css属性
字体
- 字体大小
font-size:16px;
浏览器默认的字体大小是16px,互联网页面的字体大小一般是12px或者14px。
设置字体大小时设置的是字体的高
- 字体粗细
font-weight:normal;
属性值:lighter、normal、bold、bolder / 100、200、300 ~ 900
有时设置之后字体并没有变成想象中的那么粗,这是因为有时字体包里没有这么粗的样式。
- 字体样式
font-style:italic;
属性值:italic 斜体
- 字体
font-family:arial;
最常用的字体arial
也可以这样去写字体:'宋体' 、'\5b8b\4f53' (unicode宋体) 有些中文字体在有的浏览器中不能被识别,转成unicode就可以解决、SimSun(也指宋体)

字体颜色
color:#ff4577;
字体颜色的值有三种写法:
1.英文单词
2.颜色代码
颜色代码由RGB三原色(红绿蓝)组成。
每两位代码代表一个颜色,每两位都是一个十六进制数
00-ff代表红色的饱和程度
00-ff代表绿色的饱和程度
00-ff代表蓝色的饱和程度
如果每两位都是重复的,可以简写。如#ff4400可简写为#f40,而#ff4432则不能简化。
3.颜色函数
rgb( , , ) 0~255 十进制
给容器加一个外边框
border:1px solid black;
/*属性值分别为: 粗细、展示形式、颜色*/
/*可分别设置*/
border-width:;
border-style:;
border-color:;
border是个四个边的框。
可单独设置边框border-left、border-top、border-right、border-bottom
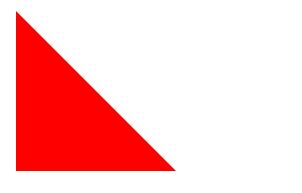
利用边框可以画三角形
div{
width:0px;
height:0px;
border:40px solid red;
border-top-color:transparent;
border-right-color:transparent;
}
运行页面:

透明色transparent
对齐方式
text-align:center;
右对齐 right、左对齐 left、居中 center
行高
line-height:1.5;
行高可取的值 normal(两个因素决定它的大小,浏览器/字体)/ 1.5 / 200% / 50px / 5em
这几种值中只有px是固定的值,其他的都是相对的值。
计算:拿自己的值跟对应的font-size的值相乘。
设置行高的值时通常使用数字来设置。
首行缩进
text-indent:2em;
/*首行缩进两个字符*/
1em=1font-size
划线
text-decoration:line-throungh;
/*中划线和del标签效果相同*/
下划线 underline、上划线 overline
none没有线(可以将del标签的线消除)
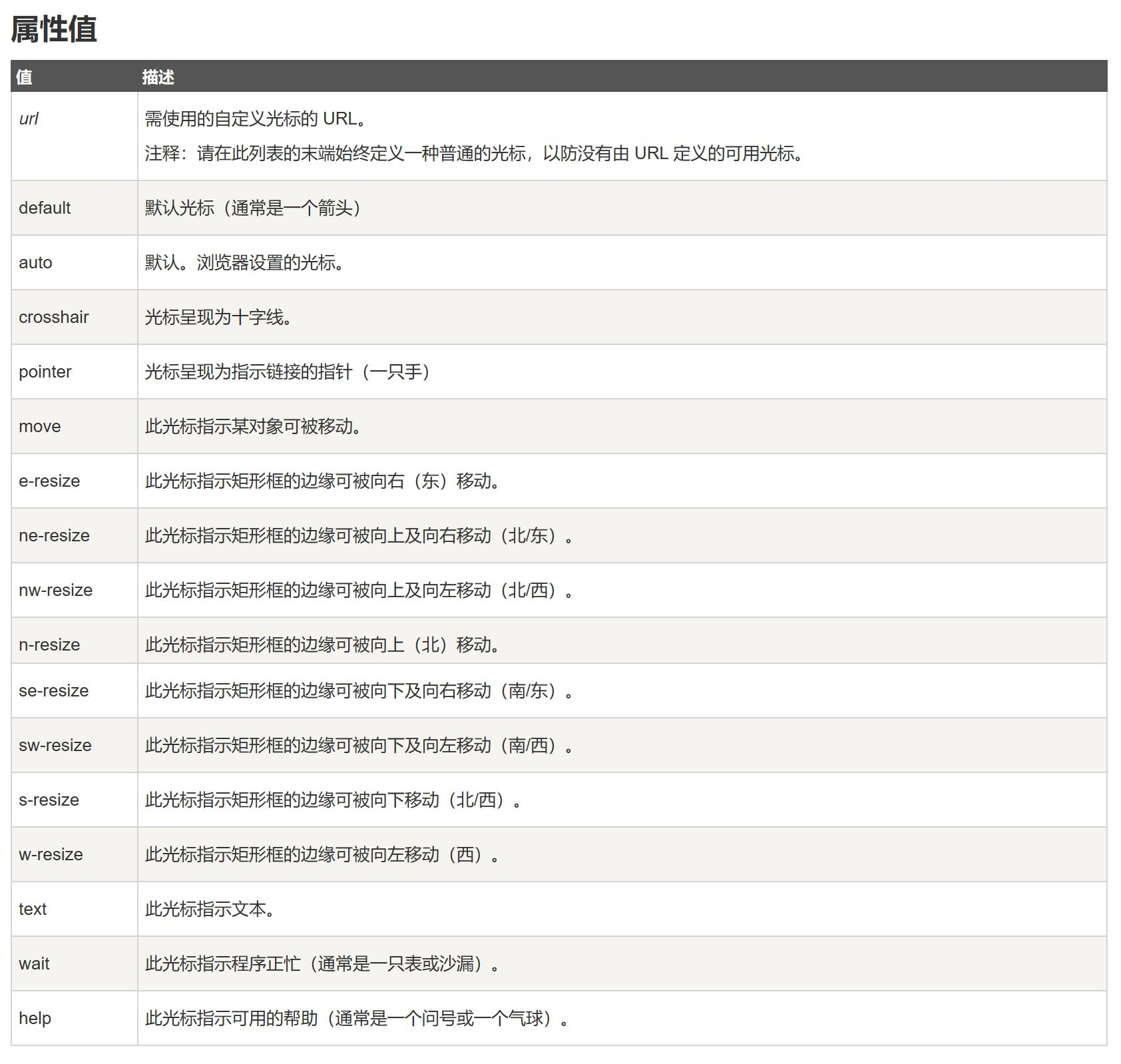
鼠标移动到文本上时的样式
cursor:pointer;