缘由
自从上次写了这篇简单易懂的红黑树原理及实现(js)之后,总觉得光是图片展示还是不太够,最好是有一个动画能够展示出来,然后突然想起了之前后端小伙伴给我看的一个页面实现的数据结构的展示动画(具体地址不记得了),突发奇想,为什么不自己实现一版红黑树的呢?于是,开始搞起了这个。
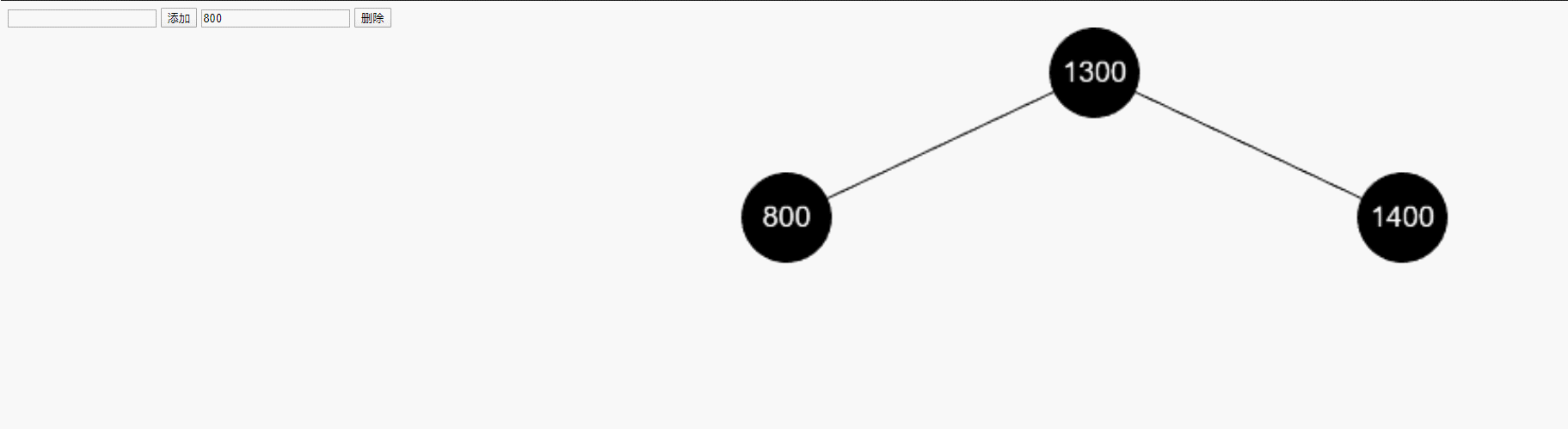
效果
请参考上面提到的文章对比观看
-
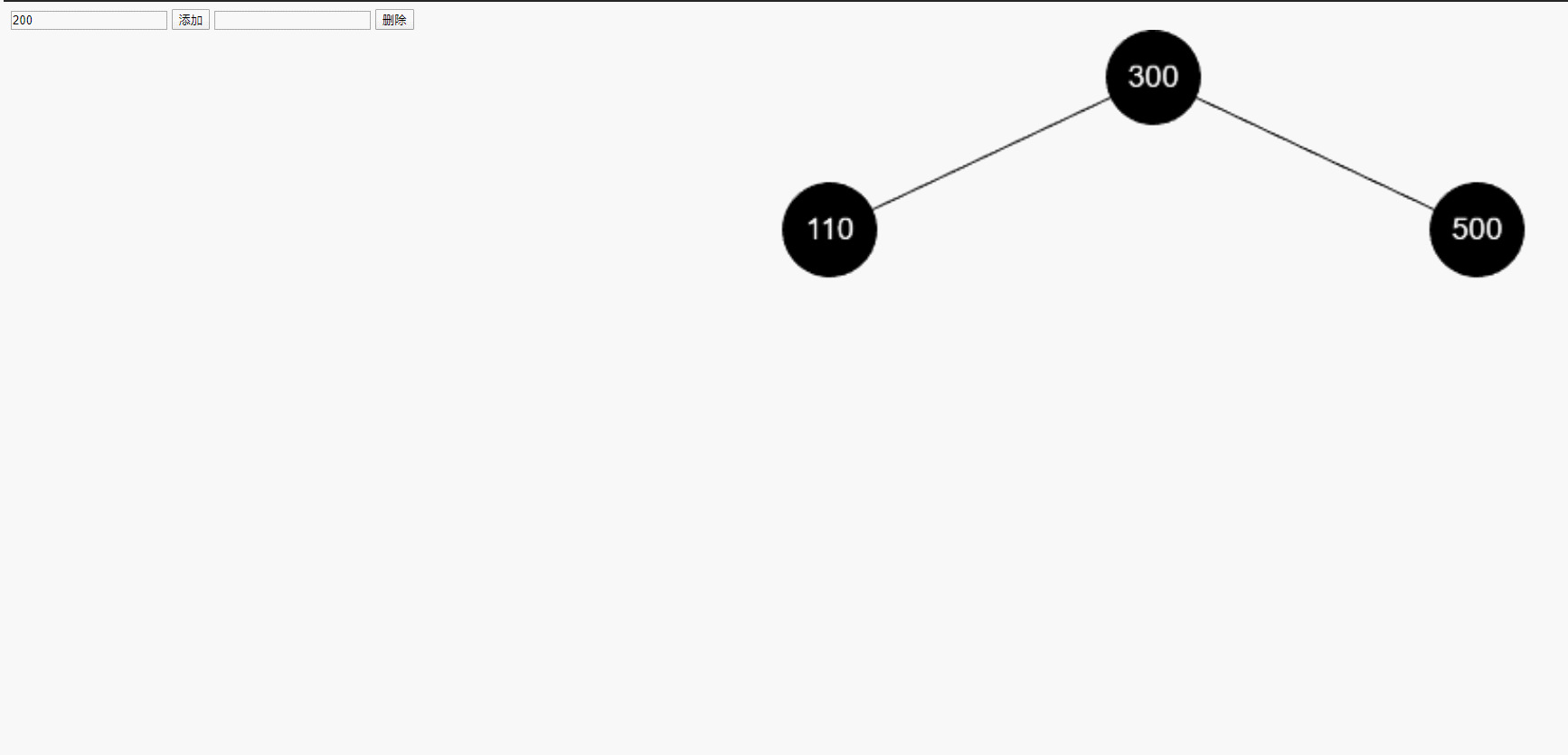
