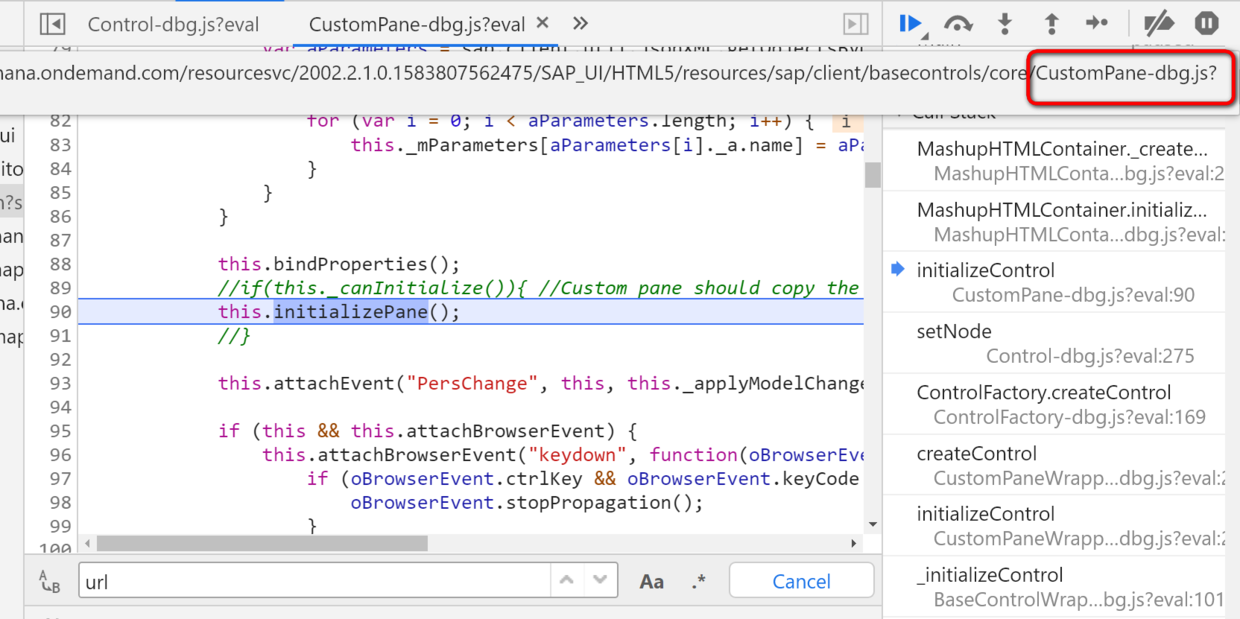
CustomPane.js的实现位置:
sap/client/basecontrols/core:

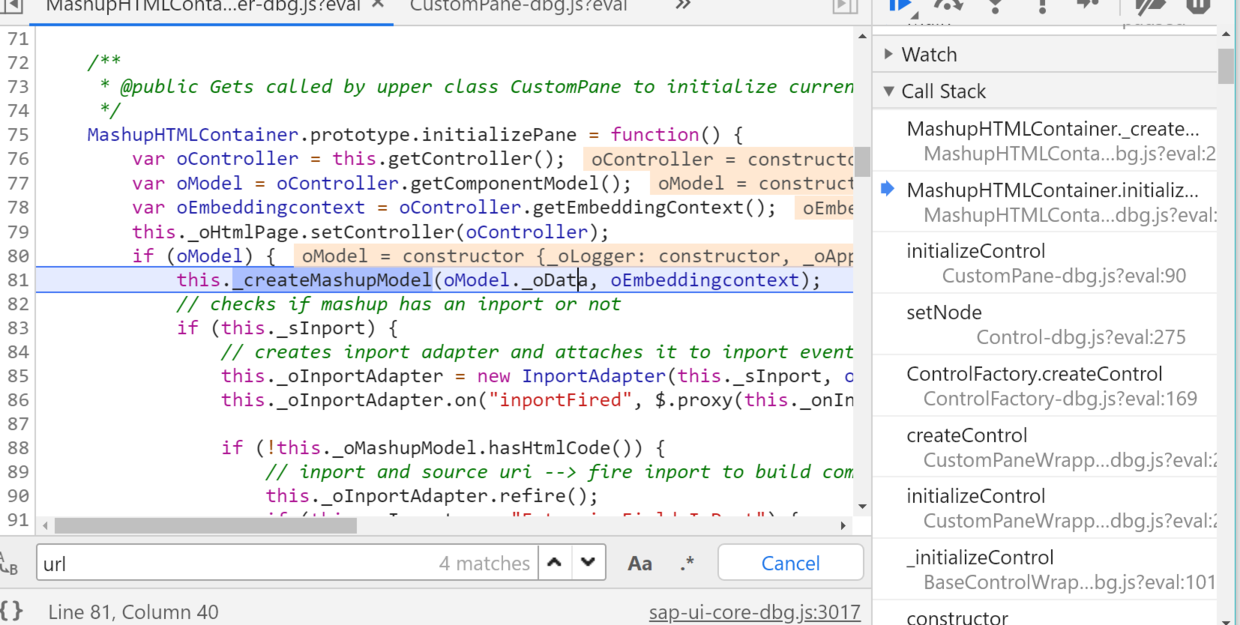
