
目录:
- 项目背景
- 项目设计
- 项目框架
- 实现结果
- 总结
1. 项目背景
学习 Flutter 也有一段时间了,做一款 Flutter 版的微信练练所学的知识。
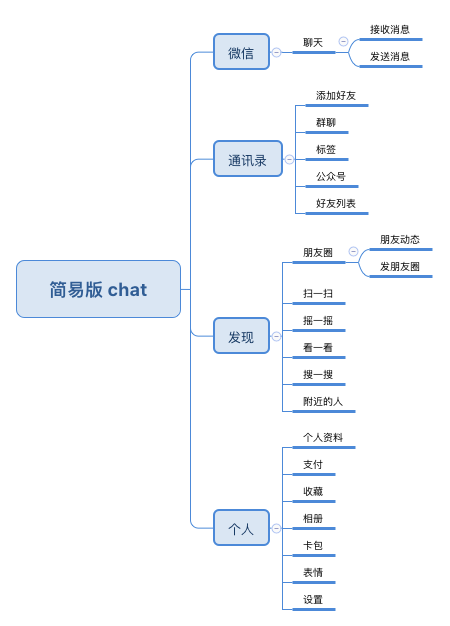
2. 项目设计
- 工具:
Android Studio 3.4.1、ApkTool - 流程:微信实在是一个巨大的 project , 所以我决定先把框架搭起来,再一个模块一个模块的去完成,然后模块间分优先级,先把模块里的重点功能实现了,再修补其余功能。 那么项目实现的流程:整体框架-->重要模块的重点功能-->重要模块的次要功能-->次要模块的重点功能-->次要模块的次要功能。
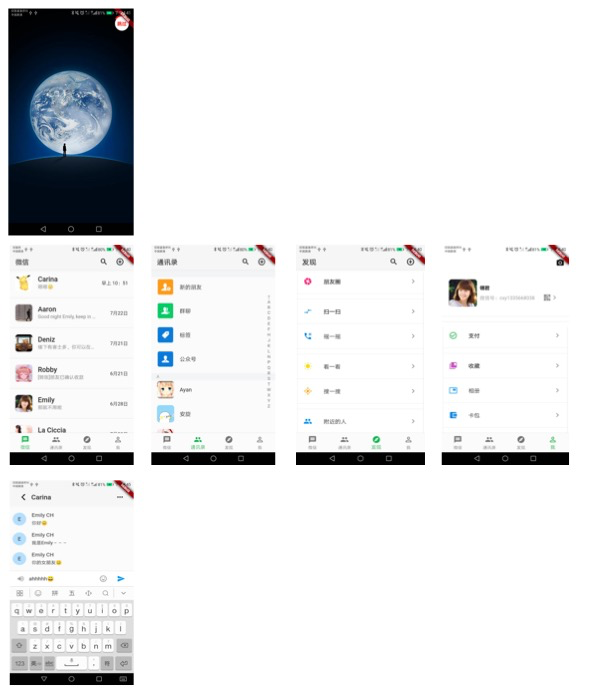
- 实现:数据来源于 assets/data/ (自造 json 数据放在 assets/data/ 目录下) ,图标来源反编译微信的 apk 文件,先写静态界面,然后获取数据显示。

3. 项目框架
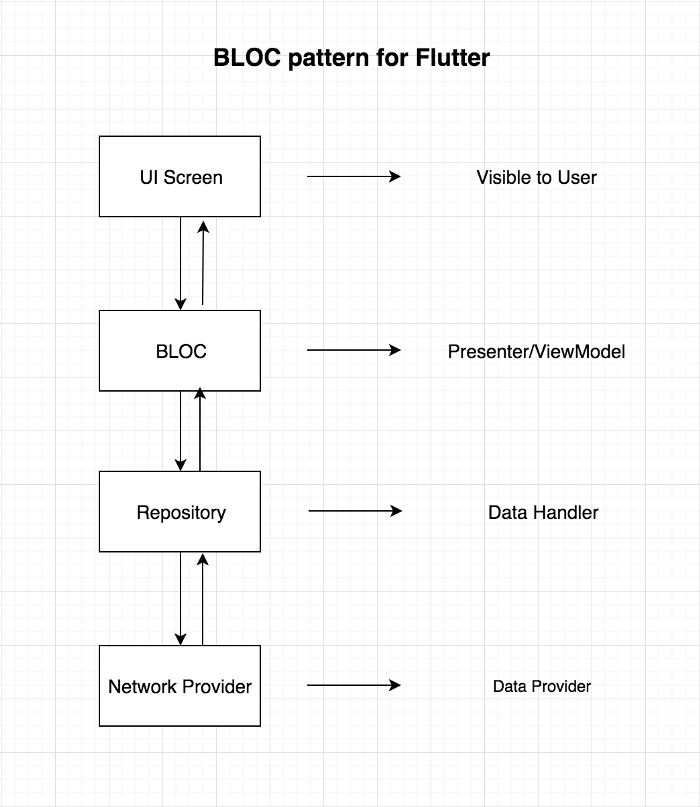
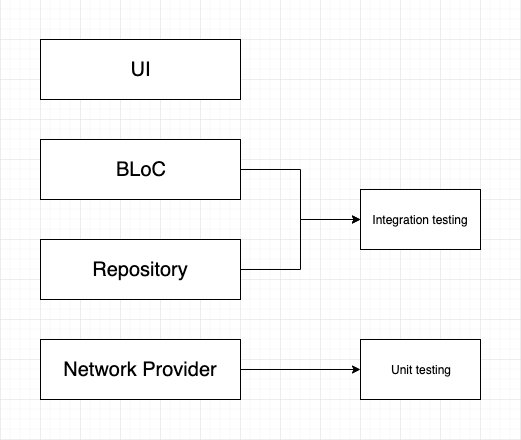
3.1 BLOC 模式 + Flutter + Test
STREAMS or REACTIVE approach. In general terms, data will be flowing from the BLOC to the UI or from UI to the BLOC in the form of streams.
-- BLOC 模式的核心