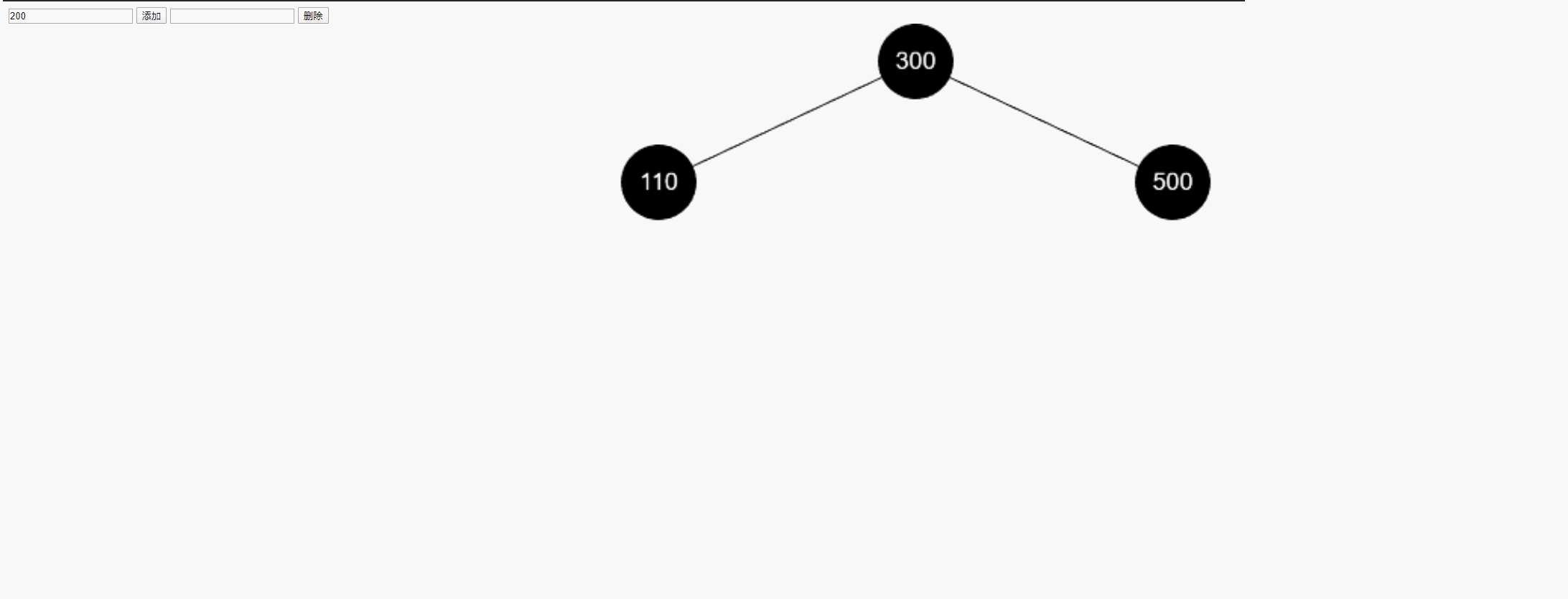
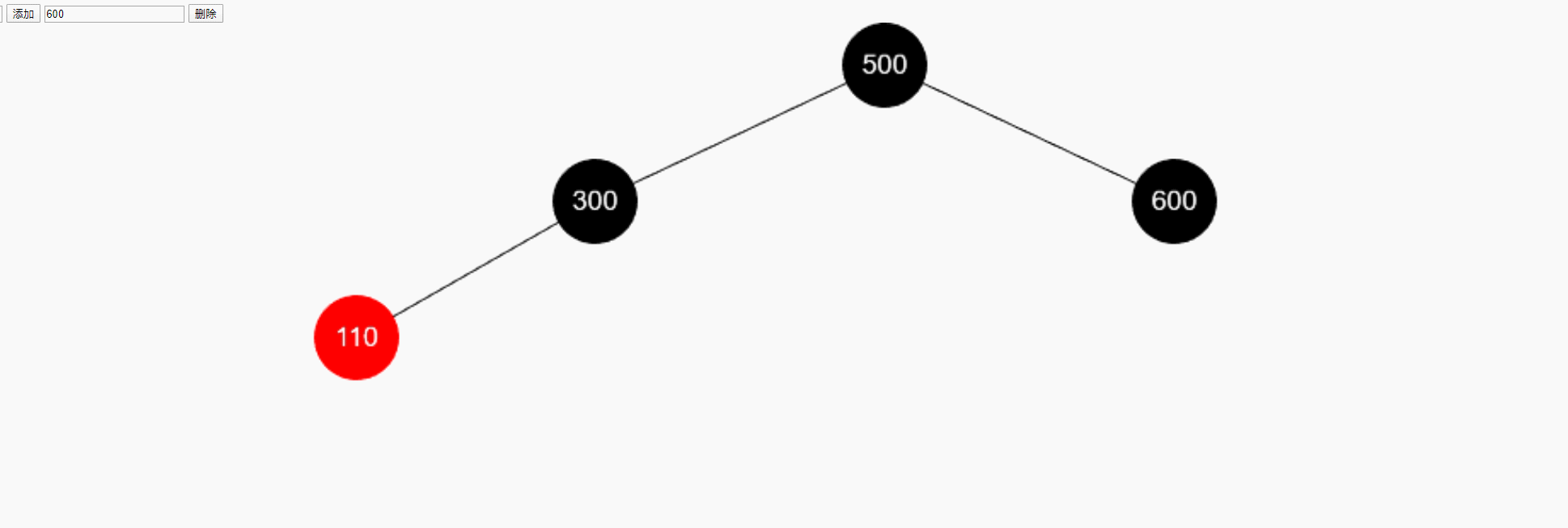