根据C4C系统里创建的Mashup模型来初始化CustomPane控件:

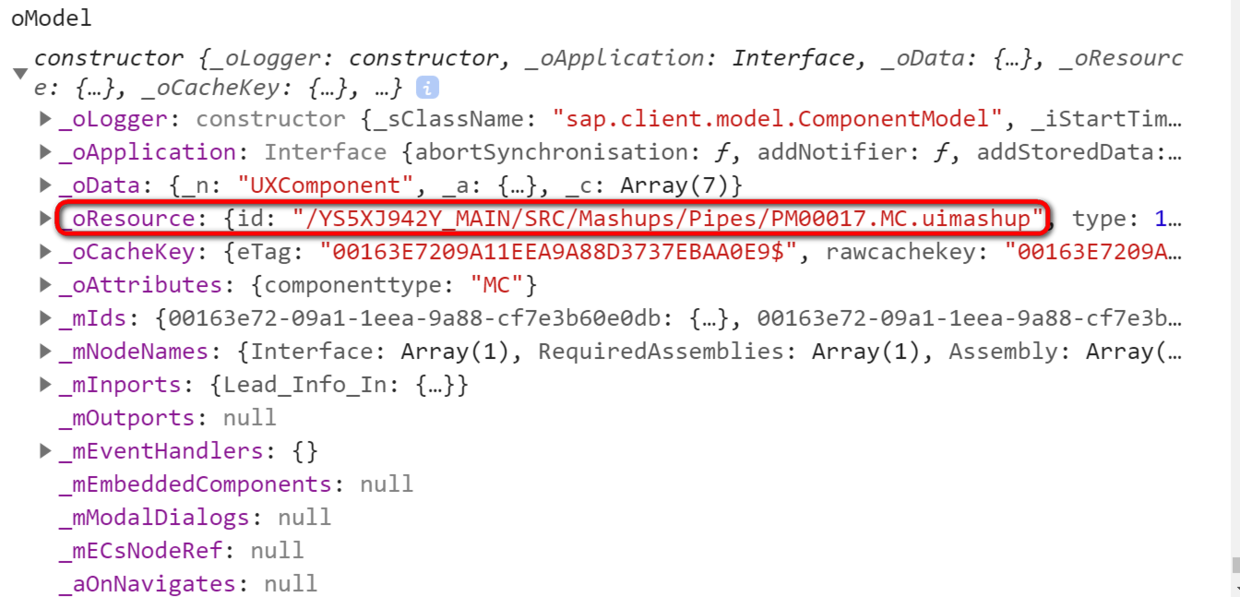
oModel.oResource的id就是该Mashup在C4C系统的ID:

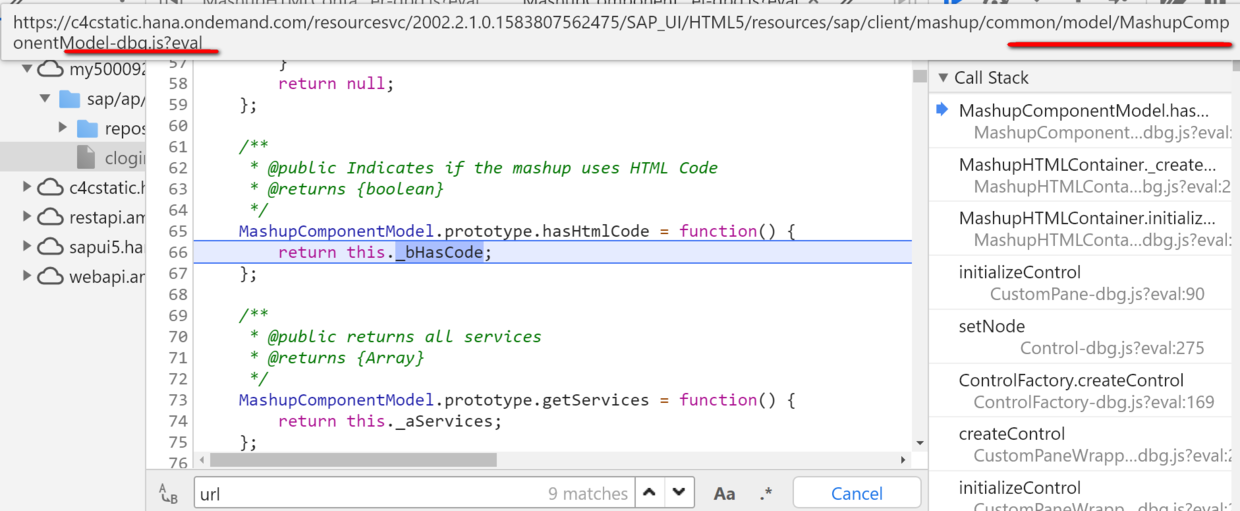
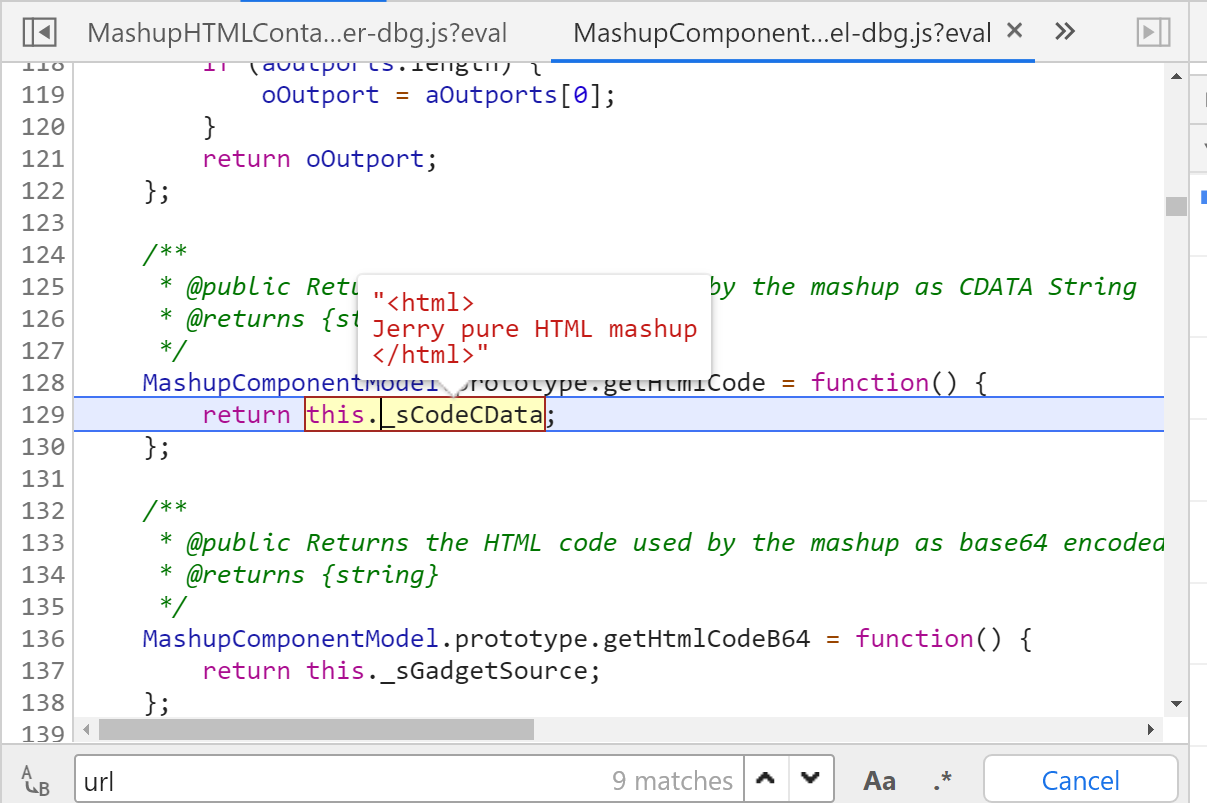
MashupComponentModel.js的实现: 路径:SAP_UI/HTML5/resources/sap/client/mashup/common/model

