ghChat
能满足日常使用的聊天应用,支持github授权登录和展示github用户公开的信息,可以方便地在ghChat中为自己的github项目建个项目群,然后贴群链接到readme中,方便项目即时交流。(不用像加微信QQ那么麻烦)
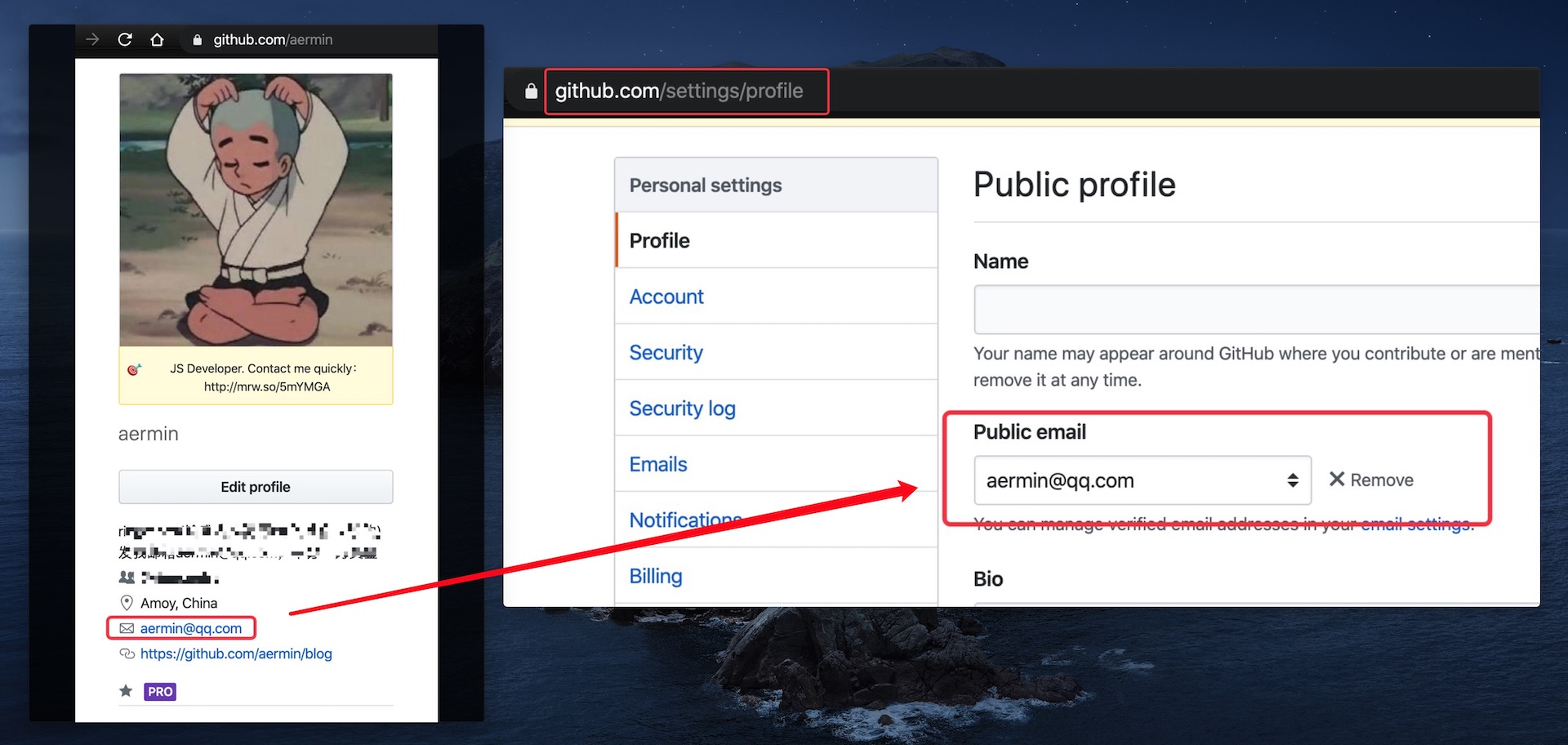
如果github登录失败,请看这边
点开查看
可能是你的github没有设置public的email

唠嗑可跳过
之前花了不少业余精力写的一个项目,期间有在重构,迭代和维护,使用的库也都基本有在跟新(比如react和webpack版本几乎是最新的),做这个项目收获很多,现在分享给大家。
这个项目难度可以由浅及深,打怪升级,而且属于工具型项目,不用像静态展示型项目写很多样式和大同小异的页面,和适合进阶自己的业务代码能力。需要深入构想迭代的东西有不少,比如长久运行(像QQ那样天天开在那里不退出)有没有问题,断开重连的数据刷新处理,websocket是否保持了只有一条是连接状态,性能好不好,如何减轻服务器压力(毕竟月租9.9 哈哈哈)等。
技术栈
前端主要技术栈:
PWA, React16.11+(hook),Redux4.0+,Webpack4.41+,Sass,Axios等等
后端主要技术栈:
node.js(koa2),后端支持并写了点TS(大多类型还没补 T^T)
, 数据库MySQL, SocKet.io, JWT等等
另外生产环境用了Nginx, SSL, Pm2等。
欢迎加ghChat群交流哦,我每天都在线,也可以私聊我
地址