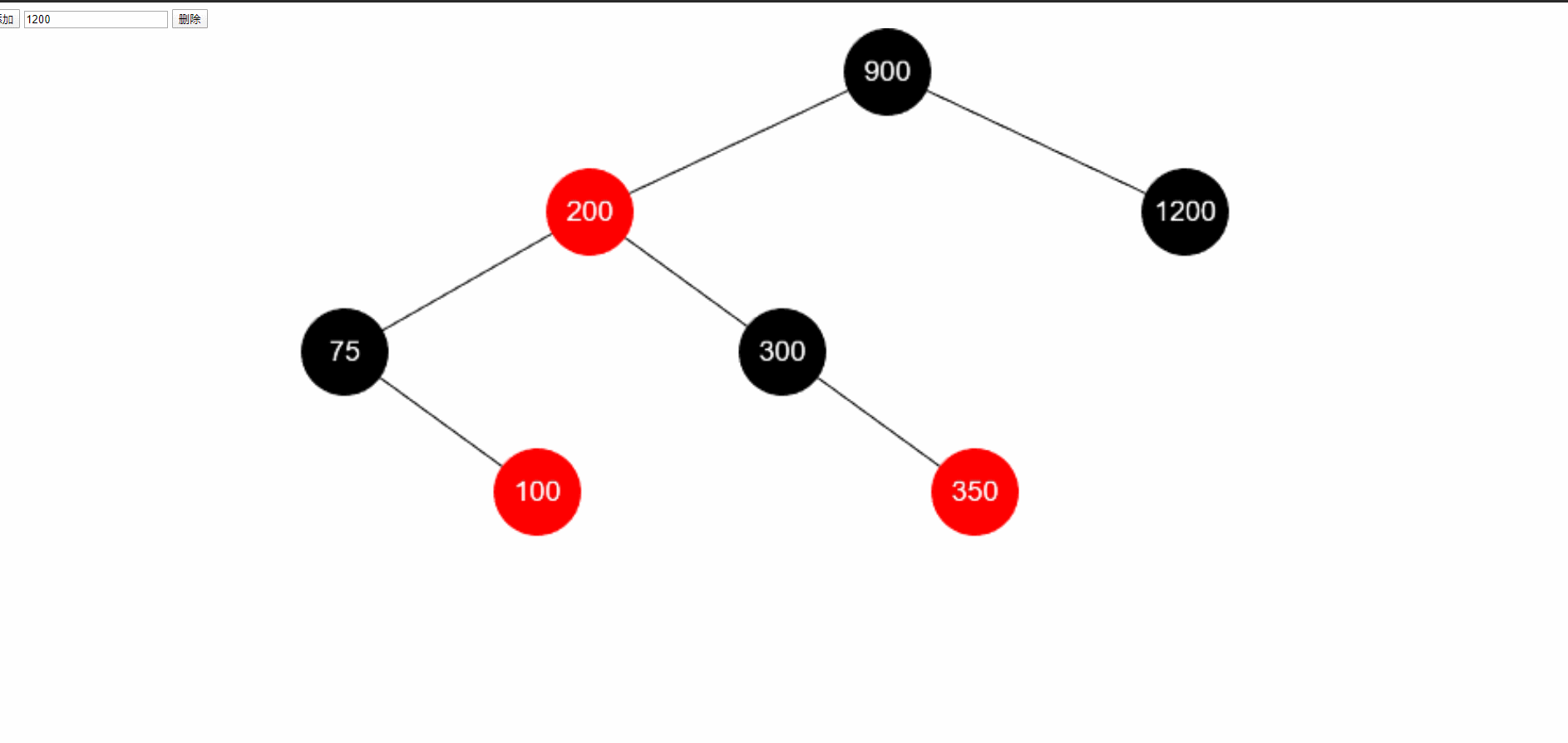
插入后无需恢复

-
插入后需变色,指针上移

-
插入后旋转一次即可

-
插入后需旋转两次

-
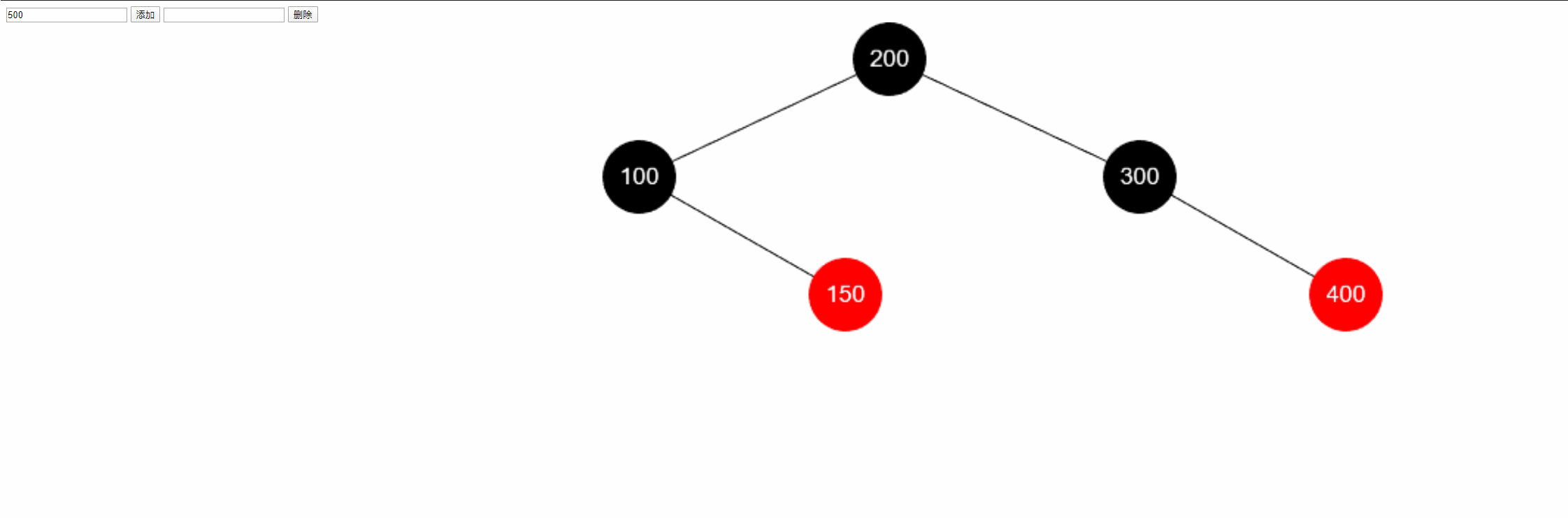
