据估计,每 12 名男性中有 1 名(8%)患有某种形式的色盲,而女性每 200 名中只有 1 名。这是相当大的一部分人口,但我们在设计网站和用户界面时经常遗忘他们。
为了考虑每个项目的用户体验和可访问性,我们应当使用各种工具和技巧来帮助我们理解视觉障碍,并使用这些知识让我们的程序更加实用,而且考虑色盲用户的感受使其不会沮丧。
什么是颜色识别障碍?
颜色识别障碍(色盲)的类型很多,严重程度各不相同。
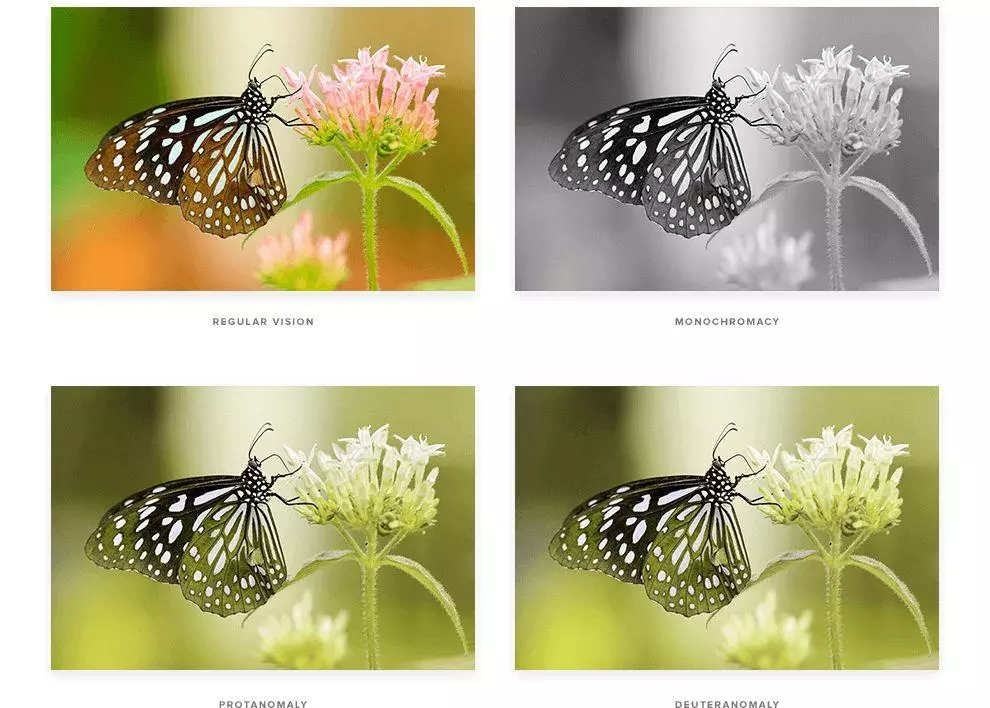
大众普遍误以为颜色识别障碍(色盲)的人只能看见黑色和白色。即使这可能是真的,单色性(也称全色盲)是非常罕见的,预估每 3.3 万人人中有1名受影响。这种严重的视觉障碍使人们看东西都呈灰色调。
要记住一个重要的因素,对于大多数颜色识别障碍(色盲)患者来说,区分不同颜色并不困难,真正会导致问题的是分辨出相似颜色的明暗程度之间的差异
正常视力与单色盲、红色盲、绿色盲
而更常见的情况是红绿色识别障碍(色盲),分为两组。
患有红色弱视(Protanomaly)的人对红光的敏感度较低,红色、橙色和黄色色调会趋向于绿色,并且看起来不那么饱和。 患有绿色弱视(Deuteranomaly)的人对绿光的敏感度较低,并且很难区分蓝色、黄色、紫色,以及红色系、蓝色系和绿色系。
由于视觉障碍人口比例很高,颜色识别障碍(色盲)用户是一个需要认真对待的问题。例如,如果用户由于色彩冲突和缺乏对比而不能区分一系列的图标,用户就会感到沮丧并找其他网页或应用服务来取代您的网页。
如何在设计时考虑颜色识别障碍者(色盲)
即使颜色识别障碍(色盲)会给使用者造成很大的困扰,但其实很容易克服。如果你意识到了这个问题,那么你就成功了一半。
使用对比色
即使是患有单色识别障碍(色盲)的人仍然拥有对比感——明暗之间的比例差异。
