设计规范是指对设计的具体技术要求,是设计工作的规则。
在一个公司中设计规范是有层次的,一般分为三个层次:一是公司级别的设计规范,主要是对公司整体的用户体验、品牌、视觉等方面的规范; 二是某一类产品线的设计规范,主要是在遵照第一个层次基础上对该产品线上的若干产品制定统一的用户体验、品牌、视觉等方面的规范; 三是具体某个产品的设计规范,主要是为该产品制定统一的用户体验、品牌、视觉等方面的规范,当然是在满足以上两个层次的设计规范的基础上。
(以上引用百度百科)
设计师怎样建立设计规范?
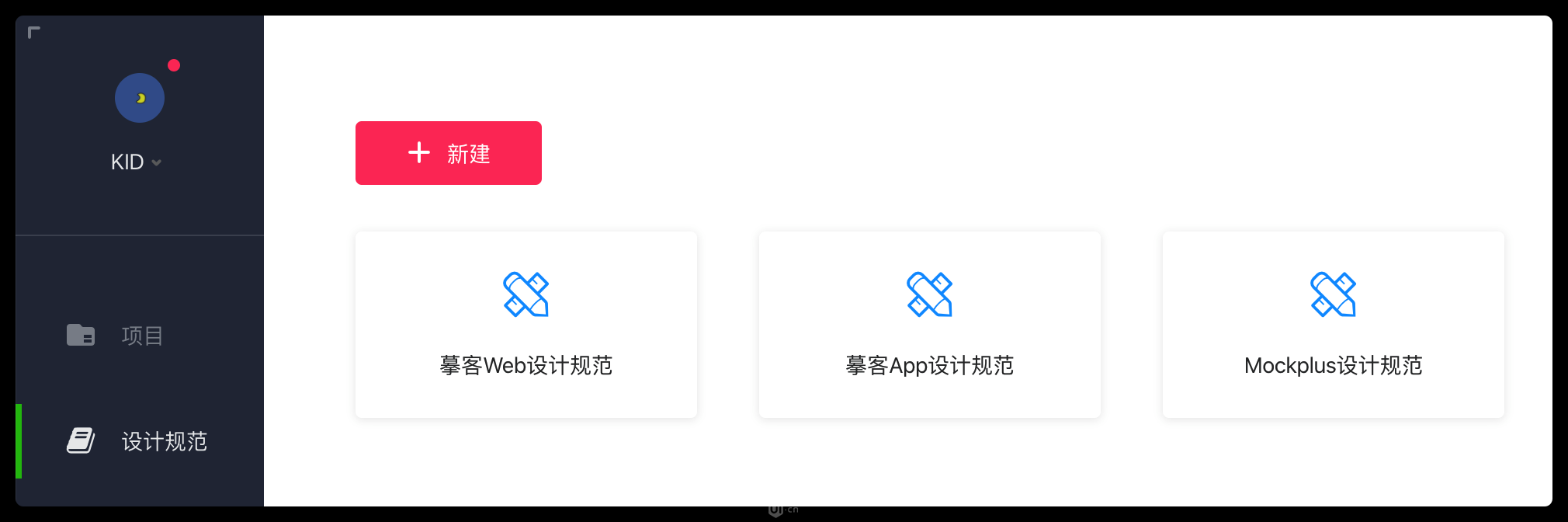
以下用摹客设计规范为例,给大家分享一下。
设计团队可在摹客建立品牌设计规范,类别包含颜色、字体、样式、组件、图标和图片。使用摹客设计规范,可以与团队成员共享一套在线的设计资源,实时同步,一键更新。