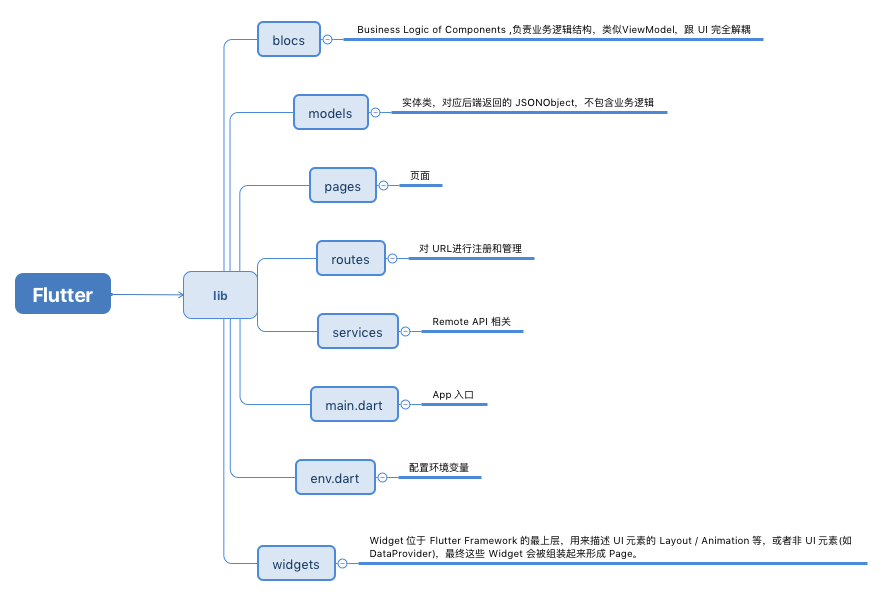
3.2 项目结构

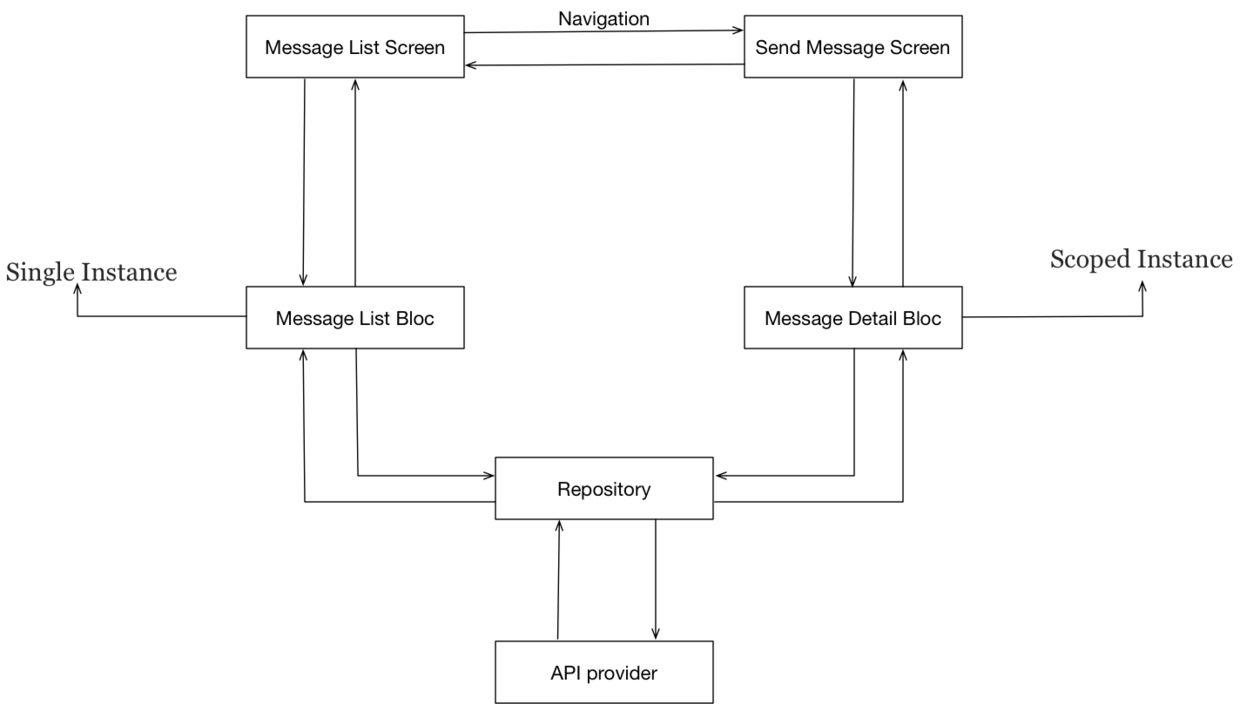
3.3 消息模块设计

- 4 测试结构

4.实现结果


5. 总结
源码地址:wechat 路遥知马力,一切未完待续~