-
本文参考自:What's New In DevTools (Chrome 81)
developers.google.com/web/updates… -
编注:新特性都是先在 Chrome 的 Canary、Beta 通道中发布的,要想第一时间体验新特性,请下载 Canary 或 Beta 通道版本的 Chrome。
-
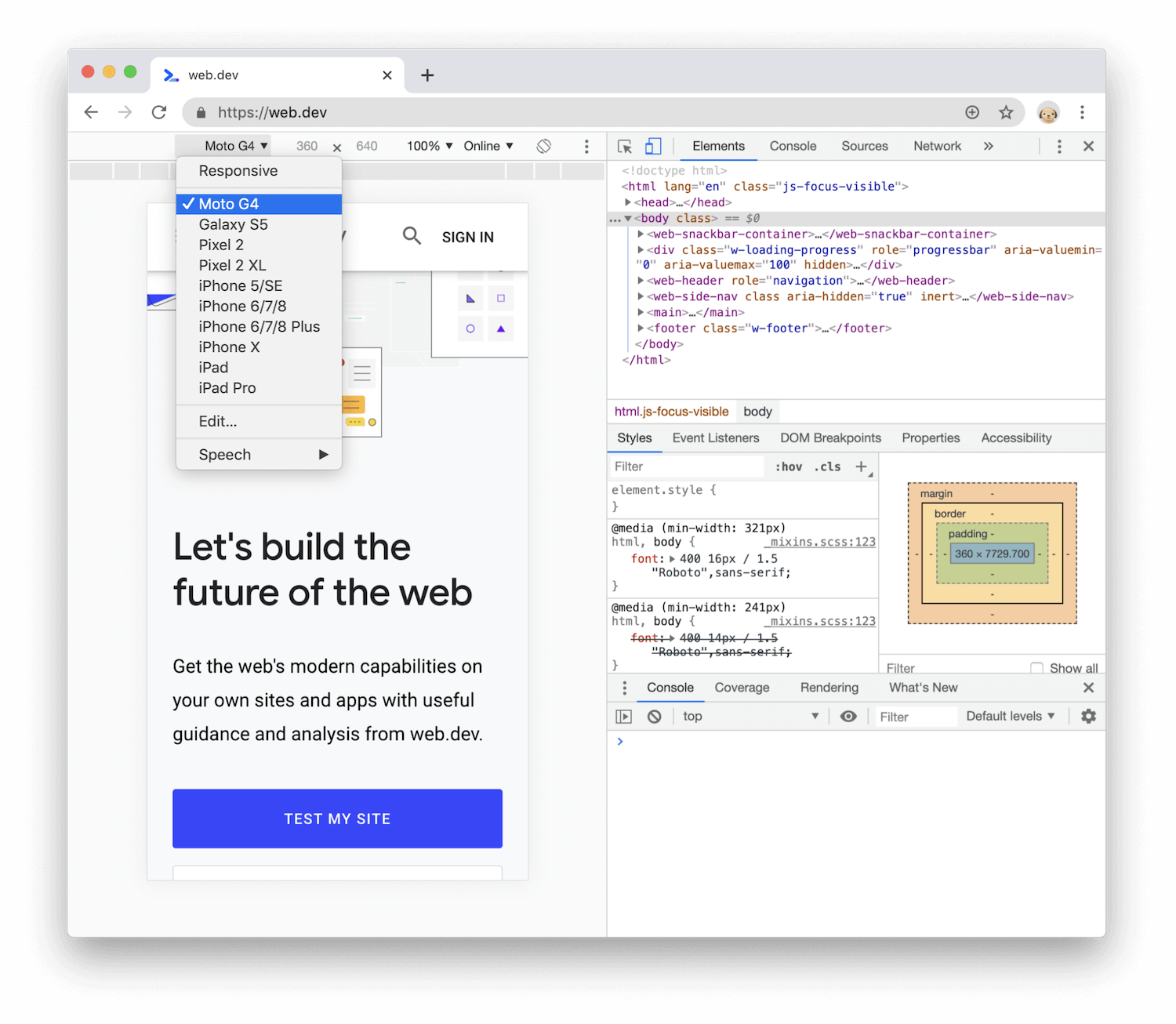
新特性一:移动端模式新增摩托罗拉 G4 机型
-
如图
 -
小提示
-
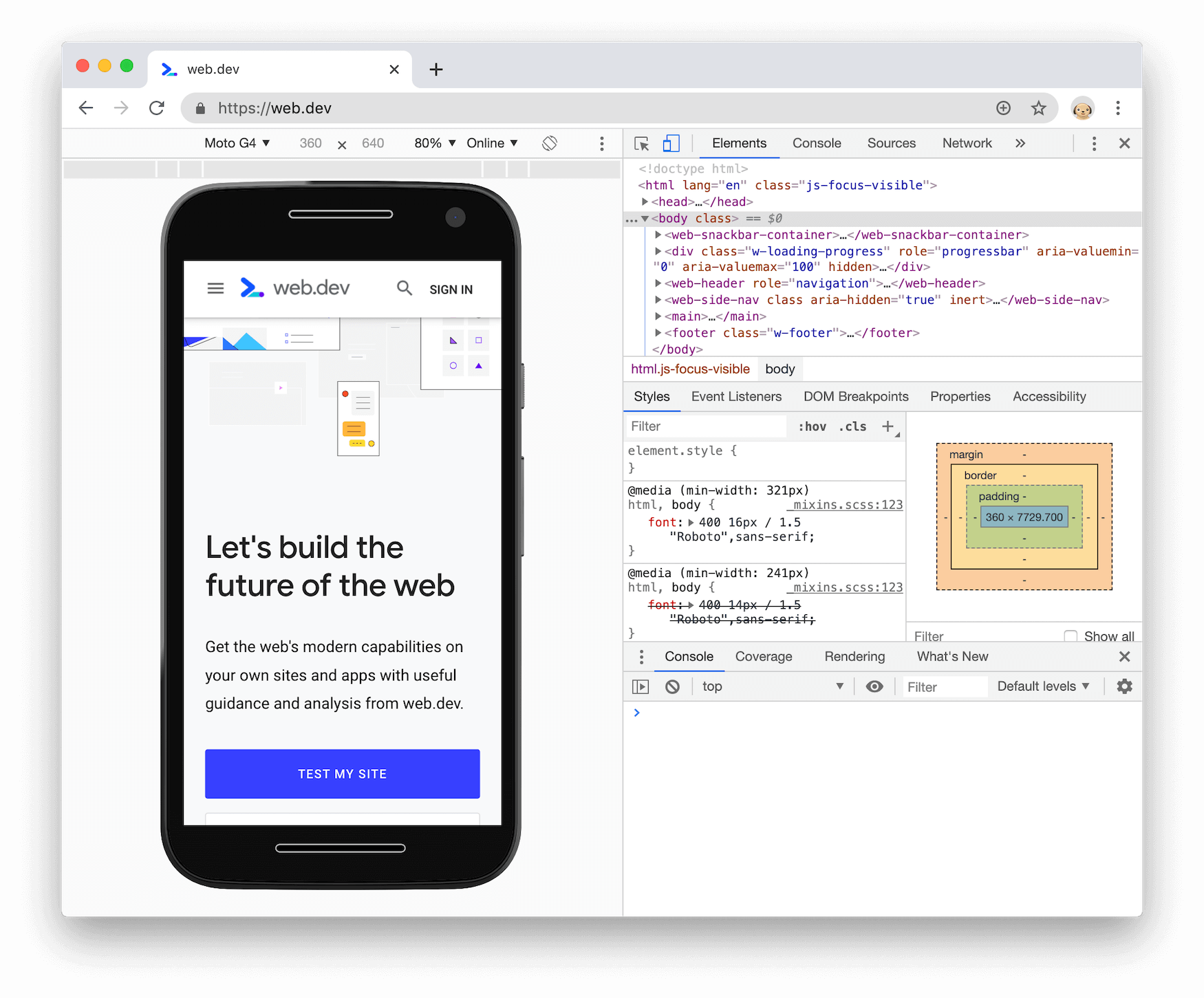
