笔者经历了无数的坑,才找到了一招启动一个vue项目的万能避坑方案。如果你在启动一个vue项目的过程中遇到了问题,接下来请务必按照我说的去做!不要偷懒和耍小聪明,不然你就卡在坑里吧!! 避坑第一点:在完整安装vue-cli之前禁止以大写字母命名你所要安装的目录文件夹和文件。举个例子,你想在D盘的文件夹vue中安装vue-cli,千万不要把vue这个文件夹命名为Vue(这里的V是大写字母),一定要全部给我小写!!在落实了这个文件夹名字都是小写字母后,请务必检查它的上一级乃至上一级的上一级...是否还有大写字母命名的文件夹,如果有,那就请你另外选择别的目录安装。当然了,D盘这个盘符不算大写文件夹。 避坑第二点:安装vue-cli的时候,很多人选择官网上的npm install -g @vue/cli这个命令,但是windows系统上可能会导致各种各样的问题,结果安装失败。咋整?听我的:使用cnpm install -g @vue/cli这个命令。在使用这个命令前,请务必先安装cnpm,命令是npm install -g cnpm --registry=https://registry.npm.taobao.org
在明确以上两点以后,我们正式开始傻瓜式直白安装教学: 在D盘下建立一个叫vue2(这个名字自定义,别出现大写字母就好)的文件夹: 不要随意地在vue2目录下建立任何文件或者文件夹,这里一定要保证vue2的干净!!!

接下来先去下载git这个代码版本管理工具,不推荐大家去官网下载,由于是国外的服务器,下载速度贼慢。 www.cr173.com/soft/794600… 这里直接下就好,同样的,无所谓路径,默认的话一般都是C盘下的user/administrator...反正无脑安装就好
完成后对着桌面鼠标右键会出现git bash的一行,单击后生成git bash命令行界面,如图所示:

在命令行中输入命令cd D:,回车,再输入cd vue2,回车,确保现在已经定位到D:/vue2这个文件夹下,然后在git bash中输入 命令:npm install -g cnpm --registry=https://registry.npm.taobao.org 接下来无脑回车就好
至此,cnpm你就安装完了,继续输入命令:cnpm install -g @vue/cli,然后回车,接下来你即将看到gitbash界面的疯狂输出:


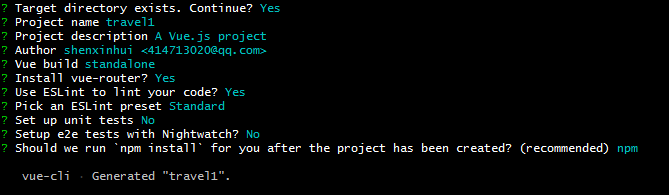
继续输入命令:vue init webpack travel1,创建一个叫travel1的vue项目文件夹,当然travel1你可以自定义,叫peter或者mary都可以。 回车后会弹出一系列配置选项,按照我的这个图去配置就好,键盘方向键控制选项选择:

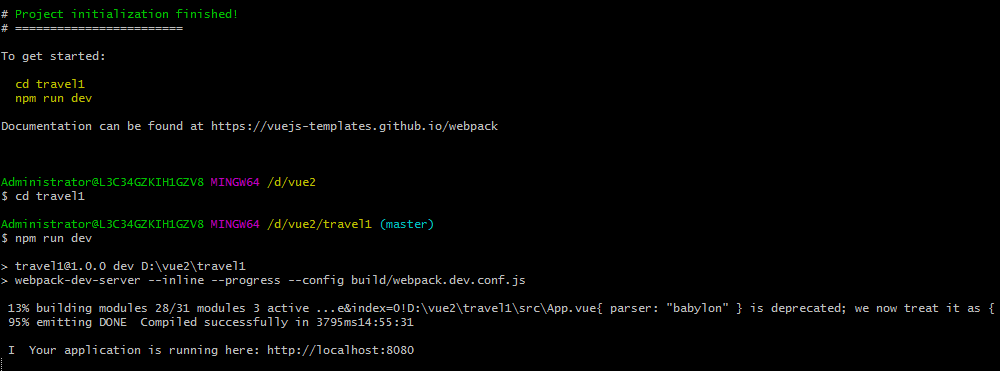
等待gitbash的再一次疯狂输出结束:

当前屏幕上出现了cd travel1和npm run dev后就是你开始最后操作的时候了, 于是接着在gitbash中输入cd travel1回车,npm run dev,再回车。 最后一行显示localhost:8080的时候,你去浏览器上把localhost:8080输入到网址输入框中,回车: