个人博客网站的搭建
1. 配置好Node和git的环境
2. 安装hexo
-
npm i hexo -g -
安装成功后输入
hexo -v检查是否安装成功 -
新建博客项目文件夹(文件夹下不能有内容),在该文件夹下输入
hexo init初始化
3.安装hexo-server
由于现在hexo 和 hexo-server 分离开了,如果想本地起服务的话需要安装hexo-server
-
npm i hexo-server -S -
接着输入
hexo g生成静态文件 -
hexo s开启服务器,正式体验Hexo

访问localhost:4000出现上图所示代表成功了,如果页面一直无法跳转,那么可能端口被占用了。
- 输入
hexo server -p 端口号来改变端口号
4. 将hexo与github联系起来
-
首先在github上新建一个仓库
-
命名规则为
{name}.github.io -
配置hexo目录下的_config.yml文件,修改deploy值(在末尾)
deploy:
type: git
repo: git@github.com:YaleWan/blog.git #你的GitHub Pages的仓库地址
branch: master
5. 发表一篇文章
-
新建一篇博客文章
在hexo文件目录下打开cmd,输入
hexo new post '文章名'或者直接将写好的md文章放到hexo目录下的source中的_posts下面
-
在部署之前,安装一个扩展
npm i hexo-deployer-git --save -
最终通过
hexo d -g实现部署。 -
部署成功后访问地址:`http://GitHub的访问地址
注意:如果出现了如下图所示情况

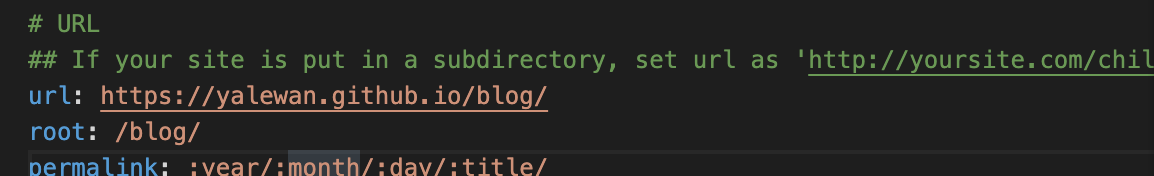
那需要在
blog>_config.yml中配置一下url和root
5. 添加next主题
当然,hexo自带的主题并不是很好看,本文以next主题为例来修改hexo的默认主题
-
在hexo站点目录下打开cmd窗口
git clone https://github.com/iissnan/hexo-theme-next themes/next -
下载完成后打开站点配置文件
_config.yml将theme修改成next即可
总结
写博客是一种高效的学习方式,能将自己学到的知识记录下来,避免遗忘的同时更一步增加自己的理解。