1. 点击右上角的隐藏菜单图标,然后从弹出的隐藏菜单中点击 “Show Device Frame”(展示设备外框),可以把所选机型的外框展示出来
-
2. 如果再从隐藏菜单中点击 “Capture Screenshot”, 还可以制作包括设备外框在内的截图

-
-
-
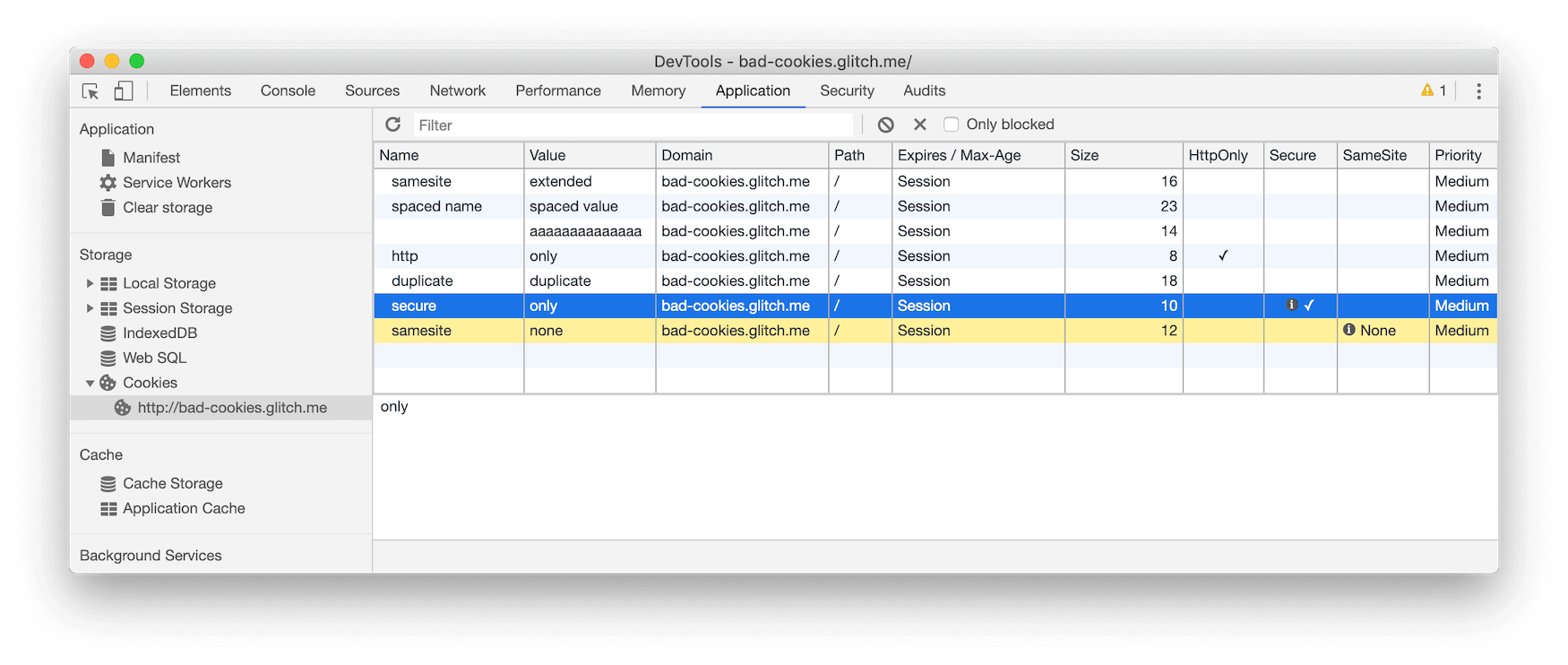
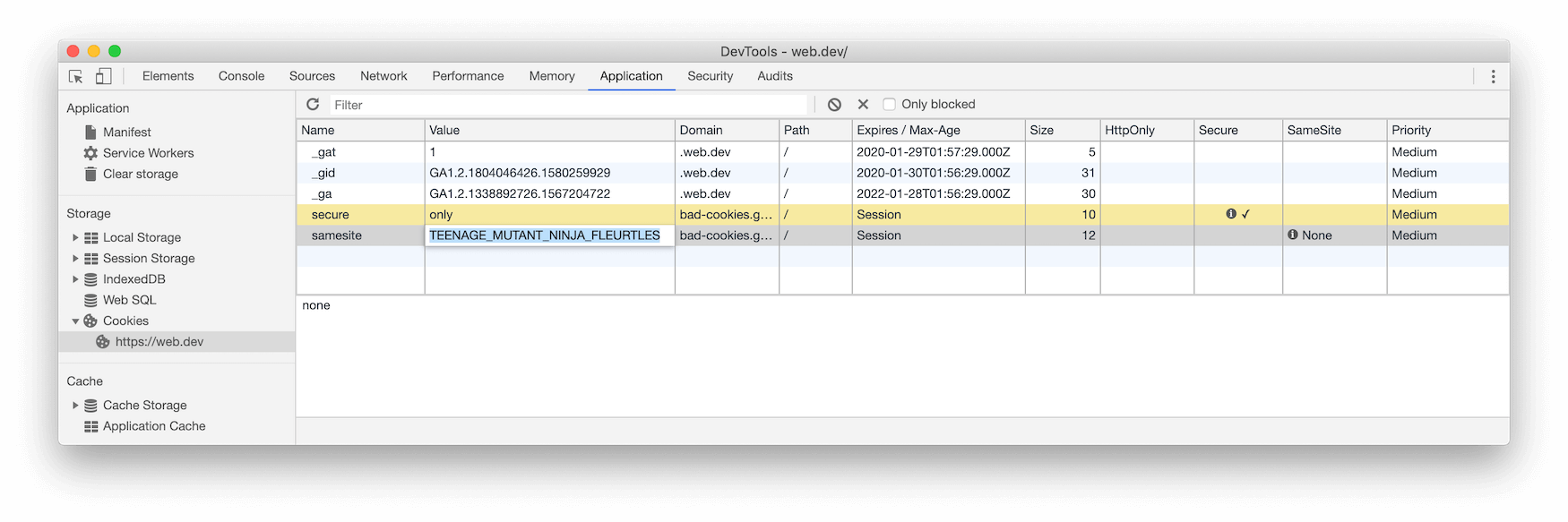
新特性二:Application 面板下的 Cookies 面板中也开始支持高亮 blocked cookie(未被接受或未被发送的 cookie)