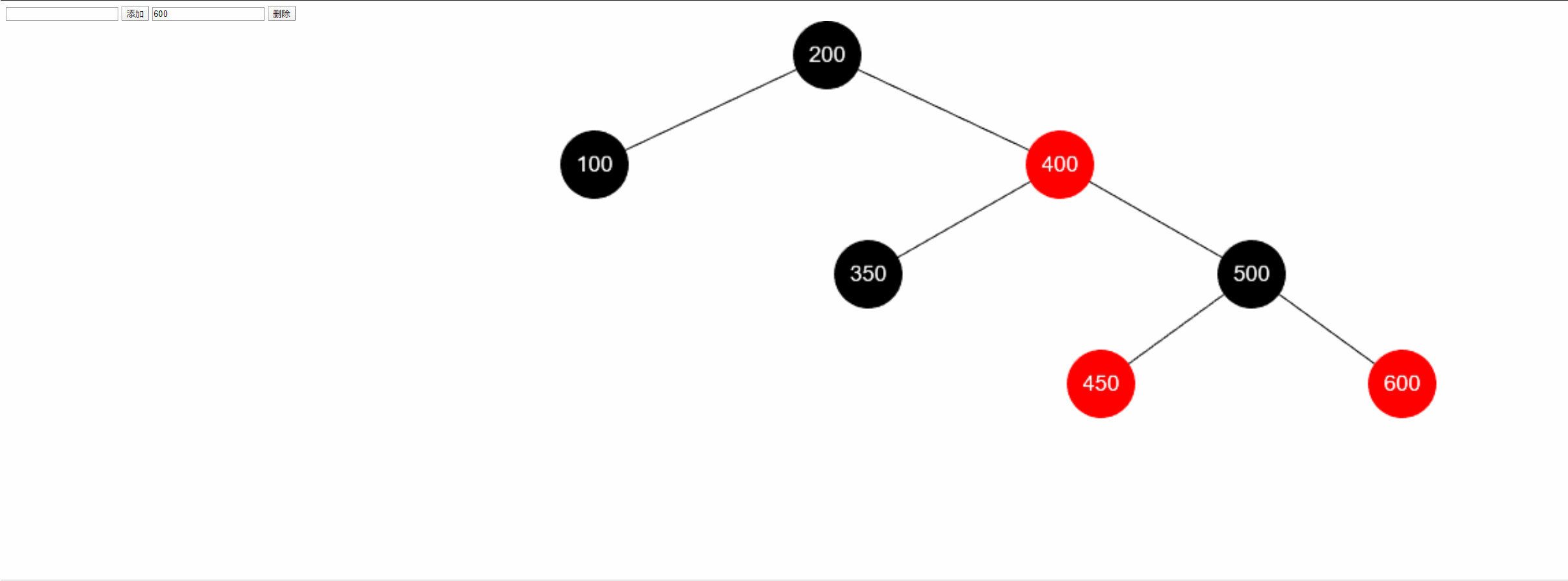
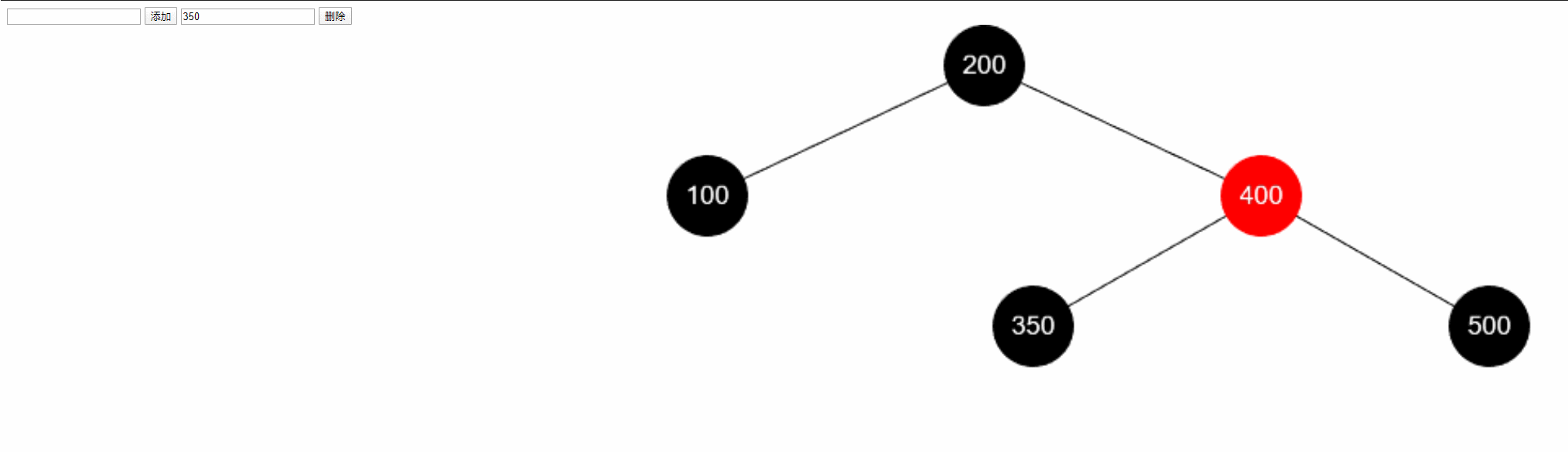
删除红色叶子节点

-
