点赞再看,养成习惯,你们的支持是我持续分享的最大动力(^▽^)
最近我在开发一个个人理财项目,当我做到导航栏的时候,发现了一个bug。

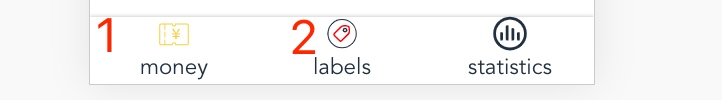
先对上图做一个描述:money、labels和statistics三个icon都是我从iconfont引入的svg图标,当我导航到不同的页面时,所对应的icon也会高亮显示。
从上图你可以看到,我明明导航到了money页面,为什么labels页面的图片也会高亮呢,而且高亮的颜色并不是我所设置的黄色,这显然不是我想要的效果。
于是我开始查找问题到底出在哪里。
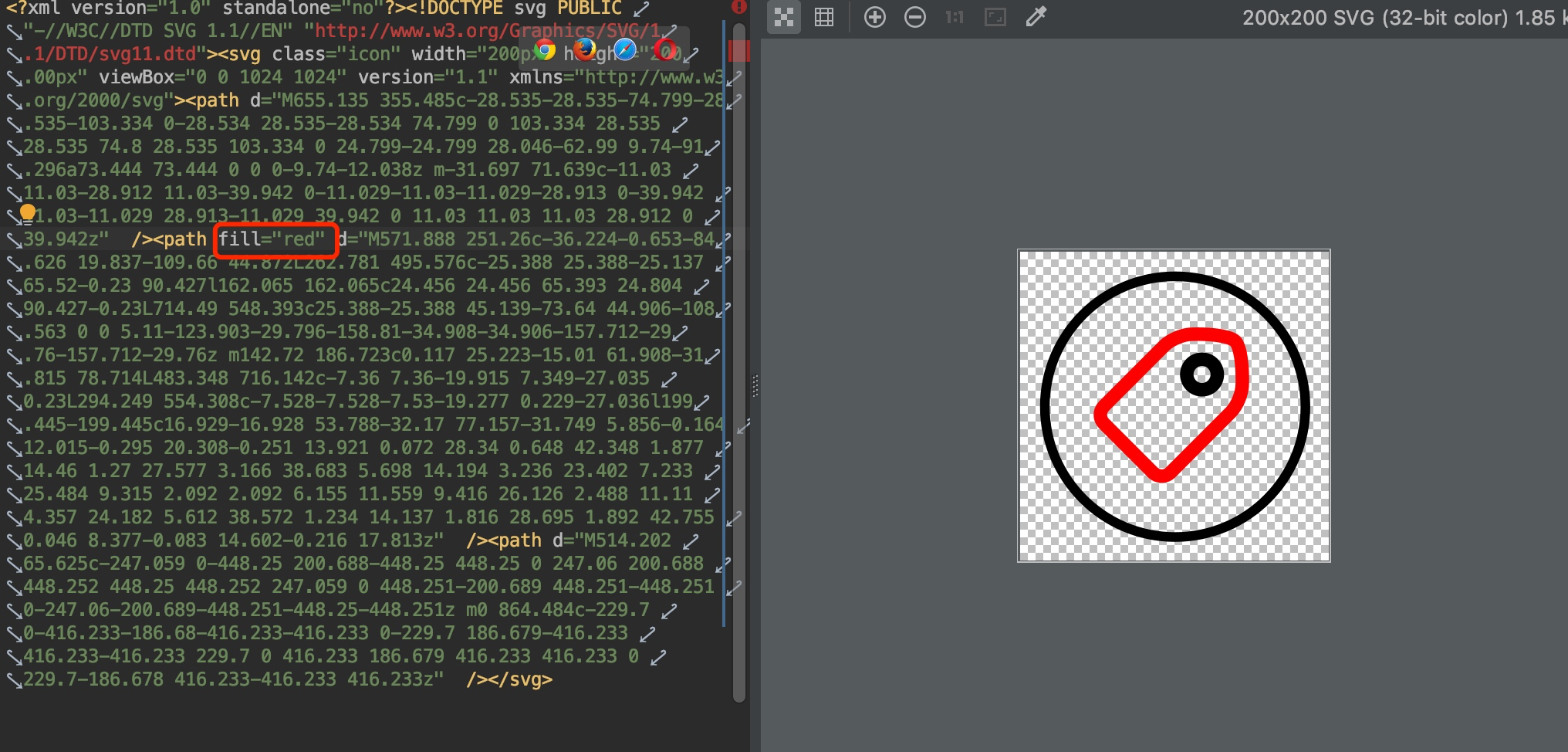
排查完所有的scss文件及相关配置之后,我将问题的锁定在了 svg 源文件上。
接下来我仔细阅读了 该svg 所对应的源文件,果不其然,labels这个svg图片的源码中带有一个fill属性,正是这个属性让还未被点击icon高亮。

既然发现了问题,那么接下来就要解决这个问题。
有人说,那你这个问题解决还不简单嘛,直接把 fill 属性删了不就好了。
这个简单粗暴的方法在某种程度上也是可以解决问题的,但是,如果引入了100个svg甚至更多,里面都带有fill属性的icon,你难道还要一个一个的查找进行删除吗?
这种操作显然不是一个高级程序员处理问题的方式。
那应该怎么处理?
能不能写一段代码,自动的把所有svg图片里面的fill属性删除?
下面就是我花了两个小时搜遍我所能找到的所有资料得到的答案。
.use('svgo-loader').loader('svgo-loader')
.tap(options => ({...options, plugins: [{removeAttrs: {attrs: 'fill'}}]})).end()
谢谢你看到了最后,希望遇到此类问题的小伙伴都能快速的解决此类问题,不要再去踩踩踩坑啦。
告诫自己,即使再累也不要忘记学习,成功没有捷径可走,只有一步接着一步走下去。 共勉!