今天群里的老哥们在问,怎么在 <template> 里通过 class 定位到外部的css。
因为我很少有这种需求,所以之前也没在意。
秉着 多管闲事 助人为乐的品德,就去研究一下,看能不能解决。
我的 VSCode 是装有 CSS Peak 这个插件的,而我所知道的是,它能在 html 文件里用,但是不能在 vue 文件里用。
所以我去找了找其他插件,看起来相关的也就两三个。
试了一下 vue-definition ,可以用,但是对于嵌套的选择器好像不大行,然后就删了。
再试一下 Vue CSS Peek,用不了,好像是和 CSS Peak 冲突了,也删了。(不要问我为什么不删除 CSS Peak)
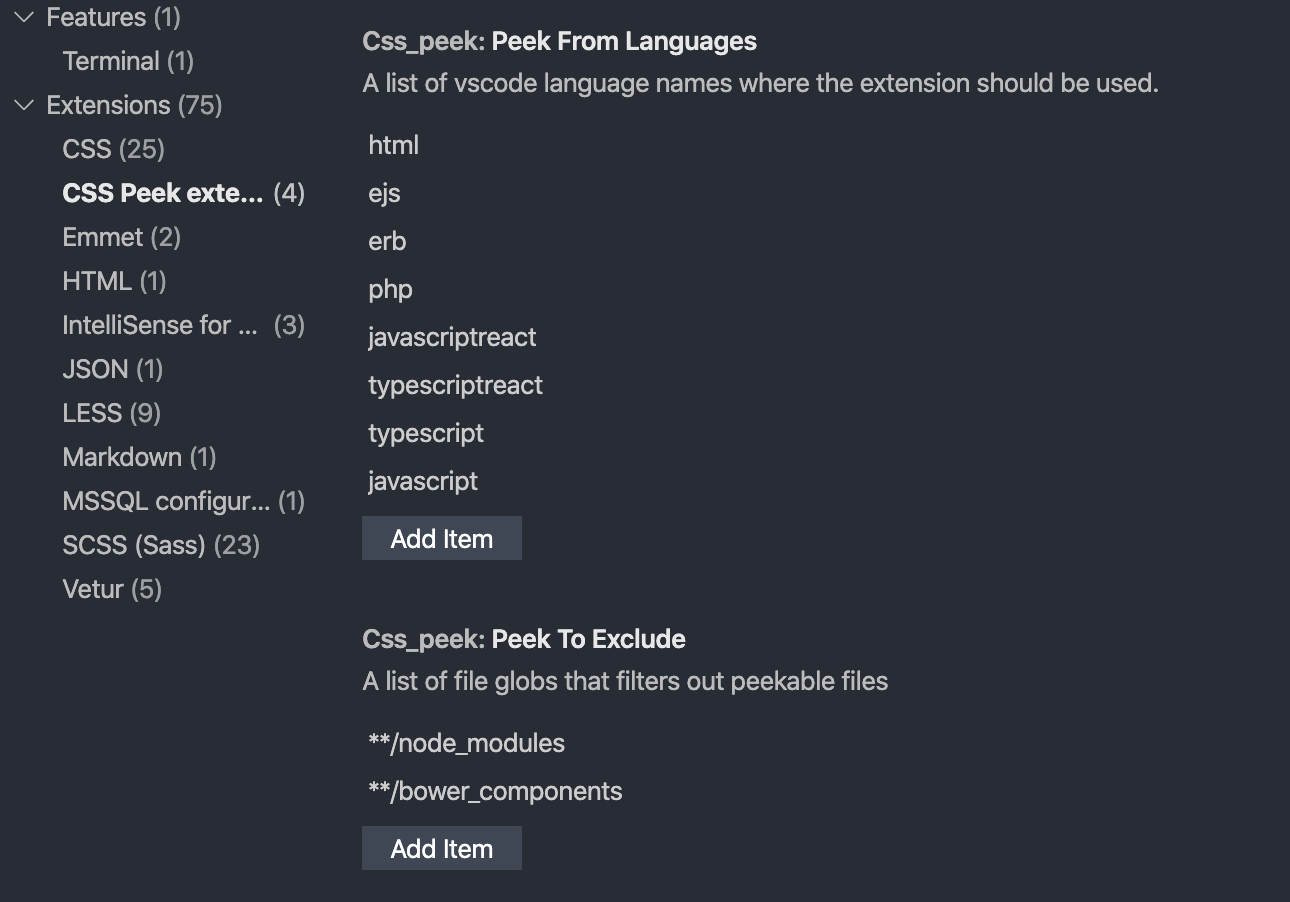
最后,我想了一下,插件应该有配置的吧,然后打开 VSCode 的配置,找到了 CSS Peak 的配置项。
看到了如下画面:

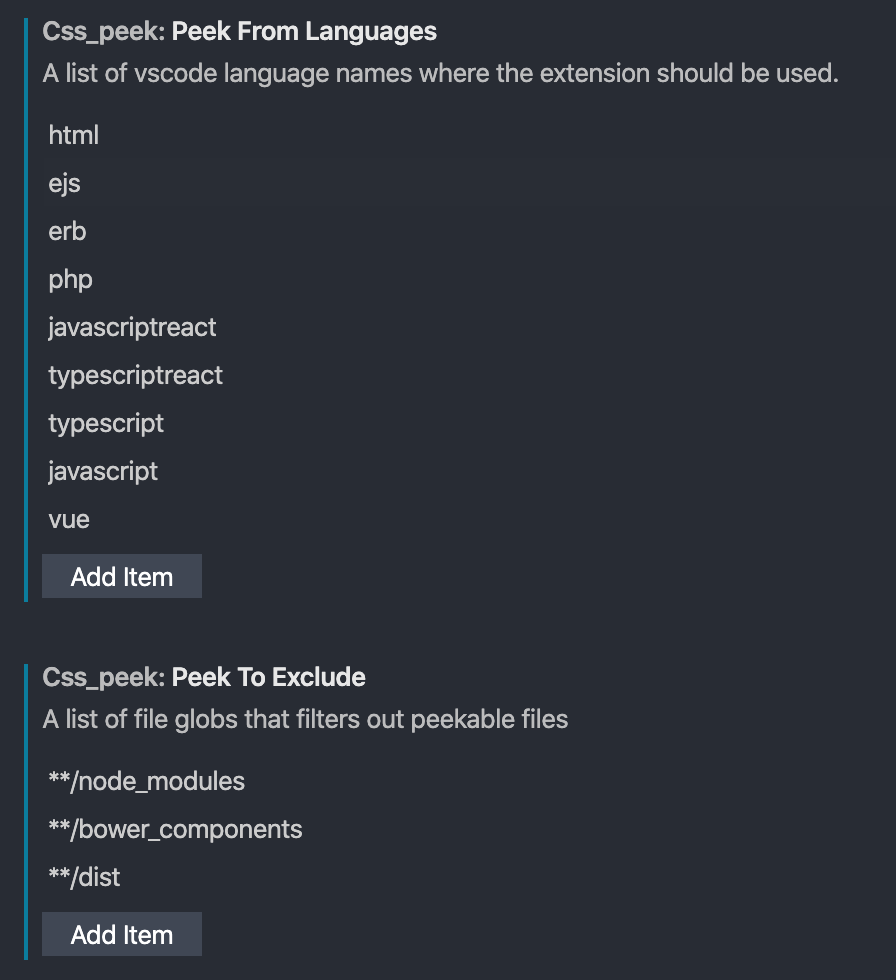
我就默默的,在 Languages 里加了 vue 。
为了保持 css 提示的干净,在 exclude 里加了 **/dist 。

重启 VSCode ,就可以用了。
总结一下:
- 安装 CSS Peak
- 修改其配置
- 重启 VSCode