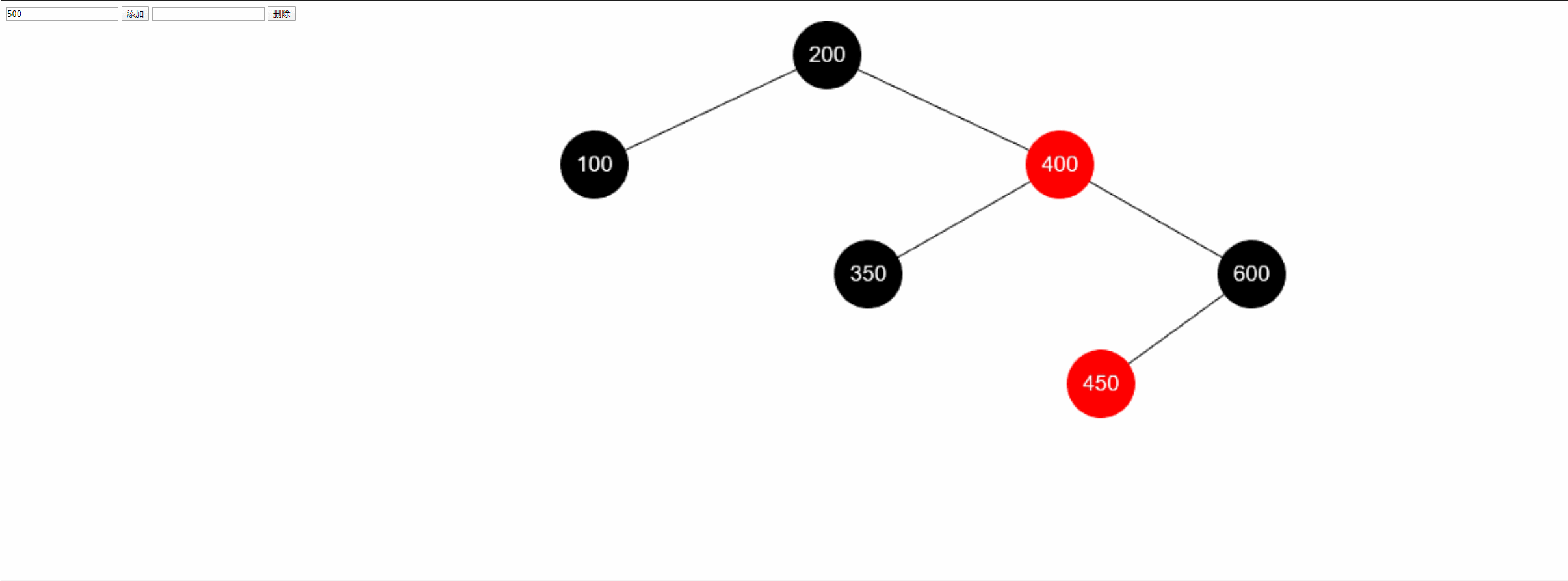
删除 1-1

-
删除 1-2

-
删除 2-1

-
删除 2-2

-
删除 2-3

还有些问题
- 上面应该也看到了,在树层数稍多后,整体就会变的非常不美观,暂时也没有想到什么好的解决方法
- 旋转的动画做的不够直接,现在已经有思路改进了,这周末应该会动手开始弄
用了什么
- SpriteJs 很符合我的需求
最后
附上GitHub地址 欢迎大家提出一些在动画上面的建议