这个TodoList很简单,只包括此时日期的展示、todo项的展示以及todo项的添加。 这里是DEMO📃
先写一个最简易的不加样式的todolist:
1.先搭一个基本的HTML结构
用<li></li>标签存放todo项,里面包含一个checkbox,一个todo项的内容的<span>以及一个删除<span>:
<li v-for="list in lists">
<input type="checkbox"/>
<span>{{ list.text }}</span>
<button>删除</button>
</li>
用input输入框和button按钮用于添加todo项:
<input type="text"/>
<button>添加</button>
这个项目我把todo项的列表保存在一个数组里:
lists : [
//{
//id : 0
//text : '',
//finished : false
//}
]
2.操作时绑定上方法
当写入事件并点击添加按钮的时候,用v-model绑定input输入框输入内容、用@click绑定一个方法用于添加事件:
<input type="text" v-model="inputValue" @keyup.enter="addList"/>
<button @click="addList">添加</button>
addList(){//添加一个备忘
if(this.inputValue != ''){
this.lists.push({id : this.lists.length,text : this.inputValue,finished : false});
this.inputValue = '';
}
}
删除按钮用@click绑定deleteList方法:
button @click="deleteList(list)">delete</button>
deleteList(list){
this.lists.splice(this.lists.indexOf(list),1);
}
这两块就是整个todo项目的核心,再加上日期模块:
日期的展示模块:
创建一个钩子函数created(),因为想要在渲染成视图之前就获得当前的日期。
一周七日,一年十二月,将这些对应的时间字符串归于数组里。
用new Date()获得本地的时间,而getDate()、getMonth()、getDay()可以提取出对应的多少号、第几个月(从0 计数)、星期几(星期天即0,星期一即6)。
再把获得的时间展示:
var weekday = ["Sunday","Monday","Tuesday","Wednesday","Thursday","Friday","Saturday"];
var month = ['January ','February ','March ','April ','May ','June ','July ','August ','September ','October ','November ','December '];
var today = new Date();
var dd = today.getDate();
var mm = today.getMonth(); //January is 0!
this.weekday = weekday[today.getDay()];
this.month = month[mm];
this.day = dd;
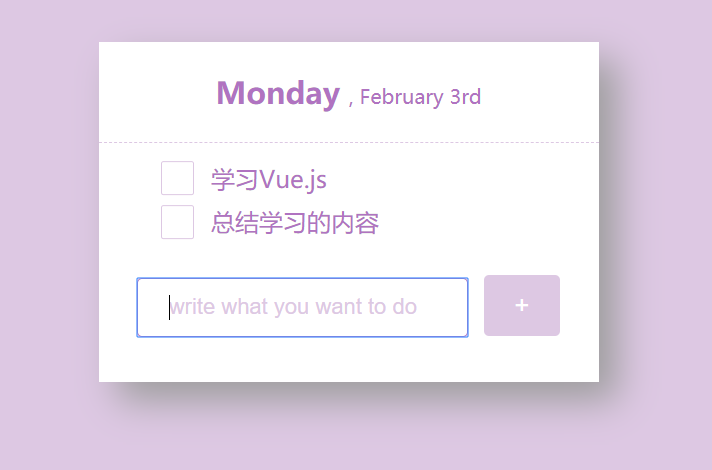
最后再用CSS渲染一下,UI也变得好看啦🤞:

但是因为网页一旦刷新,我记录的内容就会跟着跑路,所以我看了红宝书,查阅发现localStorage可以持久保持客户端数据的一种方案,大部分浏览器会设置5MB的限制(Chrome和Safaris 2.5MB),不过想来也是够用了。重要的是数据会保留到通过JavaScript删除或者用户清除浏览器缓存。
localStorage储存键值对的数据,所以我打算储存整个lists数组,将其值用JSON.stringify()转换成字符串储存。
localStorage设置用setItem:
localStorage.setItem(key,JSON.stringify(val));
取值用getItem:
localStorage.getItem(key);
然后要用钩子函数created()在渲染之前就获得localStorage的lists:
this.lists = myStorage.get('lists') || [];
//JSON字符串处理的原因,我学习封装了getItem()和setItem()
function set(key,val){
localStorage.setItem(key,JSON.stringify(val));
}
function get(key){
return JSON.parse(localStorage.getItem(key));
}
这样子localStorage就会保存我的记录,刷新和重启页面也不在怕啦hiahia
这就是我对vue.js和localStorage简单的学习应用, 完整的代码可以查看我的github😊
