网上对于这两个的区别解释都是统一口径的,一个是开发依赖,一个是线上依赖,打包发布需要用到的要添加到线上依赖,一模一样的回答,误导了很多人。今天自己测试一下这两个命令,记录一下。
--save-dev,会在devDependencies里面添加依赖
-D,会在devDependencies里面添加依赖
--save,会在dependencies里面添加依赖
-S,会在dependencies里面添加依赖
devDependencies和dependencies可以同时存在同一个包的依赖。
如果npm install xxx后面没有输入要保存到哪个里面,devDependencies和dependencies都没有。
我这边直接npm install jquery,node_modules下有jQuery。然后我删除node_modules,执行npm install,node_modules下并没有下载jQuery。
所以,安装依赖的时候如果没有加上要依赖到开发还是线上,只是临时的在node_modules里面帮你下载,而devDependencies和dependencies的依赖都会帮你下载。
然后我在devDependencies下安装依赖:
"devDependencies": {
"html-webpack-plugin": "^4.0.3",
"jquery": "^3.4.1",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11"
}
在入口文件引用和打印jQuery:
import $ from 'jquery'
console.log($)
打包之后,可以使用jQuery。
然后我在dependencies下安装依赖:
"dependencies": {
"html-webpack-plugin": "^4.0.3",
"jquery": "^3.4.1",
"webpack": "^4.42.1",
"webpack-cli": "^3.3.11"
}
在入口文件引用和打印jQuery:
import $ from 'jquery'
console.log($)
打包之后,可以使用jQuery。
测试的结果就是,无论是--save还是--save-dev,对于打包都没有任何影响。devDependencies和dependencies两种情况,打包出来的main.js都把jQuery打包进去。这两种情况,如果都没有引用jQuery的情况下,也都不会把jQuery打包。
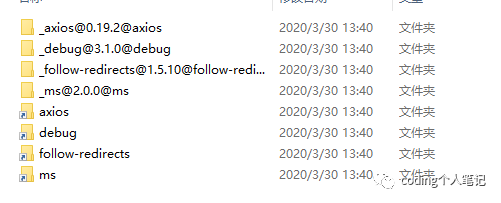
接着在一个空白的项目里面下载axios,npm install axios -S,打开node_modules文件夹:

发现多出了另外三个依赖,查看axios下的package.json:
"dependencies": {
"follow-redirects": "1.5.10"
}
查看follow-redirects下的package.json:
"dependencies": {
"debug": "=3.1.0"
}
查看debugs下的package.json:
"dependencies": {
"ms": "2.0.0"
}
最后ms的package.json没有dependencies。
而这几个包的devDependencies依赖的包没有一个下载。
接着我在node_modules把follow-redirects、debugs、ms都删了,把axios里面的package.js的dependencies给删了,然后执行npm install,发现没有下载follow-redirects、debugs、ms这几个,也证明了如果node_modules里面有下载的包,是不会重新去下载的。我把node_modules删除,执行npm install,这几个包又都下载下来了。
最后得出 的结论是,--save-dev和--save在平时开发的时候,对于打包部署上线是没有任何影响的。如果你是发布一个包给别人用,而你开发的包依赖第三方的包,那么你如果是--save,那么别人安装你开发的包,会默认下载你依赖的包,如果你是--save-dev,那么别人安装你开发的包,是不会默认帮忙下载你依赖的包。
其实发布的包如果没有必要,很少会默认帮你下载,比如bootstrap,依赖jQuery,怕你原本就下载了引起冲突,也不会在dependencies里面安装jQuery而是:
"peerDependencies": {
"jquery": "1.9.1 - 3",
"popper.js": "^1.16.0"
}
表示bootstrap依赖于这两个包,你必须安装,版本不固定,但是一定要安装这两个包,安装的时候会有警告:
peerDependencies WARNING bootstrap@* requires a peer of jquery@1.9.1 - 3 but none was installed
peerDependencies WARNING bootstrap@* requires a peer of popper.js@^1.16.0 but none was installed
当你引用了然后打包,报错:
ERROR in ./node_modules/_bootstrap@4.4.1@bootstrap/dist/js/bootstrap.js
Module not found: Error: Can't resolve 'jquery' in 'C:\Users\wade\Desktop\savedev\node_modules\_bootstrap@4.4.1@bootstrap\dist\js'
@ ./node_modules/_bootstrap@4.4.1@bootstrap/dist/js/bootstrap.js 7:82-99
@ ./src/index.js
ERROR in ./node_modules/_bootstrap@4.4.1@bootstrap/dist/js/bootstrap.js
Module not found: Error: Can't resolve 'popper.js' in 'C:\Users\wade\Desktop\savedev\node_modules\_bootstrap@4.4.1@bootstrap\dist\js'
@ ./node_modules/_bootstrap@4.4.1@bootstrap/dist/js/bootstrap.js 7:101-121
@ ./src/index.js
以上就是对--save和--save-dev的一些测试,想更快的得出结论其实是自己发布一个包。至于本人的答案是不是存在错误,欢迎指出,因为只是自己简单测试的结果。
