
今天我们讲述的是图片相关问题。而在开发中总会遇到图片拉伸问题。一般情况下会有如下的处理方式:
1.由于加载的图片是网络图片,我们一般都会去改变的是UIImageView的contentMode属性。并且也提供了好多种显示模式,我们可以根据相关的需求,调整不同的电视模式。
typedef NS_ENUM(NSInteger, UIViewContentMode) {
UIViewContentModeScaleToFill, // 默认 拉伸(会变形)
UIViewContentModeScaleAspectFit, // 等比例拉伸
UIViewContentModeScaleAspectFill, // 等比例填充
UIViewContentModeRedraw, // redraw on bounds change (这个不清楚)
UIViewContentModeCenter, // 下面的就是不拉伸按位置显示了
UIViewContentModeTop,
UIViewContentModeBottom,
UIViewContentModeLeft,
UIViewContentModeRight,
UIViewContentModeTopLeft,
UIViewContentModeTopRight,
UIViewContentModeBottomLeft,
UIViewContentModeBottomRight,
};
2.图片的四个角不拉伸,让中间的区域去拉伸。在开发中,做聊气泡的时候用到的比较多。这样的问题有两种方法。 第一种
// 按4边间距显示不拉伸的区域
- (UIImage *)resizableImageWithCapInsets:(UIEdgeInsets)capInsets NS_AVAILABLE_IOS(5_0);
这个方法的使用网上可以找到很多。这里就不多叙述。
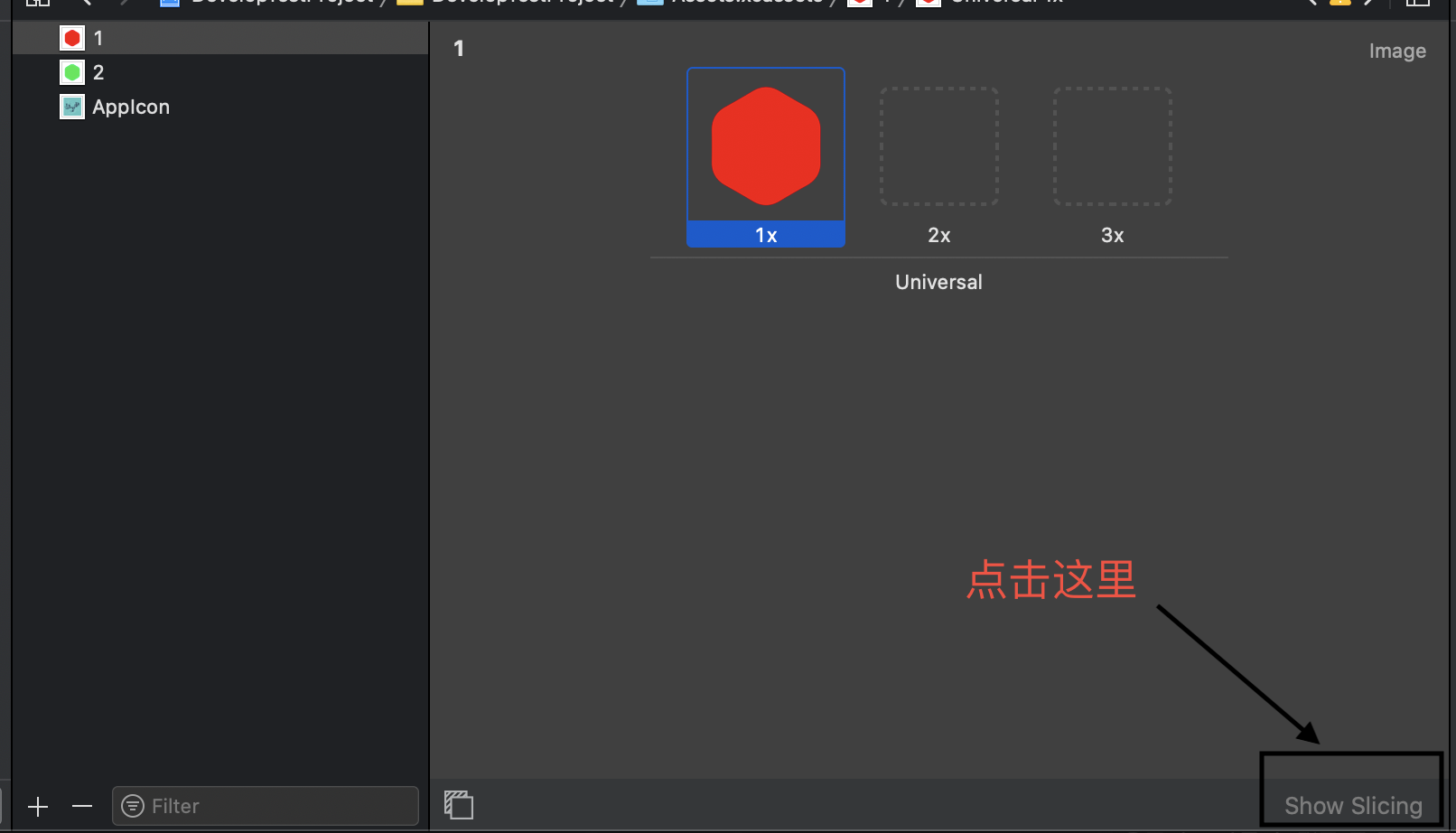
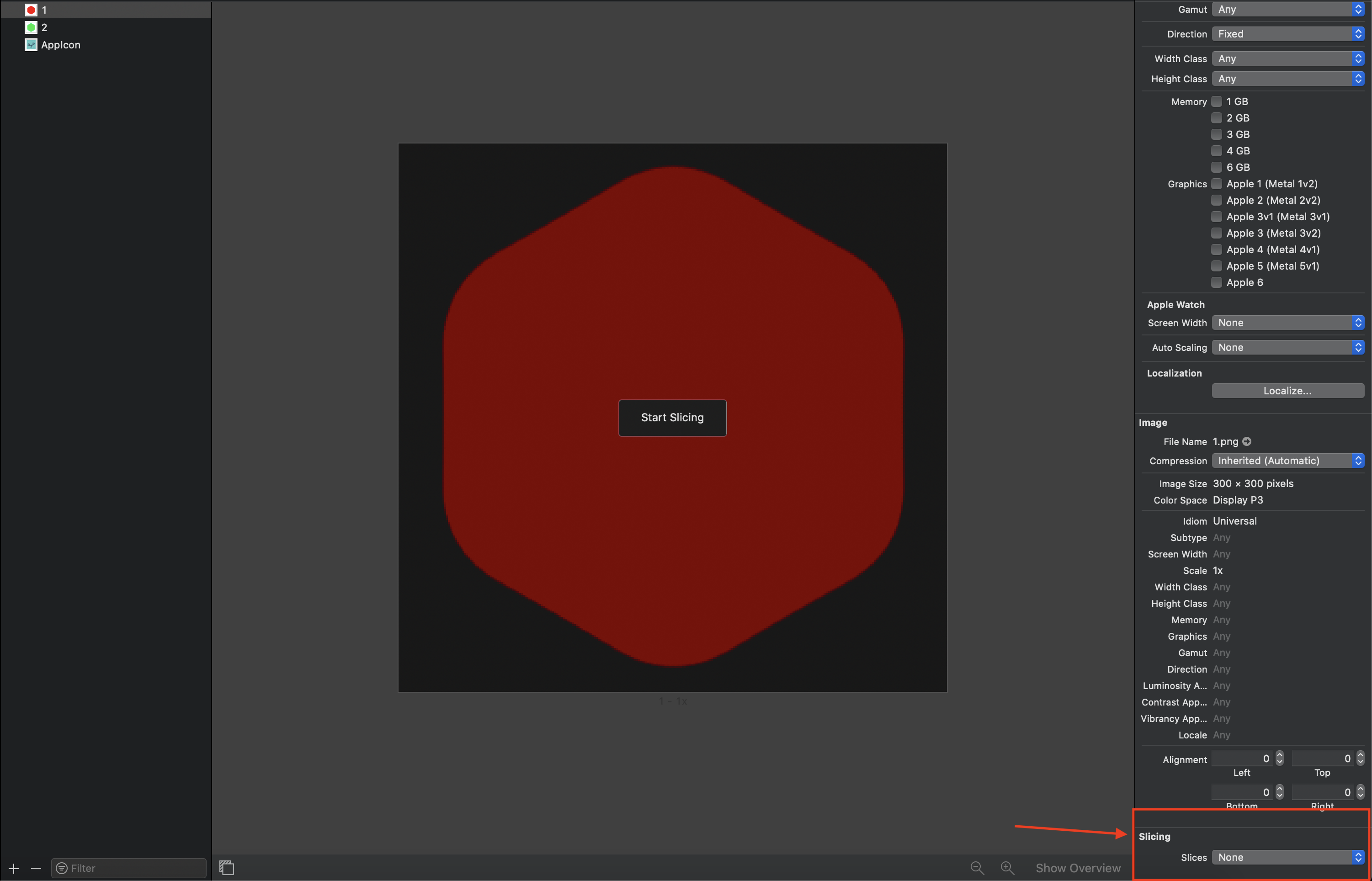
第二种,本地图片我们都放在项目中的Assets.xcassets中,我们点击想要拉伸的图片,然后点击右下角的Show Slicing按钮


点击那个选择框,会有如下选项