应用线上地址(也是项目的群链接),支持直接github授权登录
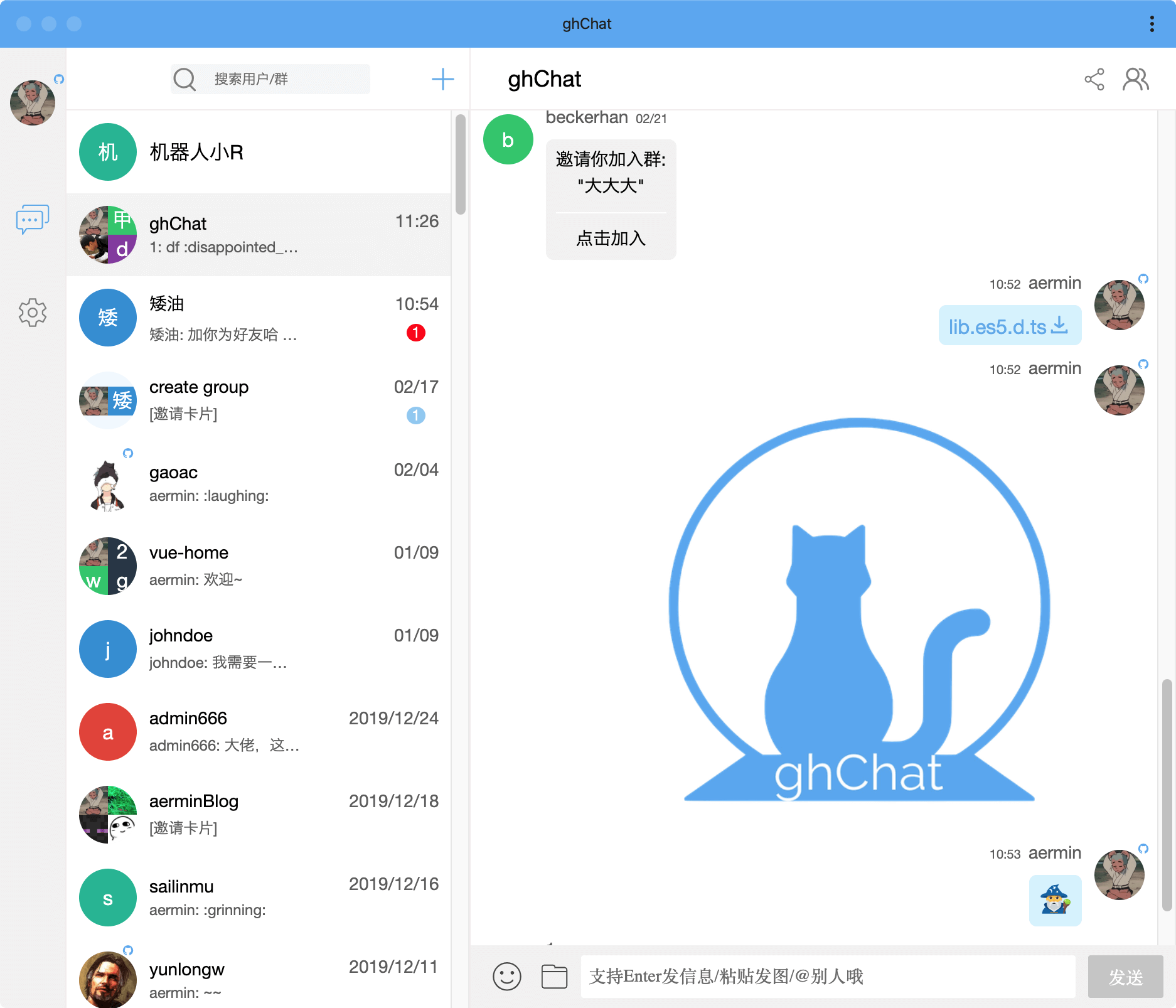
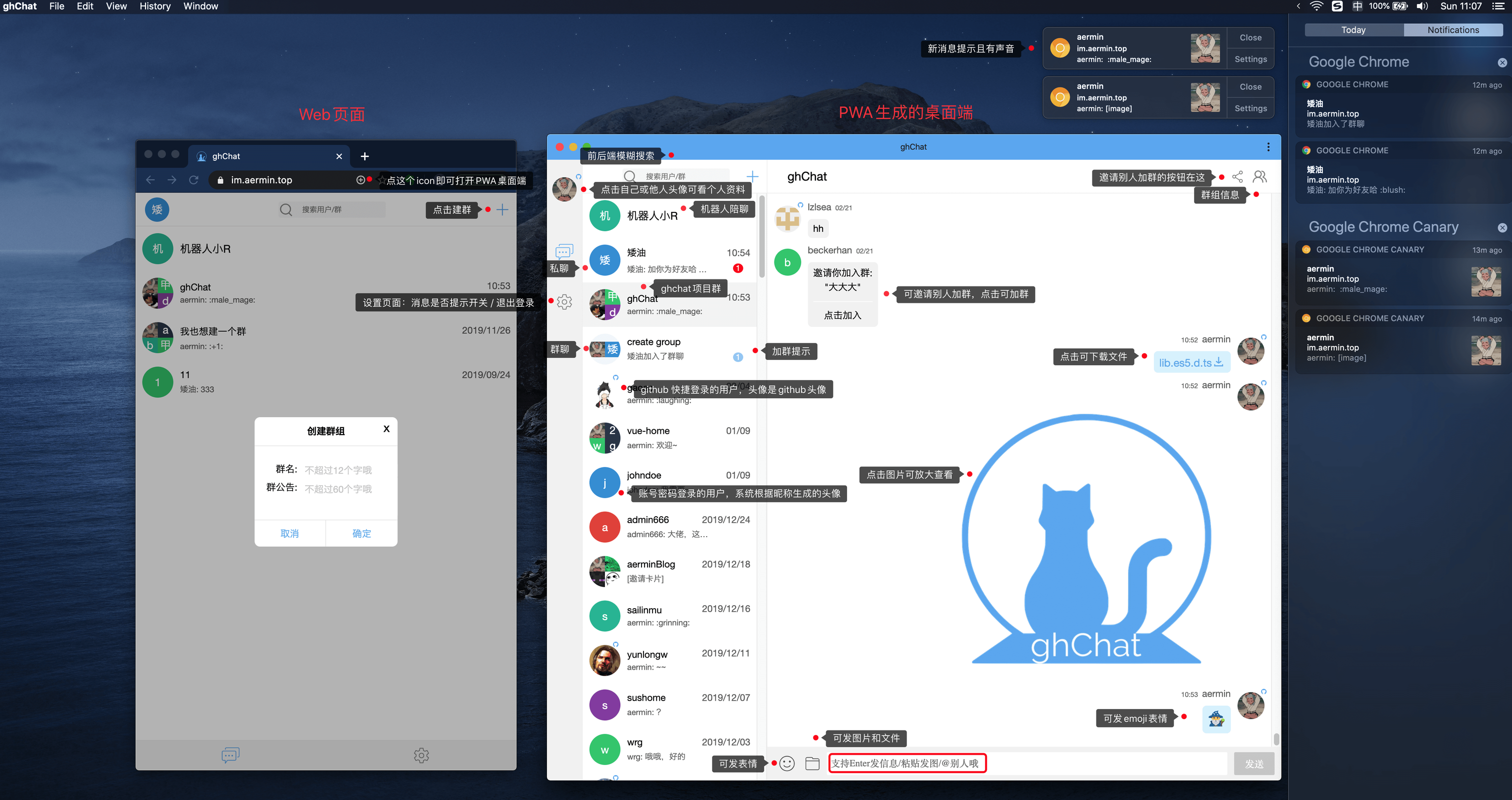
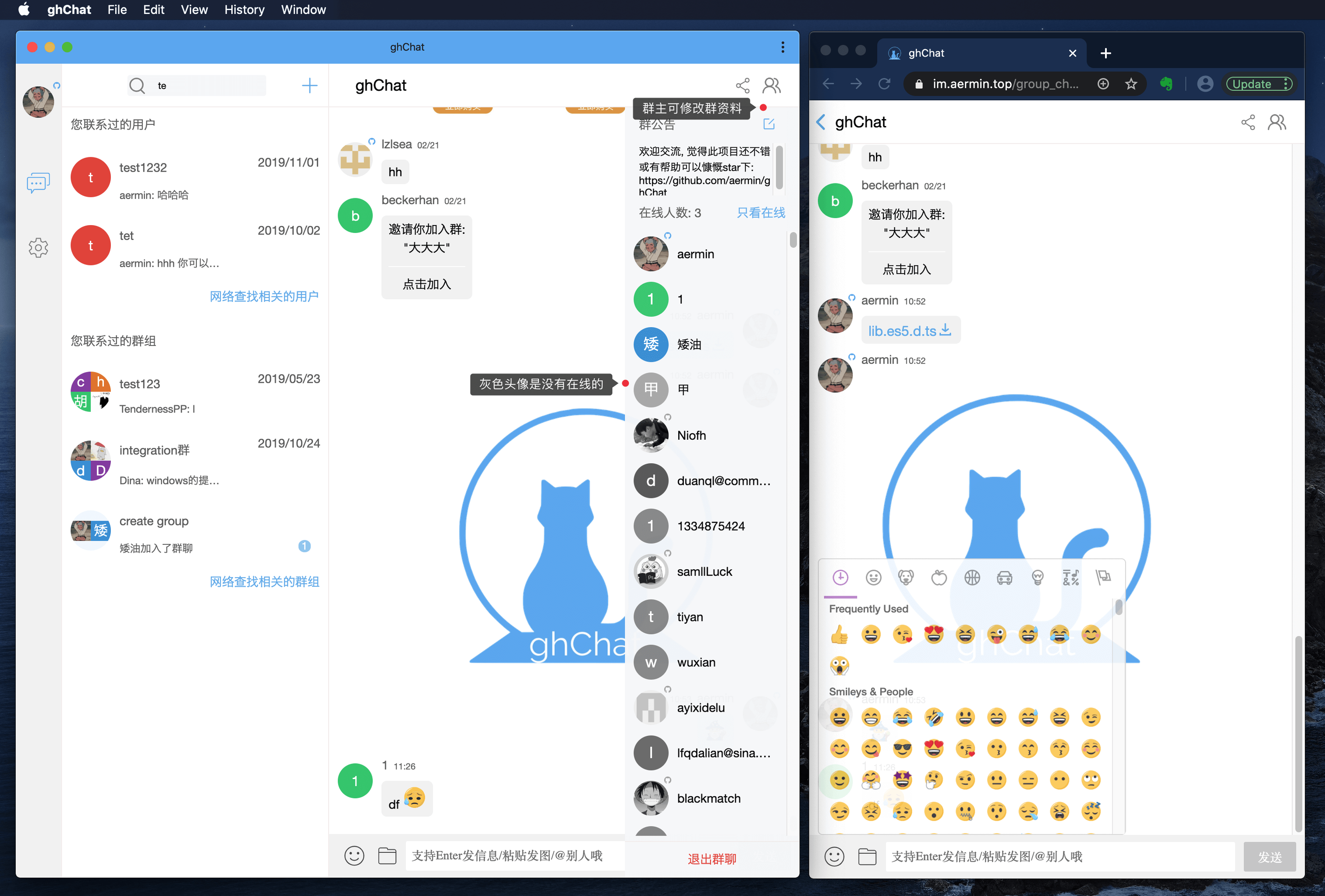
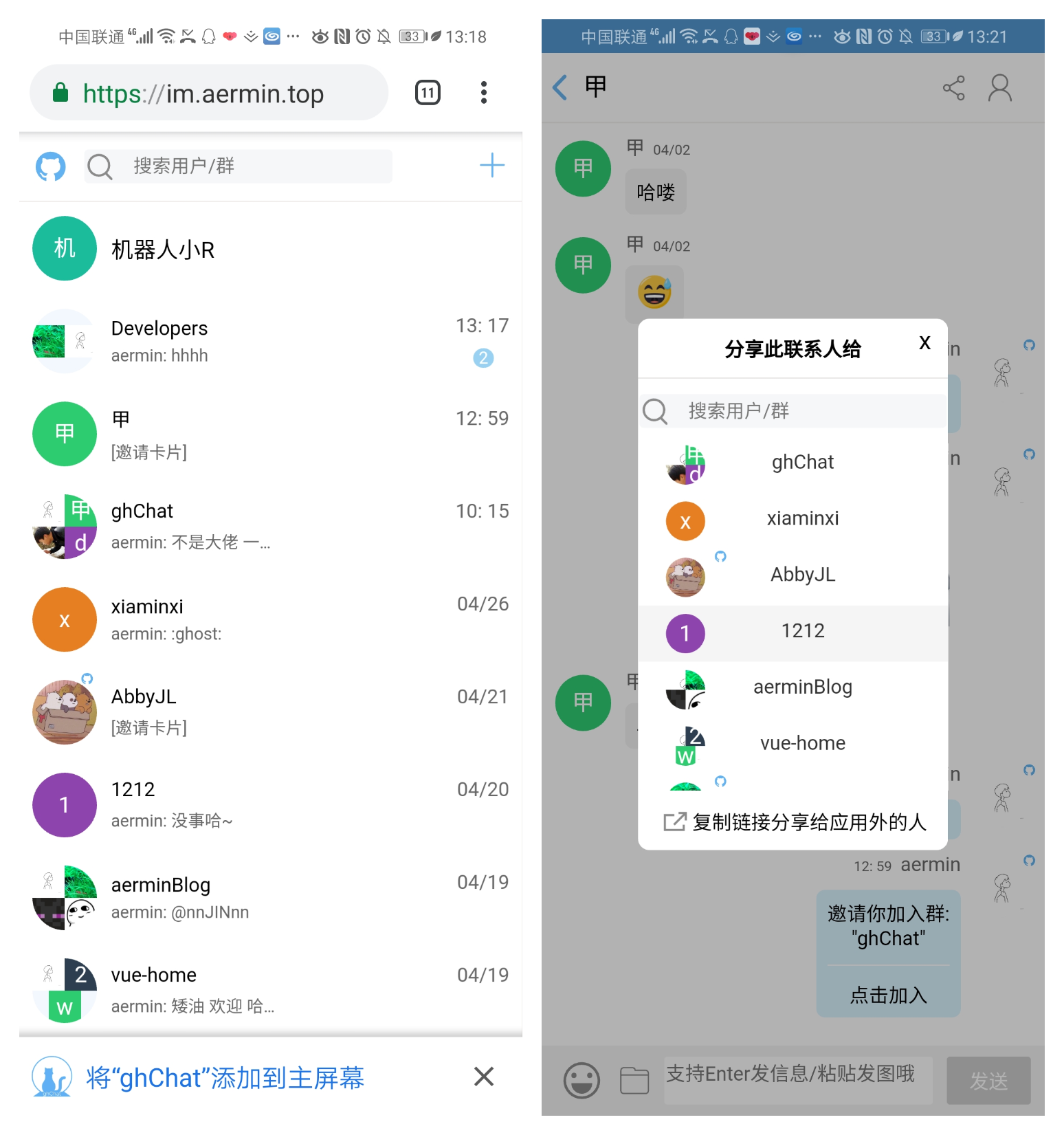
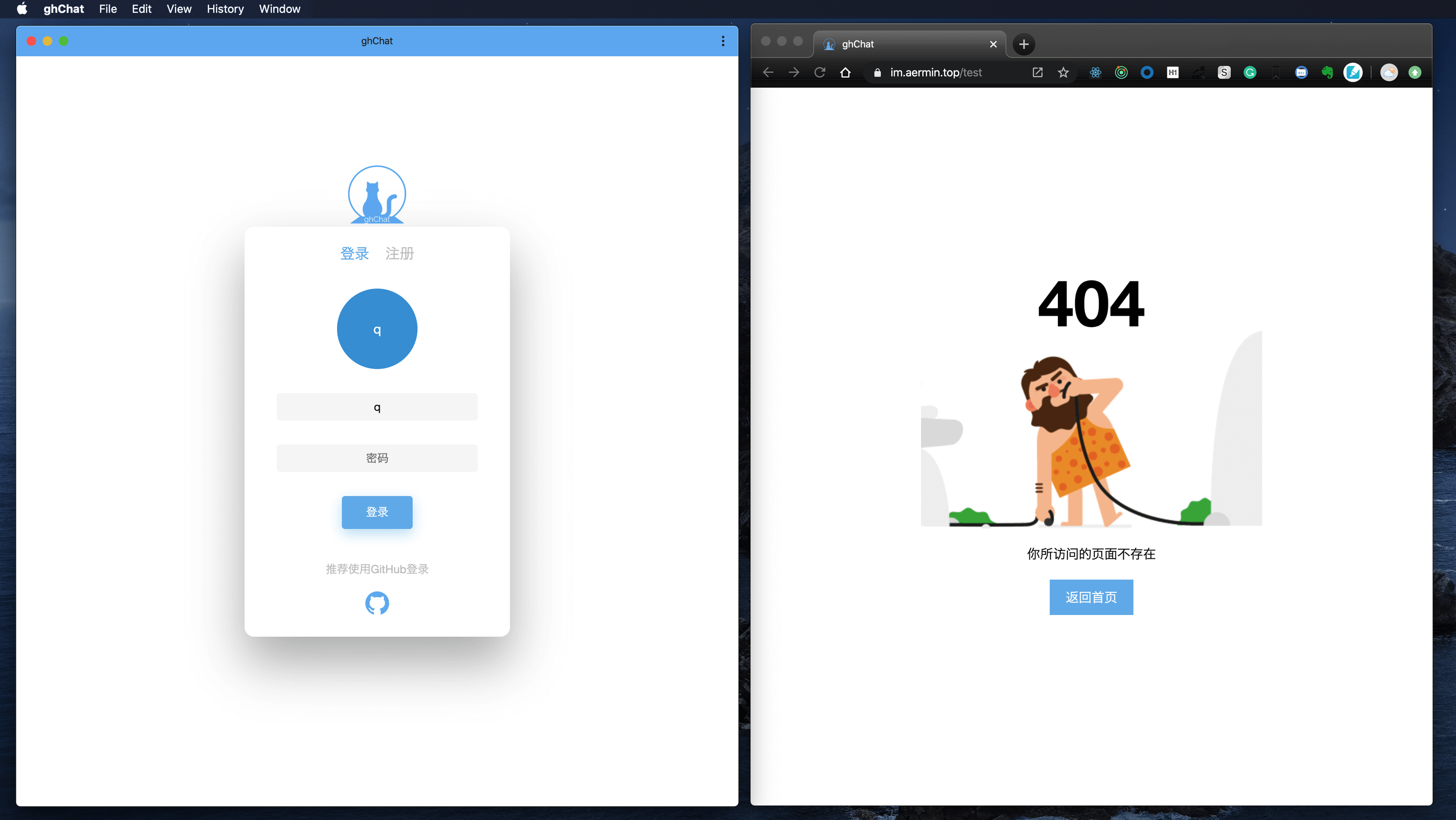
项目展示





目前进度
- 账户
登录/ 注册/ 退出登录/ 多设备同时登录
- 对github的集成
支持github授权登录/ 展示github用户公开的信息
- UI
响应式布局, 适配桌面端和移动端/ 大部分UI组件自己写
- 私聊
私聊/ 添加联系人/好友资料展示/ 删除联系人
- 群聊
群聊/ 建群/ 加群/ 群资料展示/ 退群/ 编辑群资料/ 新人进群通知
- 查询
用户搜索&&群搜索: 支持前端模糊搜索和后端模糊搜索
- 丰富聊天方式
发图/ 发表情/ 发文件/ 下载文件/ Enter快捷键发送信息/ @某人/ 图片查看/ 发送copy的图片(如截图后粘贴可直接发图)/ 根据时间降序展示聊天页表/ 分享群|联系人给其他的人|群(应用内|外都支持)
- 新消息提示
浏览器桌面通知/ 消息是否提示的开关设置/ 列表未读消息数目提示/ 刷新|重开|(不同账号)重登页面,列表未读消息的数目将仍然且准确显示
- 不断的重构和优化