我在C4C Mashup创建页面里维护的html代码如下:

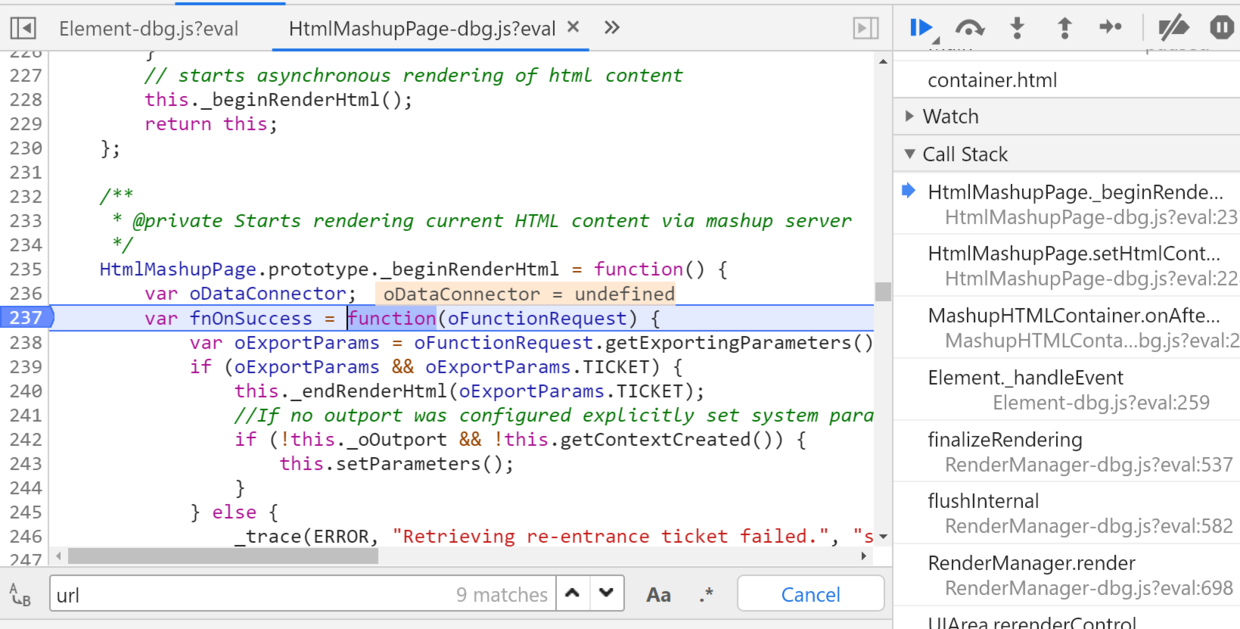
_beginRenderHtml:

要获取更多Jerry的原创文章,请关注公众号"汪子熙":