css 3中定位机制 普通流 浮动 和 绝对定位
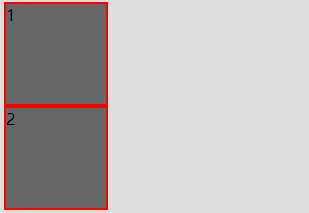
普通流
HTML 中的位置顺序决定排布的过程。
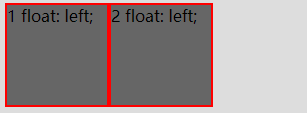
浮动 float
普通流

float:left

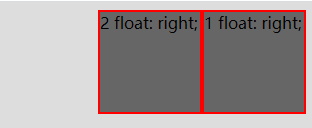
float:right

定位 position
参数 static | relative | absolute| fixed
static
元素框正常生成。块级元素生成一个矩形框,作为文档流的一部分,行内元素则会创建一个或多个行框,置于其父元素中。
relative 定位:相对定位
元素框偏移某个距离。元素仍保持其未定位前的形状,它原本所占的空间仍保留。
absolute 定位:绝对定位
元素框从文档流完全删除,并相对于其包含块定位。包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。
fixed 定位:固定定位
元素框的表现类似于将 position 设置为 absolute,不过其包含块是视窗本身。