gzip 压缩/ 分包build文件/ 聊天内容懒加载/ 路由按需加载/ 接口请求频率限制/ WebSocket管理机制
- 其他
机器人智能聊天回复/ 部署SSL证书/ 支持PWA/ 后端支持TS
- TODO
支持Markdown/ 支持引用聊天内容/ 后端封装成sdk/ 国际化/ CI CD
项目结构图
点开查看
├── LICENSE
├── README-zh_CN.md
├── README.md
├── package-lock.json
├── package.json
├── postcss.config.js
├── server // 后端代码
│ ├── ecosystem.config.js
│ ├── init // 初始化mysql数据库的脚本
│ ├── nodemon.json
│ ├── package-lock.json
│ ├── package.json
│ ├── secrets.ts // 放一些非公开的secret
│ ├── src
│ ├── app
│ ├── context
| ├── controllers
| ├── index.ts
| ├── middlewares
| ├── routes // 后端路由,跟登录注册模块有关
| ├── server.ts
| ├── services
| ├── socket // 除了登录注册,其他都用socket 来通信
| └── utils
| ├── configs
| ├── configs.common.ts // 后端通用配置
| ├── configs.dev.ts // 后端开发配置
| └── configs.prod.ts // 后端生产配置
└── main.ts
│ ├── tsconfig.json
│ ├── tslint.json
│ └── webpack.config.js
├── src // 前端代码
│ ├── App.js
│ ├── app.scss
│ ├── assets
│ ├── components
│ ├── containers
│ ├── index.html
│ ├── index.js
│ ├── manifest.json // PWA需要
│ ├── modules
│ ├── redux
│ ├── router
│ ├── service-worker.js // PWA需要
│ └── utils
├── webpack.common.config.js // 通用webpack设置
├── webpack.prod.config.js //生产相关的webpack配置
└── webpack.dev.config.js //开发相关的webpack配置
本地开发
点开查看
- 项目拉到本地
git clone https://github.com/aermin/ghChat.git
- 下载前端的npm包
cd ghChat
npm i
- 下载后端的npm包
cd ghChat/server
npm i
- 初始化数据库
//需要先在本地建一个名为ghchat的mysql数据库
数据库配置参考如下(ghChat/server/src/configs/configs.dev.ts) 的dbConnection