-
下图中,黄色背景的条目即为 blocked cookie。
 -
注意:在近期的 Chrome 版本中,已经在 Network 面板的资源查看下支持查看 blocked cookie。关于这点,读者可以从后文中的往期文档中查阅。
-
-
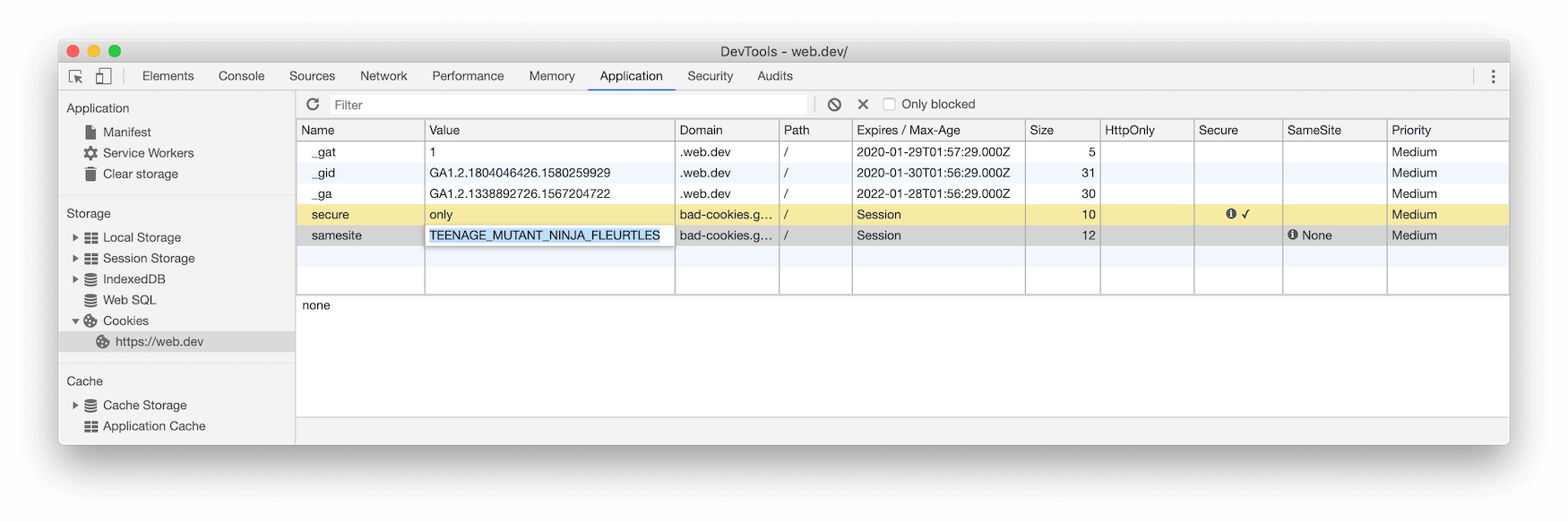
新特性三:Cookie 面板中新增 Priority 列
-
在近期版本中,Chrome 开发者工具为 Cookie 面板新增了 SameSite 列,但是是用 Priority 列做交换的(即 Priority 列被取消了),由于 Priority 