同时,摹客设计规范还可以导出规范样式代码,有 CSS \ LESS \ SCSS 三种可选,还可以自定义颜色、字体等资源的 CSS 变量名,轻松对接前端开发。下面是摹客团队精心准备的设计规范案例,你可以此作为参考,建立自己的设计规范,提升设计效率。
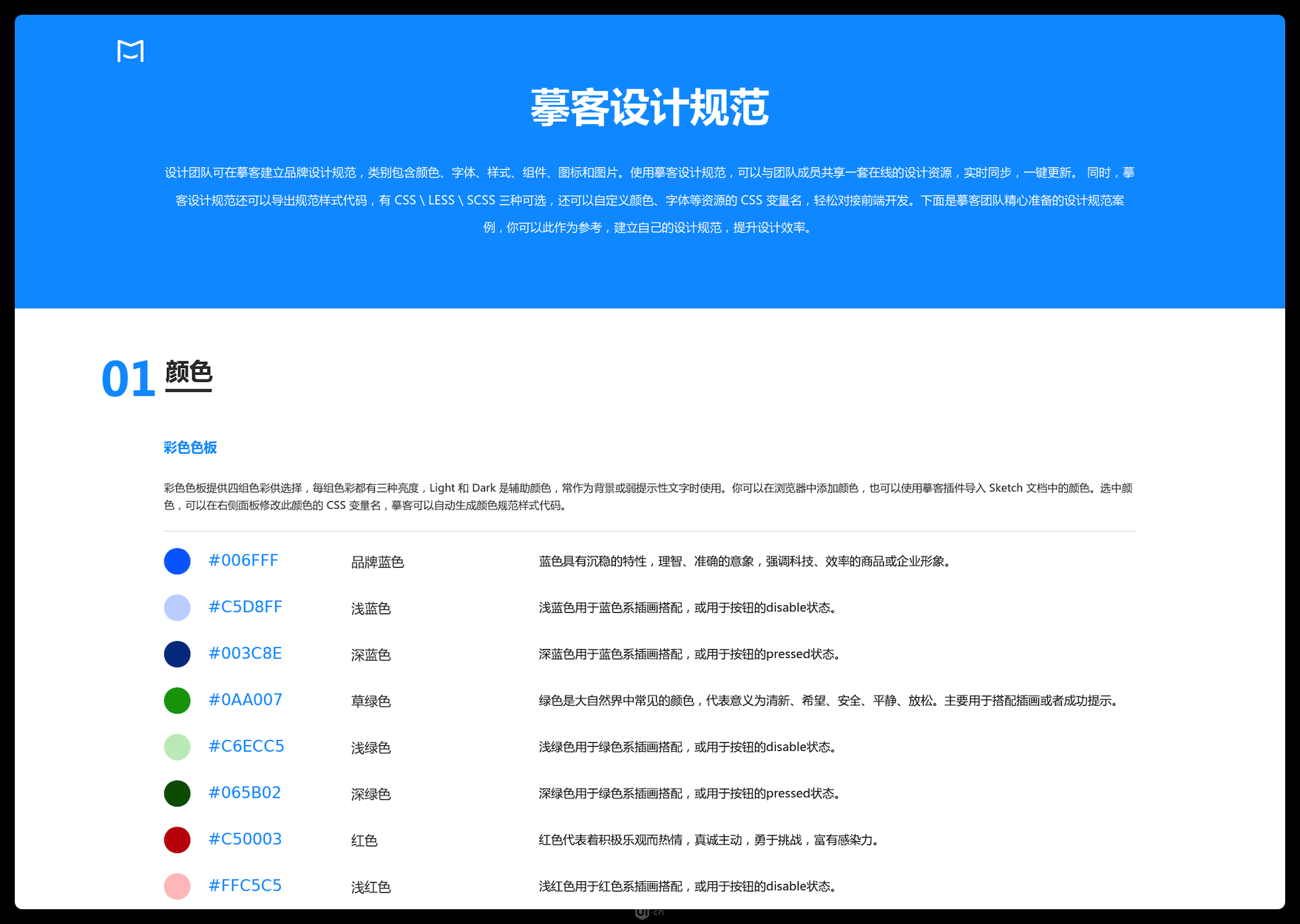
颜色
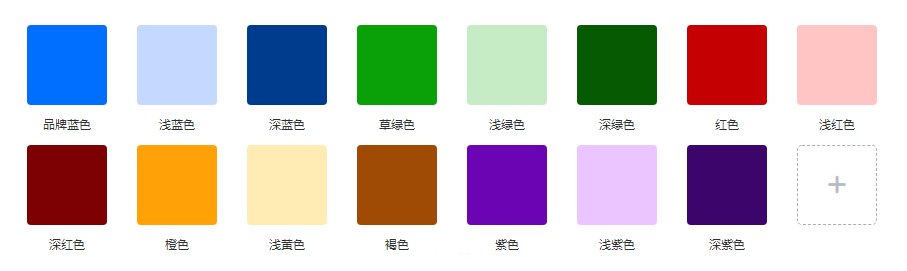
彩色色板
彩色色板提供四组色彩供选择,每组色彩都有三种亮度,Light 和 Dark 是辅助颜色,常作为背景或弱提示性文字时使用。你可以在浏览器中添加颜色,也可以使用摹客插件导入 Sketch 文档中的颜色。选中颜色,可以在右侧面板修改此颜色的 CSS 变量名,摹客可以自动生成颜色规范样式代码。

