会觉得右侧的图更好一些,图下面的数字就是设置圆角的数值,数值越大弧度越大。

左侧图片为iPhone图标设计,想想如果都是棱角设计,看着心里是不是不太想用这样的应用了?圆角设计可谓是给iPhone图标的设计做出了卓越的贡献,比起四四方方的图标来说更优美。
圆角应用现在越来越广泛,侧面说明了现代人的审美,说明圆形比矩形更具有美观和实用价值,好了,说了这么多,如果你也想象我一样,想制作出属于自己的专属圆角设计?只需要打开https://www.zxgj.cn/m/tupian。找到图片切圆角功能,选择上传你喜欢的图片,然后即可生成好看的圆角图片。