列也具有其重要性,在这次版本中,在继续保留 SameSite 列的同时 Chrome 又将其添加了回来。
 -
注意
-
1. 关于 SameSite 列你可能需要知道的是:SameSite 列与即将全面部署的新 Cookie 安全模型相关。下面是相关的文档:
- SameSite cookies explained
web.dev/samesite-co… - [译] 新 Cookie 安全模型即将到来,我们需要做哪些准备? (双语)
mubu.com/doc/s0Ue9qC…
- SameSite cookies explained
-
2. Priority 列展示的是 Cookie 的 Priority (优先级),这项信息的作用是告诉浏览器在当前域名的 Cookie 占用存储达到上限时,浏览器做自动清理的优先级,优先级低的 Cookie 会先被清理掉。——这项信息是服务端做响应时,在 Set-Cookie 头中指定的;目前只有 Chrome 支持这项功能。
- Priority 的规范文档(A Retention Priority Attribute for HTTP Cookies)
tools.ietf.org/html/draft-…
- Priority 的规范文档(A Retention Priority Attribute for HTTP Cookies)
-
-
-
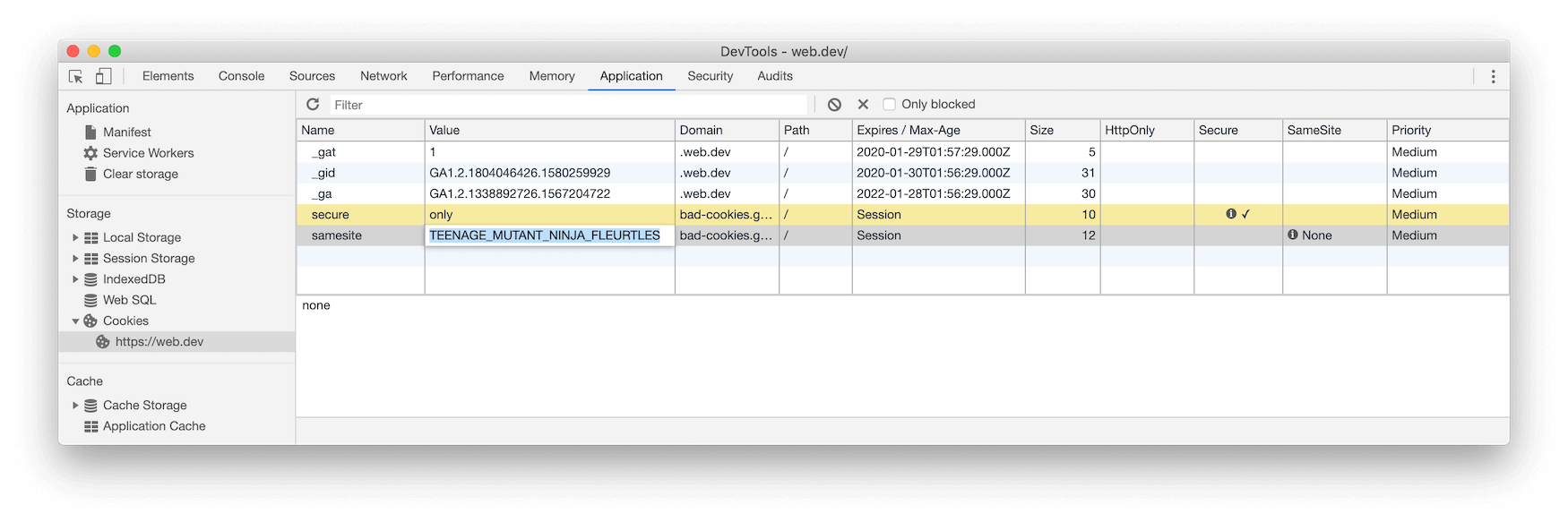
新特性四:Cookie 面板中的所有单元格开始支持直接编辑
-
如图

-
-
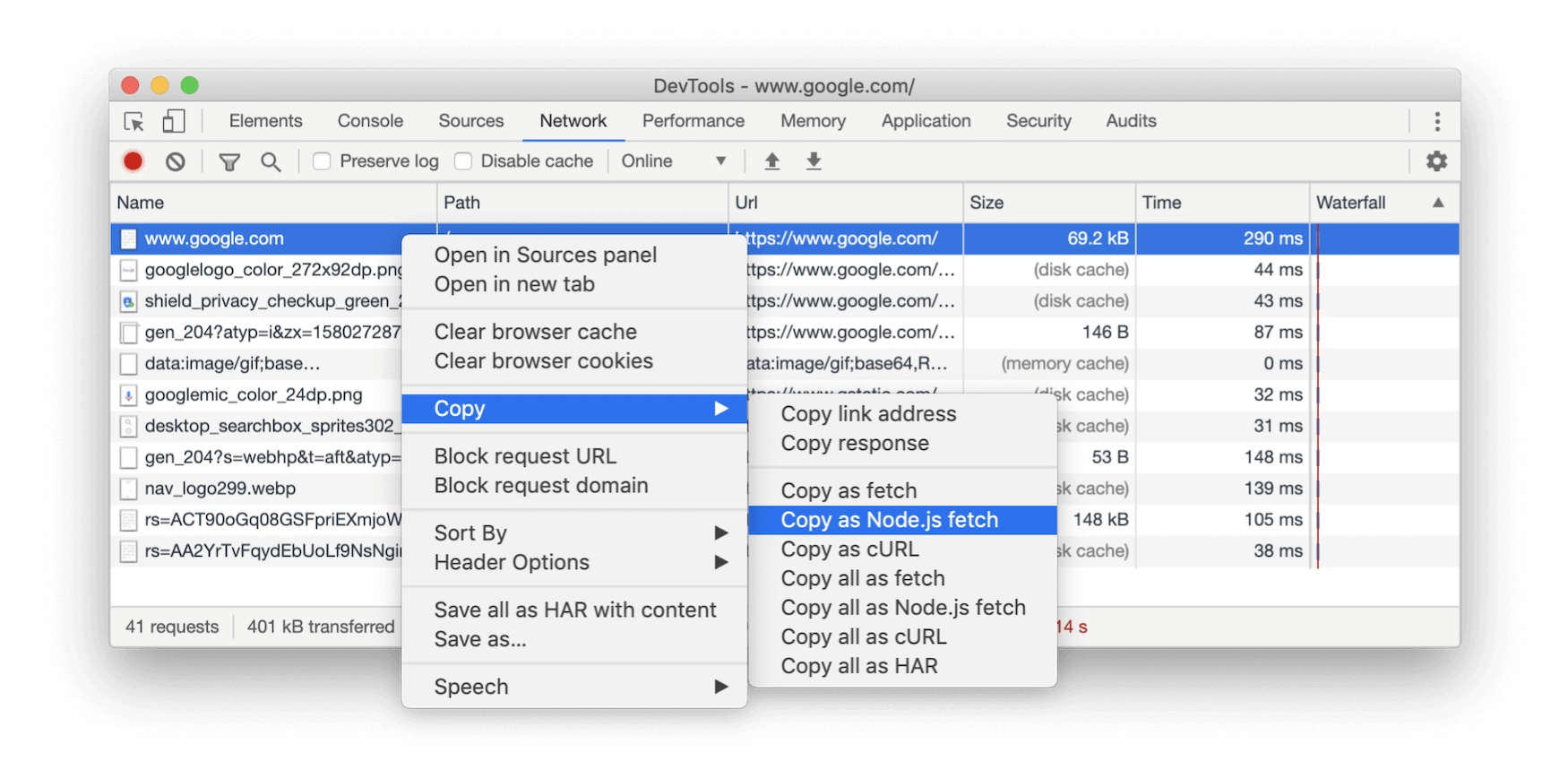
新特性五:Network 面板中的资源在复制为 Node.js 中的 fetch 表达式时会自动包含 Cookie 数据
-
操作步骤

-
-
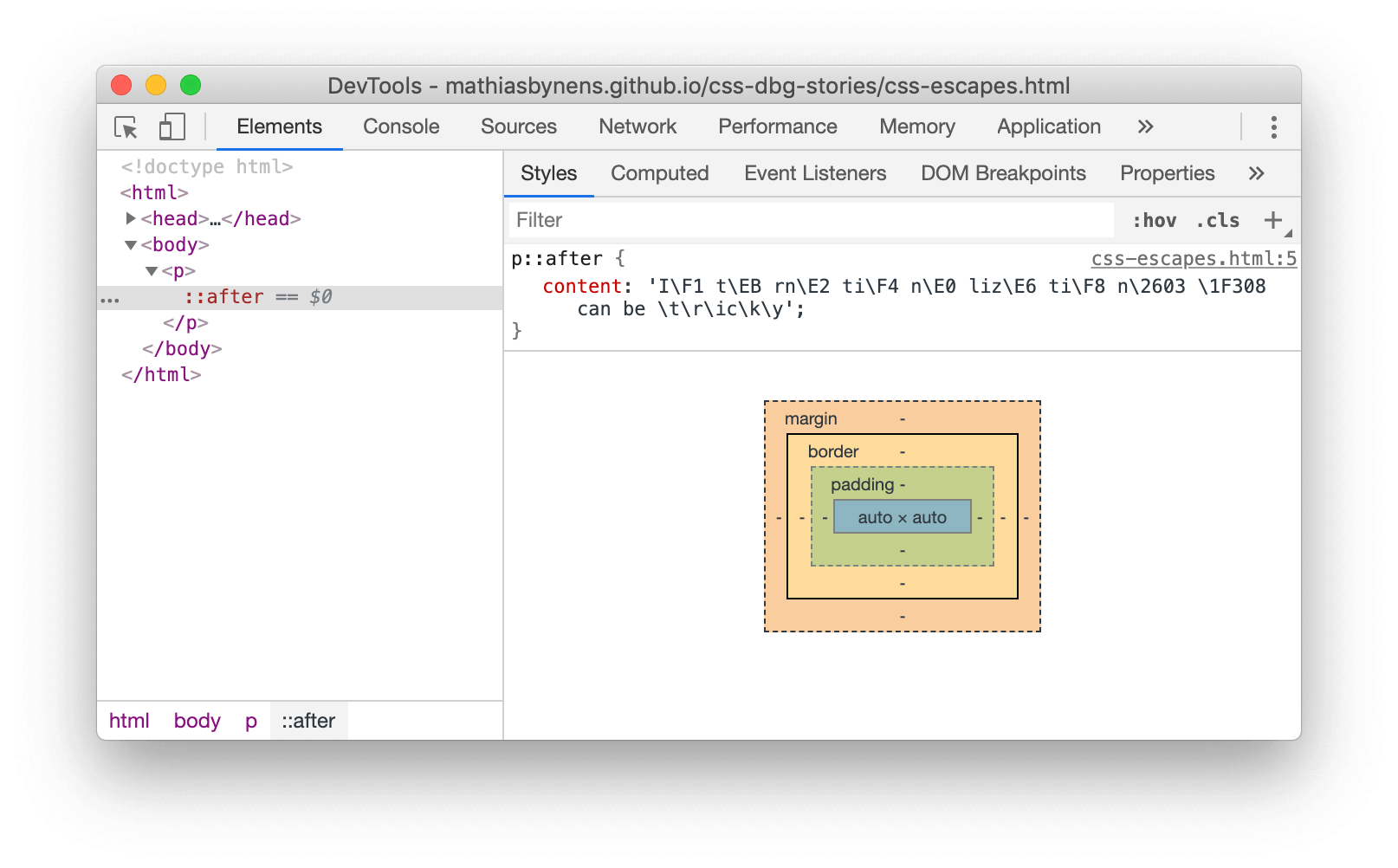