灰度色板
在 Sketch 中选中图层,点击色块即可应用颜色,点击加号即可将选中组件的颜色添加到设计规范中。通过新建分组可以将同类型的颜色归纳在一起,并为它们添加统一描述,或告诉其他人应该在何时使用这些颜色。

文字

图层样式
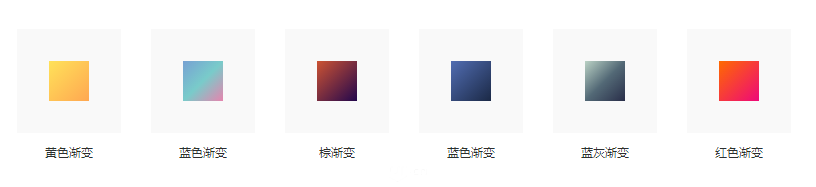
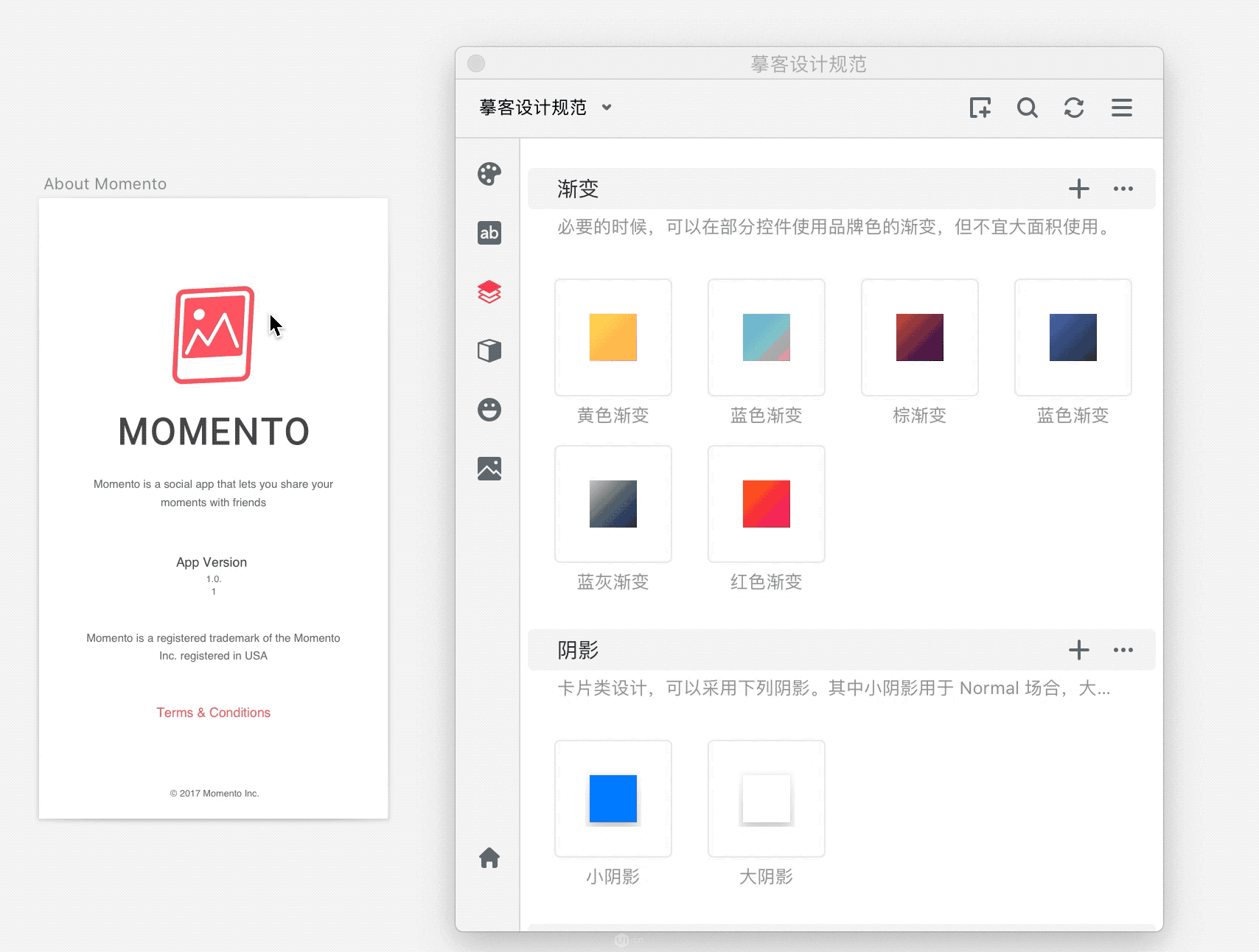
渐变图层样式
必要的时候,可以在部分控件使用品牌色的渐变,但不宜大面积使用。