npm run init_sql //然后查看下数据库是否init成功
ps: 如果要使用github授权登录,发图片和发文件(使用七牛云cdn),就要在文件(ghChat/server/src/configs/configs.dev.ts)填充相应的配置了,否则默认无法使用
- 跑起前端和后端的代码
npm run start
cd .. // 返回到ghChat/目录
npm run start
生产环境使用
点开查看
前提:在ghChat/server/ 文件夹下创建secrets.ts文件
export default {
port: '3000', // server 端口
dbConnection: {
host: '', // 数据库IP
port: 3306, // 数据库端口
database: 'ghchat', // 数据库名称
user: '', // 数据库用户名
password: '', // 数据库密码
},
client_secret: '', // github的client_secret
jwt_secret: '', // jwt的secret
qiniu: { // 七牛云cdn配置
accessKey: '',
secretKey: '',
bucket: ''
},
robot_key: '', // 机器人聊天用到的key => 请自己申请 http://www.tuling123.com/
};
1.build前端代码
cd src
npm run build:prod
2.build后端代码
cd sever
npm run build:prod
- 把步骤1,2产生的文件夹(build, dist)放到你的服务器上, 把dist/index.js文件跑起来
(可以把ghChat/server/package.json 一并拷到到你的服务器上,然后执行
npm run start:prod)
最后
这边记了一篇ghChat开发历程流水账,有在不断地更新总结做这个全栈项目时会遇到的问题(比如记录了首页加载如何从6~7秒多次优化至秒开的历程),知识点,和坑等。
例如:
当页面刷新或者关掉页面后重开时,如何让未读消息提示仍存在且准确地显示?点开查看,有思路有详细代码实现
今天完成了件挺开心的事情,自己构想设计实现了一套保持且准确更新ghChat未读消息的系统。 一开始是最笨的想法,在数据库存unread字段,每次unread需要更新都去改动数据库,可需要更新unread的场景太多了,造成频繁操作数据库,性能特差。以下是新的系统设计的思路+代码。
思路:
-
用localstorage 替代redux对消息列表数据的储存,解决了页面刷新或重开存在redux内存中的数据丢失的问题,未读信息得以再次展示。
-
有个场景是用户关掉网页好久才重开页面,这时显示localstorage的未读信息数目是不准的,可能在这段时间群聊或私聊信息更新了很多条,也是属于该用户未读的,解决办法是拿本地localstorage存的消息列表存的都是当时最新的一条信息,拿这些信息的时间给后端,后端据此查询数据库看多出了多少条,加上即可。
核心代码:
前端