新特性六:光标移至 css content 属性值上可以查看转义字符的原本外观
-
下图为该特性的一个例子:
 -
如果光标移至 content 属性值上,将通过一个小气泡展示原始外观,本例中效果如下:

-
-
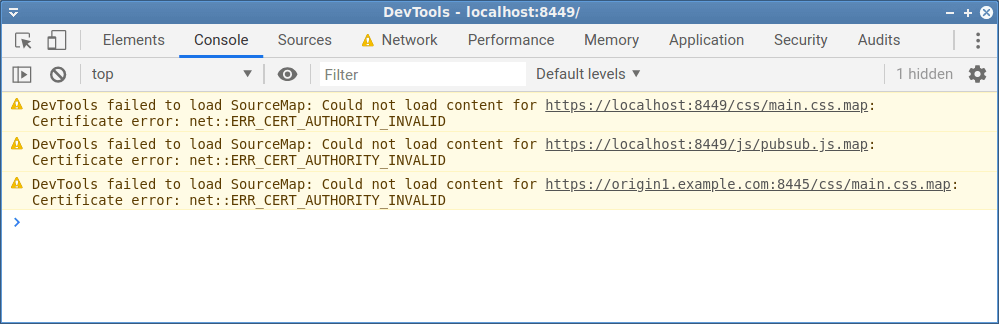
新特性七:Source Map 相关的错误也会在控制台输出警告信息
-
在本次 Chrome 更新后,如果 source map 文件出现加载、解析失败的情况,控制台中将输出下图这样的信息:

-
-
新特性八:新增设置项以支持禁用滚动越界效果
- 在之前的 Chrome 中,如果你在 Sources 面板下打开了一个文件,并一直往下滚动,当滚动到文件末尾时,你还是可以继续往下滚动的,直至最后一行滚动到了编辑界面中最上面一行。如果你不希望使用这项特性,这次 Chrome 为此新增了一个设置项,其路径为:Preferences > Sources > Allow scrolling past end of file。
-
往期文档
- Chrome 80 开发者工具新特性
mubu.com/doc/9icmoIG… - Chrome 80 新特性
待更新.... - Chrome 更新日志目录
mubu.com/doc/AObcWUR…
- Chrome 80 开发者工具新特性