阴影图层样式
卡片类设计,可以采用下列阴影。其中小阴影用于 Normal 场合,大阴影用于 Hover 及 Selected 场合。

边框图层样式

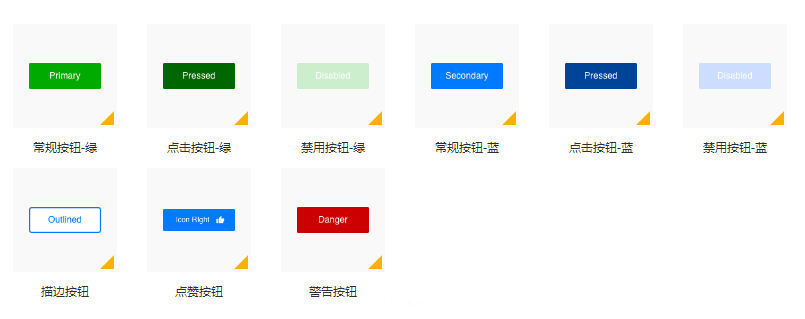
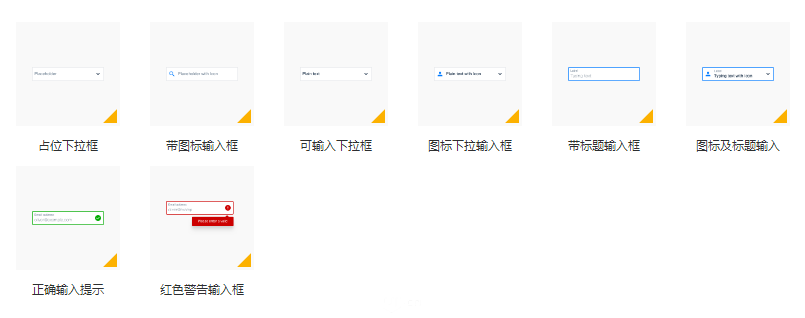
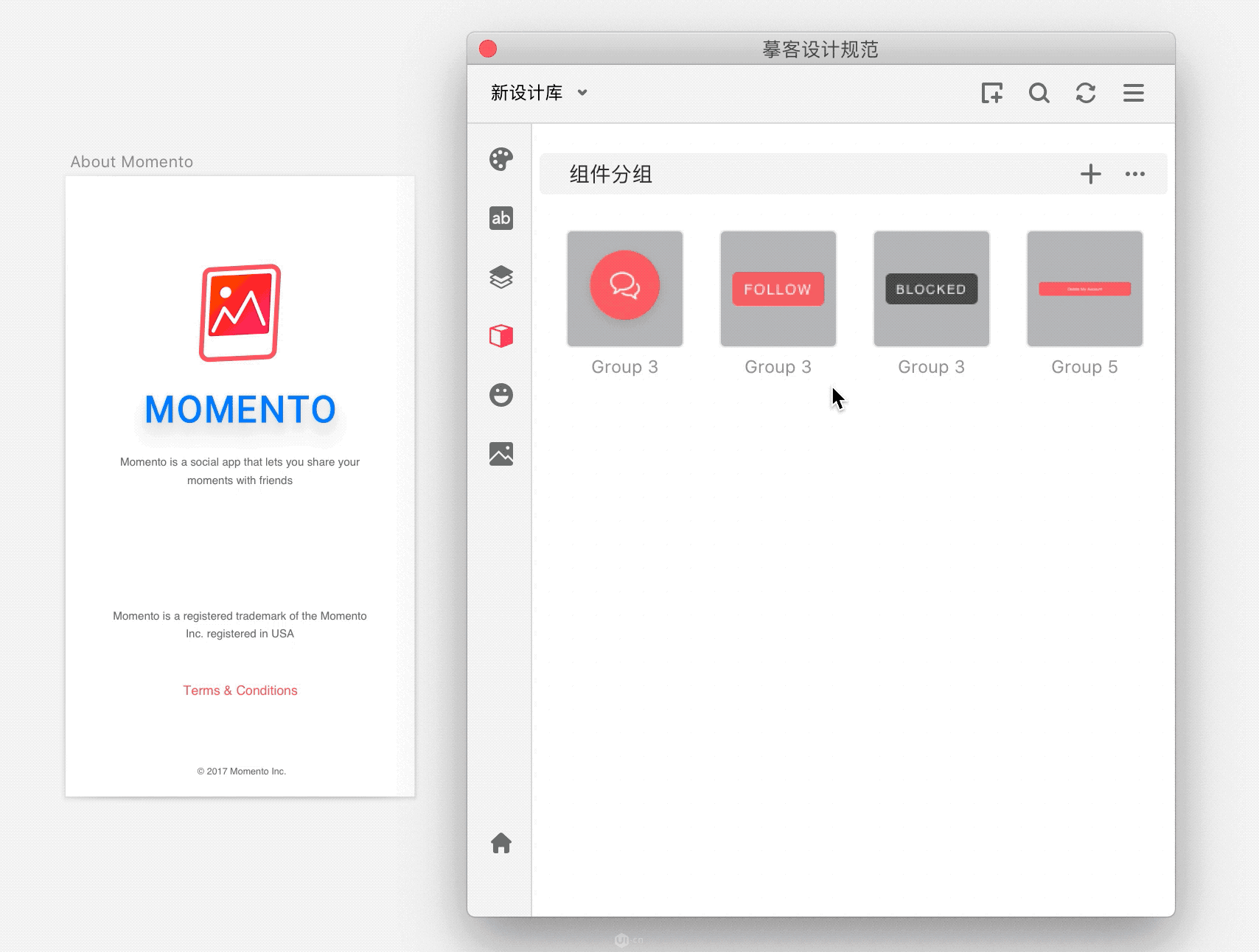
组件