// 每次redux更新消息列表数据时,也同时更新localstorage
const getHomePageListReducer = (previousState = [], action) => {
switch (action.type) {
case SET_HOME_PAGE_LIST:
case UPDATE_HOME_PAGE_LIST:
case CLEAR_UNREAD:
case DELETE_CHAT_FROM_LIST:
case SHOW_CALL_ME_TIP:
localStorage.setItem('homePageList', JSON.stringify(action.data));
return [...action.data];
default:
return previousState;
}
};
//页面也优先用localStorage的数据展示
const mapStateToProps = state => ({
homePageList: JSON.parse(localStorage.getItem('homePageList')) || state.homePageListState,
});
后端
for (const item of homePageList) {
if (clientHomePageList) { // 如果客户端传了localstorage的列表信息数据过来,
const goal = clientHomePageList.find(e => (e.user_id ? e.user_id === item.user_id : e.to_group_id === item.to_group_id));
const sortTime = goal.time; // 就根据数据中的时间查询数据库
const res = item.user_id ? await privateChatModel.getUnreadCount({ sortTime, from_user: user_id, to_user: item.user_id })
: await groupChatModel.getUnreadCount({ sortTime, to_group_id: item.to_group_id });
item.unread = goal.unread + JSON.parse(JSON.stringify(res))[0].unread; // 客户端未读数目+数据库查询到新增的未读数据 = 当前用户的总未读数目
}
}
msyql
//群聊
SELECT count(time) as unread FROM group_msg as p where p.time > ? and p.to_group_id = ?;
// 私聊
SELECT count(time) as unread FROM private_msg AS p WHERE p.time > ? and ((p.from_user = ? and p.to_user= ?) or (p.from_user = ? and p.to_user=?));
才疏学浅,大佬们轻喷 ⊙﹏⊙