transform
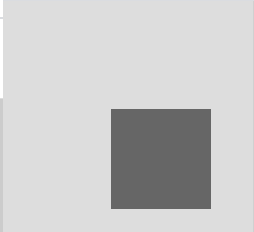
1 translate()
translate(x,y) 定义 2D 转换,沿着 X 和 Y 轴移动元素。
translateX(x) 定义 2D 转换,沿着 X 轴移动元素。
translateY(y) 定义 2D 转换,沿着 Y 轴移动元素。
.box{
width: 100px;
height: 100px;
background-color: #666;
transform: translate(100px,100px);
}

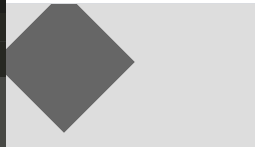
2 rotate()
rotate(angle)定义 2D 旋转,在参数中规定角度。
.box {
width: 100px;
height: 100px;
background-color: #666;
transform: rotate(45deg)
}

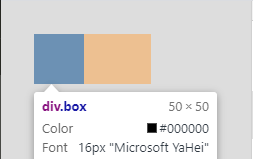
3 scale()
scale(x,y) 定义 2D 缩放转换,改变元素的宽度和高度。
scaleX(x) 定义 2D 缩放转换,改变元素的宽度。
scaleY(y) 定义 2D 缩放转换,改变元素的高度。
.box {
width: 100px;
height: 100px;
background-color: #666;
transform: scale(0.5, 0.5)
}

4 skew()
skew(x-angle,y-angle) 定义 2D 倾斜转换,沿着 X 和 Y 轴。
skewX(x-angle) 定义 2D 倾斜转换,沿着 X 轴。
skewY(y-angele) 定义 2D 倾斜转换,沿着 Y 轴。
.box {
width: 100px;
height: 100px;
background-color: #666;
transform:skew(10deg,20deg)
}

5 matrix()
matrix(n,n,n,n,n,n) 定义 2D 转换,使用六个值的矩阵。
待定
让它 旋转起来
.trans{
display: inline-block;
width:100rpx;
height:100rpx;
border:1px solid red;
border-radius: 50%;
overflow: hidden;
animation: rotate 3s linear infinite; linear// 意思就是匀速的运动 infinite// 就是无限滚动的意思
}
@keyframes rotate{
from{transform: rotate(0deg)}
to{transform: rotate(360deg)}
}