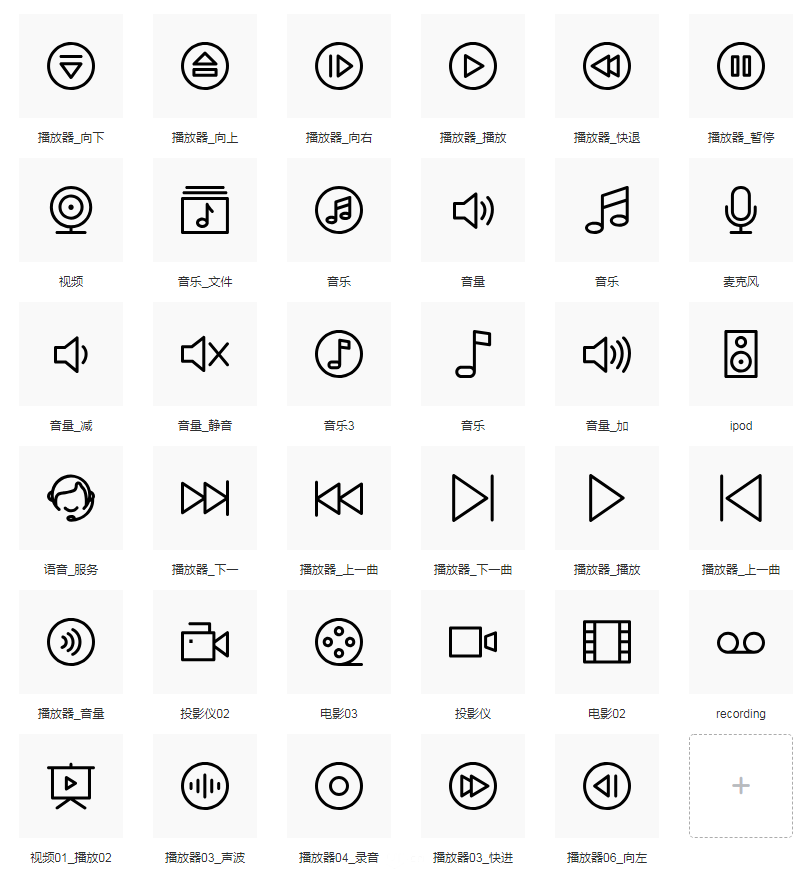
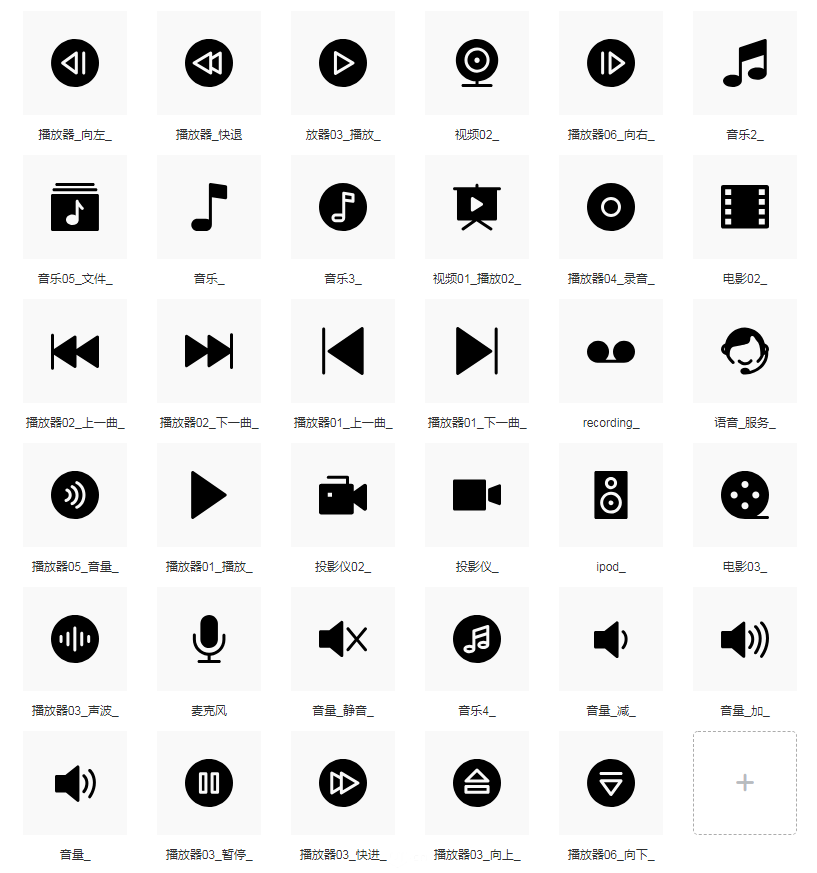