为确保您的网站使有视觉障碍的人更有可读性的,您必须确保您的内容和背景形成鲜明对比。例如,白色背景上的黑色文本具有较高的对比度和可读性,而白色背景上的黄色文本则对比度较低,即使是对有全彩视力的人来说也一样几乎不可读。
使用不同的明度而不是多种颜色
单色配色方案(不要与全色盲、单色盲混淆)使用一种颜色的不同明度效果,好过使用多种不同颜色。这将有效地减少用户与色相相关的挫败感,也是在设计中体现色彩对比的好方法。
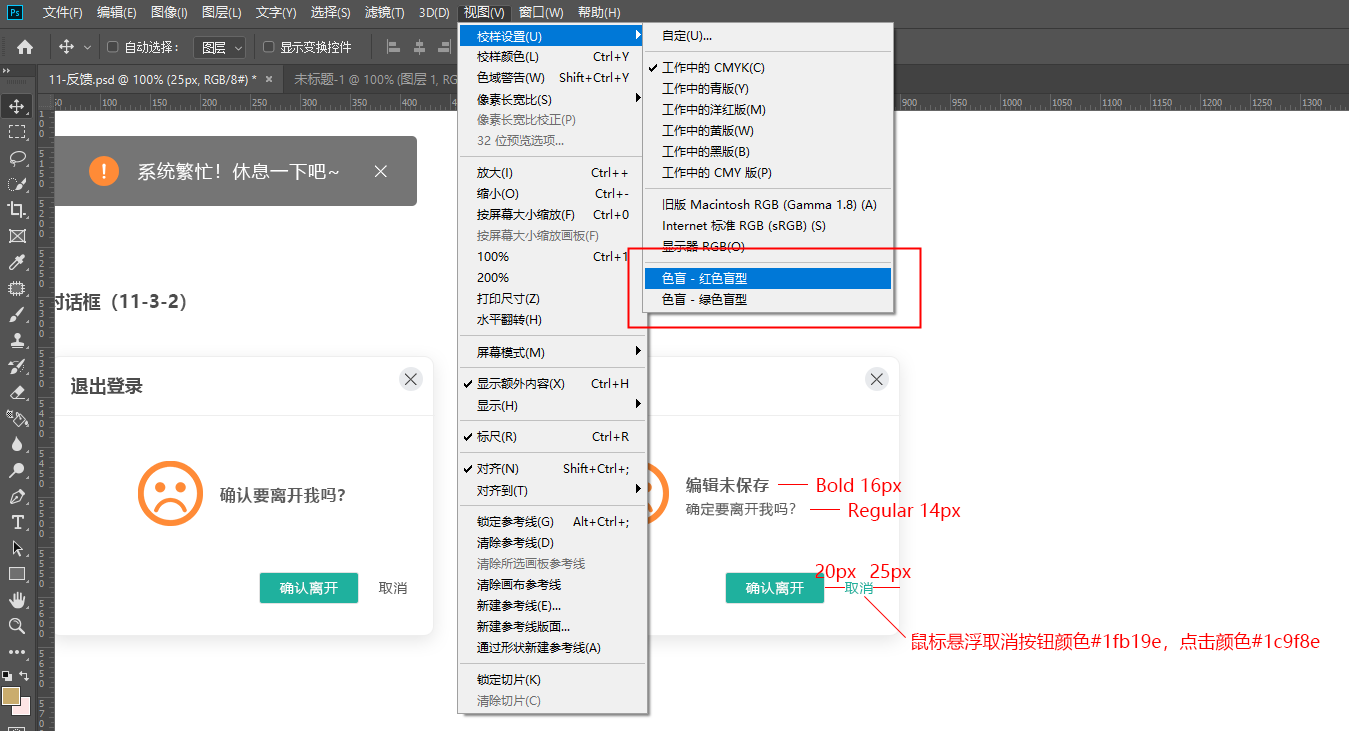
在设计中亲身体验色盲

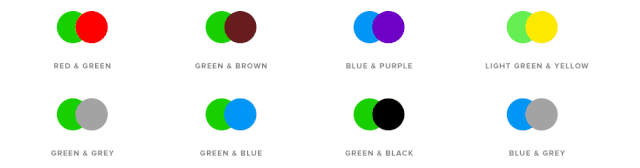
仔细选择色彩组合
下面的图表列出了应该避免使用的色彩组合
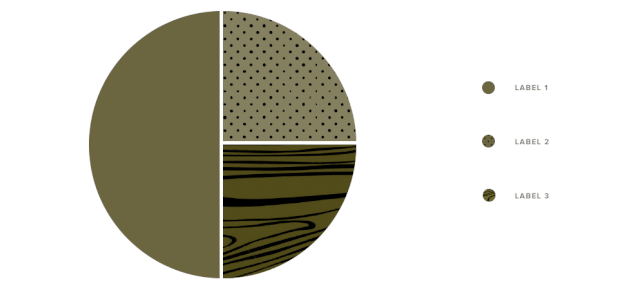
用纹理代替颜色
在设计图形和图表等内容时,可以考虑使用纹理或视觉图案来帮助区分两种颜色。
例如,下面的饼状图。
红色盲用户很可能由于颜色相似而难以区分不同区域。然而,如果我们添加一些简单的纹理或图案,图表的可阅读性会提高 100%
避免单独使用颜色作为提示
在设计表单和复杂界面等元素时,不应仅使用颜色作为提示。
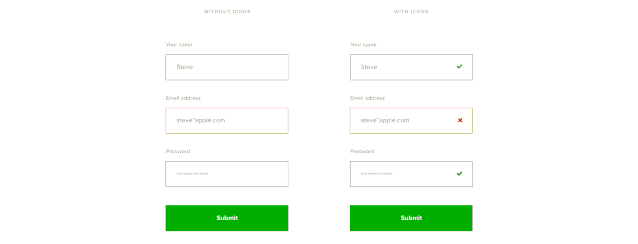
以下面的图表为例,左边的图表仅使用颜色作为提示导致错误操作。全彩视力的人能看到邮箱字段已变成红色,表示存在某种错误。而对于绿色识别障碍者(色盲)来说,正确字段的绿色和错误字段的红色就无法区分。

解决此问题的最好的方法是使用某种图标、符号或标签去提示错误,就如同下图所示。
总结
除非你确保颜色识别障碍者(色盲)能够区分你所选择的颜色,否则你不应使用单独的颜色提示表示重要的东西。如果可以,使用图标、文本、形状、纹理或者其他视觉提示以及强对比色来向用户传递信息。
有许多方法可以测试可访问性,然而这些工具并不总是完全准确、最终看设计是否适合的最佳方法,是执行真正的用户体验测试。