None
Horizonta
Vertical
Horizonta and Vertical
我们是做聊天气泡的 所以我就选择了Horizonta and Vertical
但是今天主要的不是上面哪两种拉伸情况,现在出现了第三种那就是中间部分不拉伸,两边的部分拉伸就行了。

- (UIImage *)doubleStretchLeftAndRightWithContainerSize:(CGSize)size image:(UIImage *)oraimage
{
CGSize imageSize = oraimage.size;
CGSize bgSize = size;
//1.第一次拉伸右边 保护左边
UIImage *image = [oraimage stretchableImageWithLeftCapWidth:imageSize.width -1 topCapHeight:0];
//第一次拉伸的距离之后图片总宽度
CGFloat tempWidth = (bgSize.width)/2 + imageSize.width/2;
UIGraphicsBeginImageContextWithOptions(CGSizeMake(tempWidth, imageSize.height), NO, [UIScreen mainScreen].scale);
[image drawInRect:CGRectMake(0, 0, tempWidth, bgSize.height)];
//拿到拉伸过的图片
UIImage *firstStrechImage = UIGraphicsGetImageFromCurrentImageContext();
UIGraphicsEndImageContext();
//2.第二次拉伸左边 保护右边
UIImage *secondStrechImage = [firstStrechImage stretchableImageWithLeftCapWidth:firstStrechImage.size.width *0.2 topCapHeight:0];
return secondStrechImage;
}
经过测试,这样就可以解决中间凹陷部分不变形的问题了