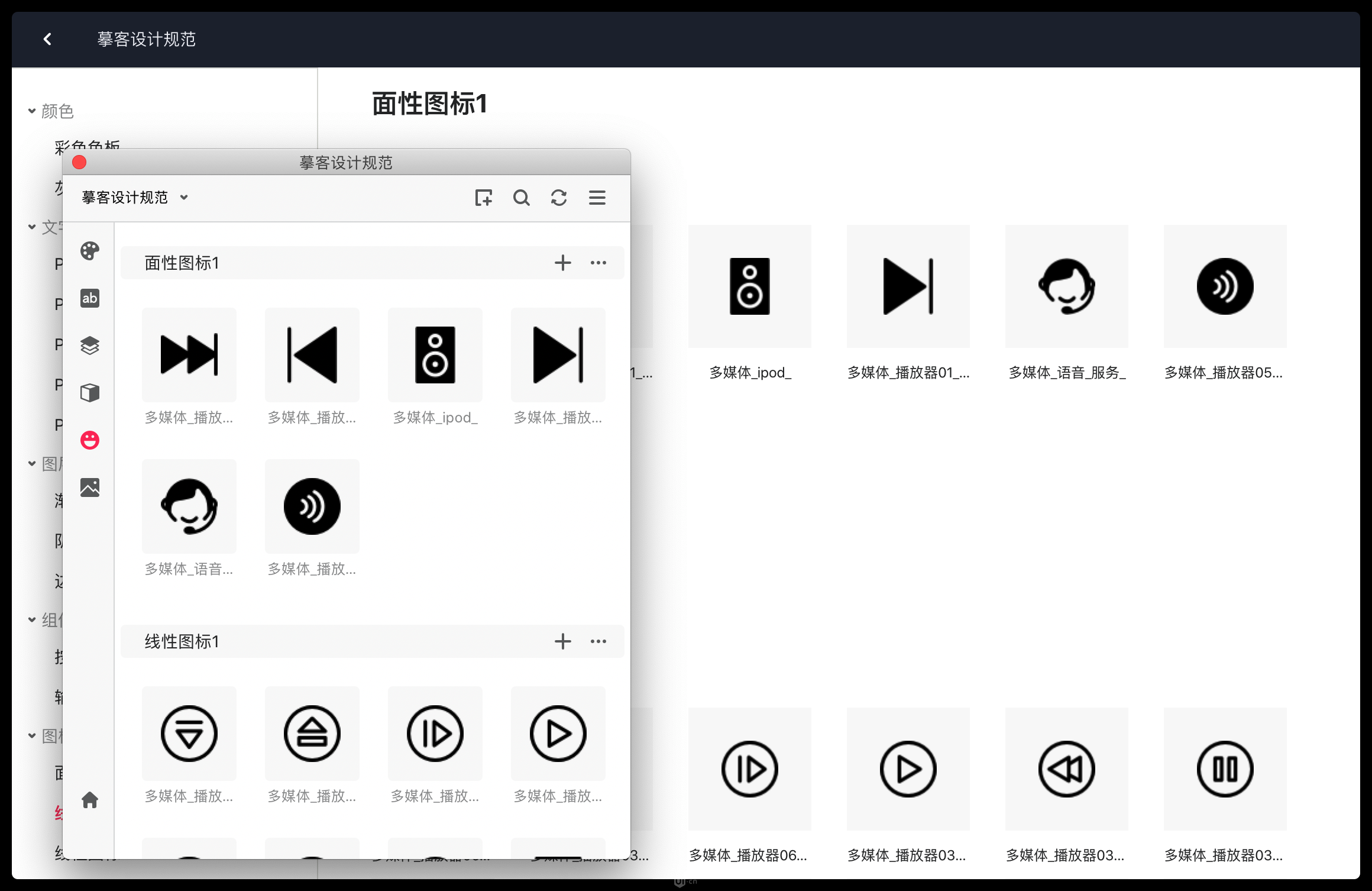
图标

