最近做一个刮刮卡,需要将文字在canvas中水平、垂直居中

wxml
<canvas type='2d' id="myCanvas" width="300" height="150" style="background:yellow;" \>
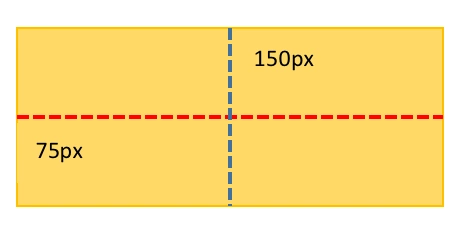
使用canvas2d构建画布

蓝色线为水平中线
红色线为垂直中线
文本设置方法
fillText方法为canvas设置文本方法,使用如下所示
ctx.fillText('文本内容', x, y)
x为横轴坐标
y为纵轴坐标
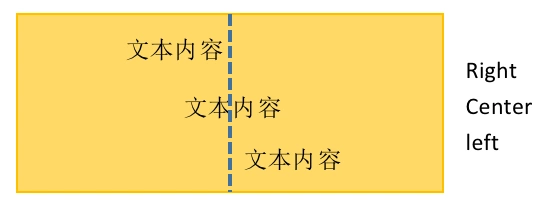
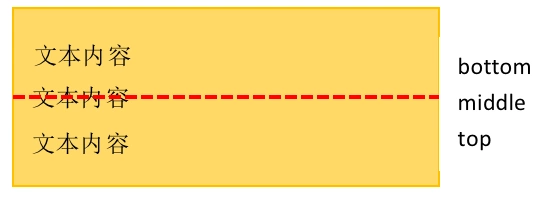
上例将文本内容设置在canvas画布的坐标位置上,跳脱web的开发思维,我们可以认为X点相对于文本有左,中,右三种布局,Y点相对于文本有上、中、下的布局,这样就很好理解文本在canvas上是如何绘制了
水平居中
找到X轴的中点位置,如上图,在150px这个点上
注意X点相对于文本的位置
ctx.fillStyle = '#aaa'
ctx.font = 'bold 30px "Gill Sans Extrabold"'
ctx.textAlign = 'center'
ctx.fillText('文本内容', 150, 0)

图示只作说明
垂直居中
找到X轴的中点位置,如上图,在75px这个点上
注意Y点相对于文本的位置
ctx.fillStyle = '#aaa'
ctx.font = 'bold 30px "Gill Sans Extrabold"'
ctx.textBaseline = 'middle'
ctx.fillText('文本内容', 0, 75)

完美居中
ctx.fillStyle = '#aaa'
ctx.font = 'bold 30px "Gill Sans Extrabold"'
ctx.textAlign = 'center'
ctx.textBaseline = 'middle'
ctx.fillText(opts.maskerTitle, left, top)
关注这个开源小程序
github.com/webkixi/aot…