面性图标

图片
品牌素材

怎样使用摹客设计规范插件快速添加、应用资源 ?
下面我们一起来看看,「摹客设计规范」的亮点功能:
用「摹客设计规范」插件快速添加资源
一键应用资源到Sketch
插件端和网页端同步更新,轻松管理
和工作伙伴共享设计资源
快速导出PNG/PDF格式的设计规范
一键导出样式代码

用「摹客设计规范」插件快速添加资源
使用摹客设计规范for Sketch插件,只需选中图层后点击,即可快速将设计稿中的颜色、文字、图层样式、组件、图标、图片添加到你的摹客资源库中。当设计完成,规范也就完成了,一举两得。

一键应用资源到Sketch
你在摹客中储存的设计资源,还可以通过「摹客设计规范」插件上,点击或者拖拽,立即应用到Sketch设计稿上,大大减少设计师的工作量。「摹客设计规范」使设计师产出既能保证效率,又能符合规范的高质量设计稿。
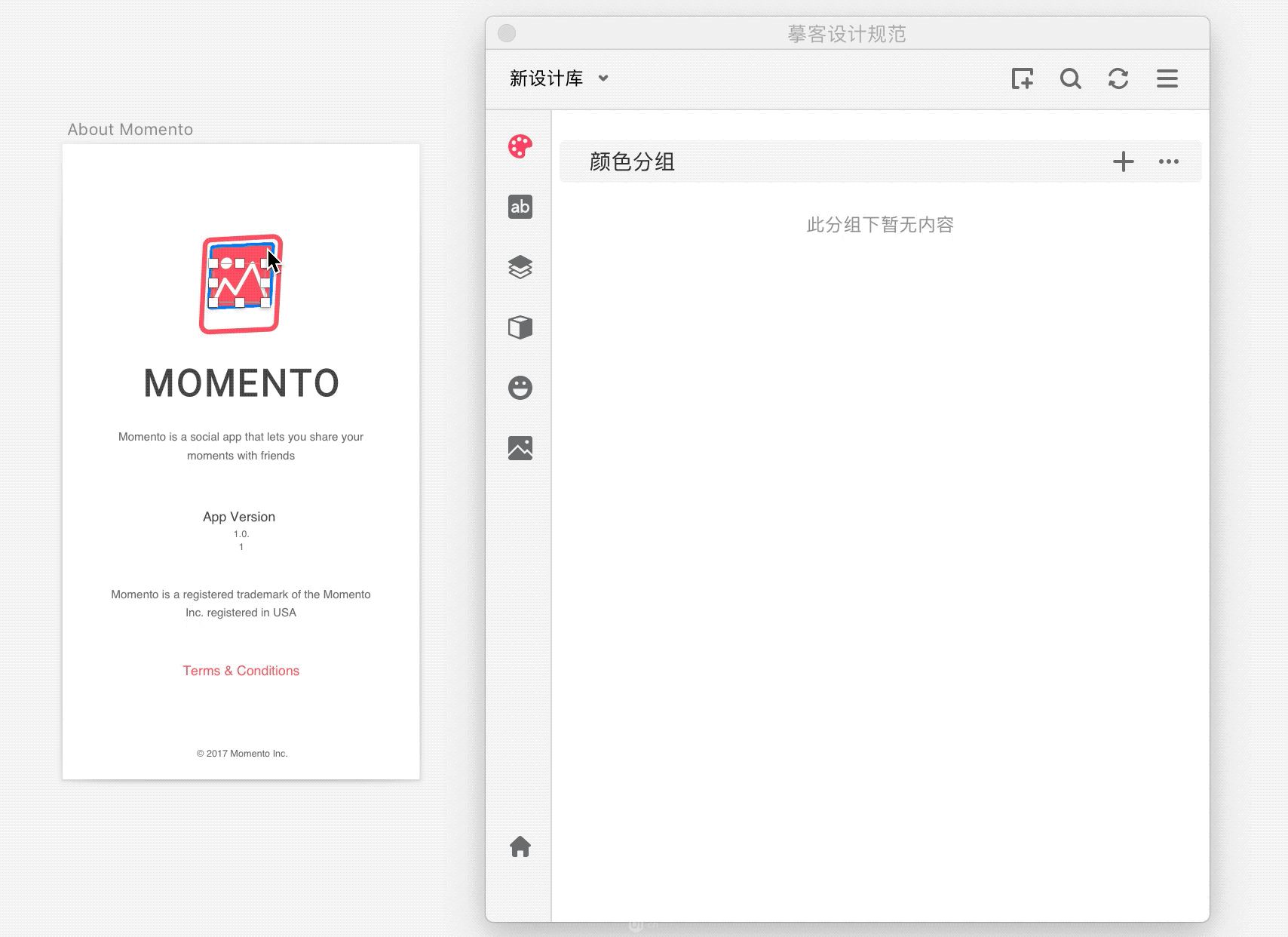
应用颜色:下图中,选中图层,在「摹客设计规范」插件上点击颜色,可快速将颜色应用到Sketch设计稿中。

应用组件:下图中,选中图层,在「摹客设计规范」插件上将组件拖出,可快速将组件应用到Sketch设计稿中。

插件端和网页端同步更新,轻松管理
无论是在插件端,还是在网页端添加的资源,两方的资源库都会同步更新。保证成员所见资源都是最新状态,不用再担心信息不对称的问题,轻松管理团队设计资源。

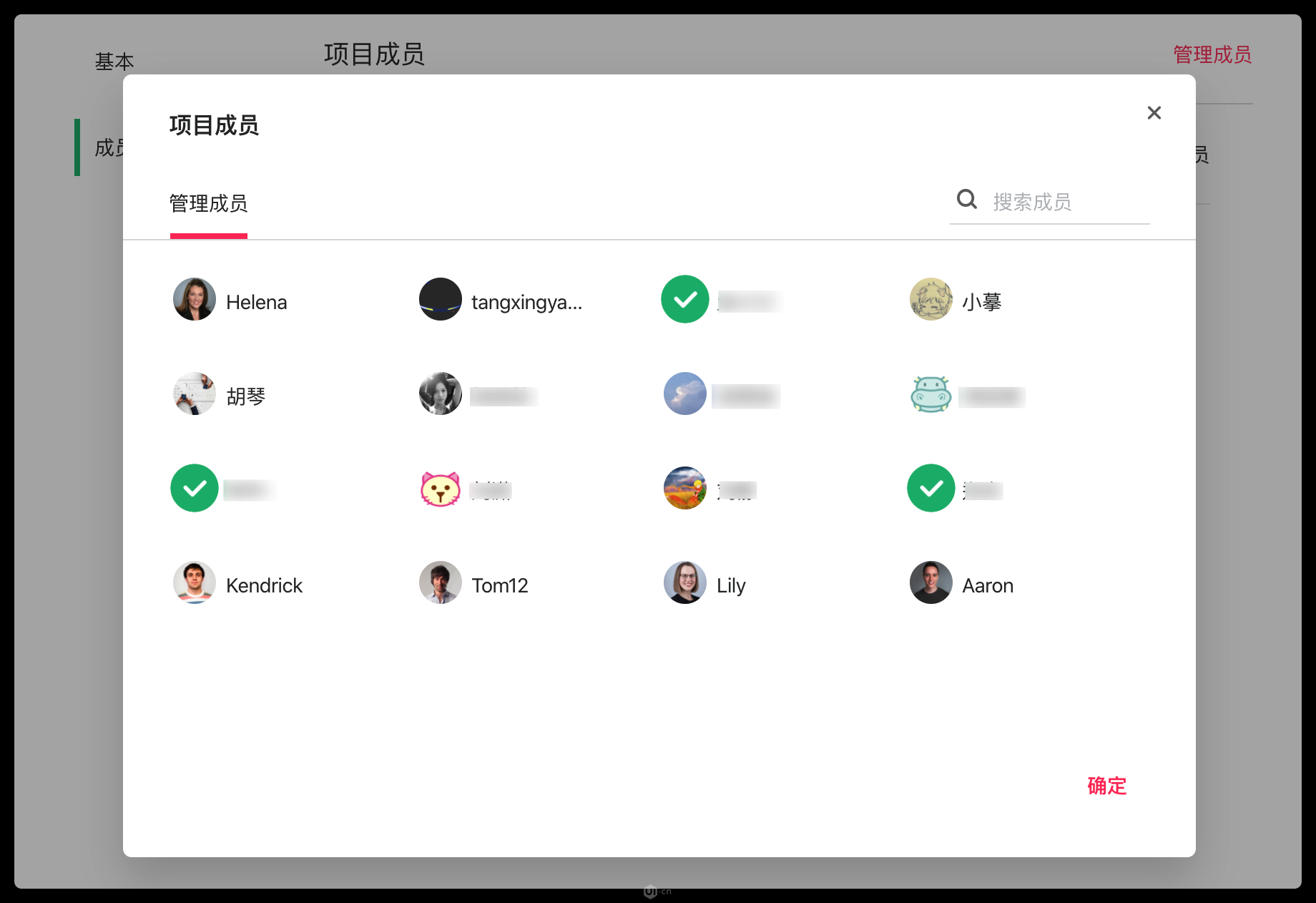
和工作伙伴共享设计资源
使用摹客设计规范,你还可以给资源库添加成员,添加后,这些成员就可以获取到设计规范的信息。设计规范中的成员与摹客团队项目中的成员是共通的哦,团队成员会自动出现在资源库成员列表中。这样一来,设计师/产品经理就不用将设计规范逐个发送给同事啦,打开同一个项目就可以立刻看到最新的设计规范~

快速导出PNG/PDF格式的设计规范
你还可以将资源库一键导出为PNG/PDF格式的设计规范,摹客会自动排版,生成简洁清爽、层级分明的设计风格指南!


一键导出样式代码
通过「摹客设计规范」,还可以一键导出规范样式代码,CSS/SCSS/LESS的样式代码,支持自定义颜色、字体等资源的变量名,添加备注、DP、SP值等,轻松对接前端工程师。


用「摹客设计规范」,轻松管理设计资源!赶快去试试吧:https://www.mockplus.cn/ds
Sketch插件下载地址:https://www.mockplus.cn/download/ds-sketch