1 将vue项目打包
- 自己的项目文件都需要放到 src 文件夹下
- 项目开发完成之后,可以输入 ==npm run build== 来进行打包工作

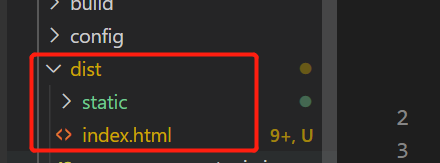
- 打包完成后,会生成 dist 文件夹,打包后的文件结构如下

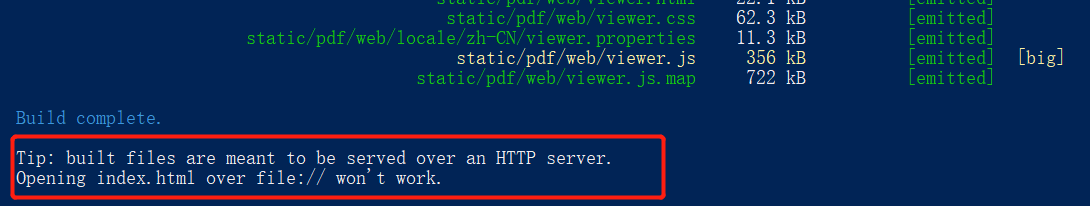
- 注意下面的tip,告诉你这个打包后的文件需要放到服务器才能打开,不能直接使用浏览器打开

- 这时我们需要使用服务器的方式来访问index.html就可以了。这里可能很多人也会遇到一些问题,比如大家可能在开发的时候使用的proxytable来解决跨域的问题,这里就会没有数据了,这个需要自己通过服务器在解决一下才可以的,proxytable在这里只是为了方便大家开发的跨域解决方案。
将vue项目部署到线上
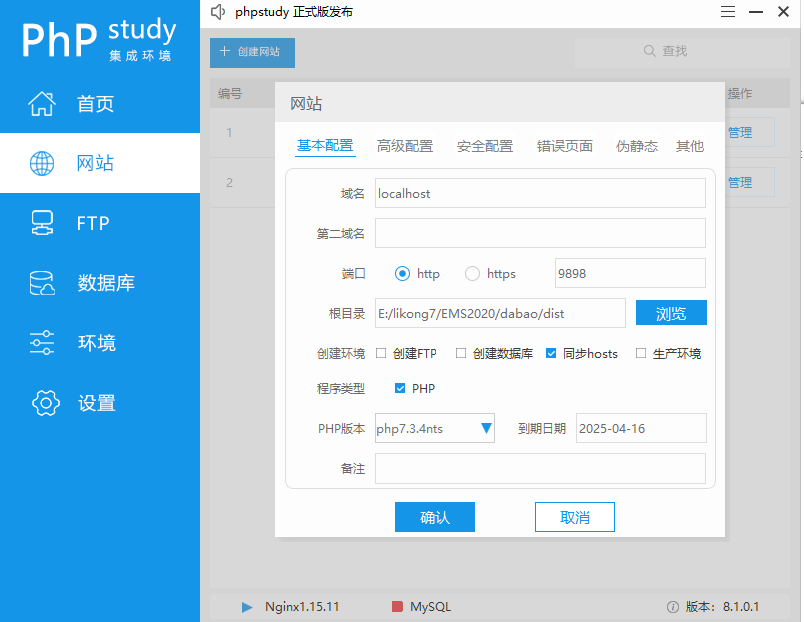
我是通过phpStudy来部署的,因为只是为了看效果所以内存啥的就暂不关注了
1.下载 [phpStudy]www.xp.cn/download.ht…)
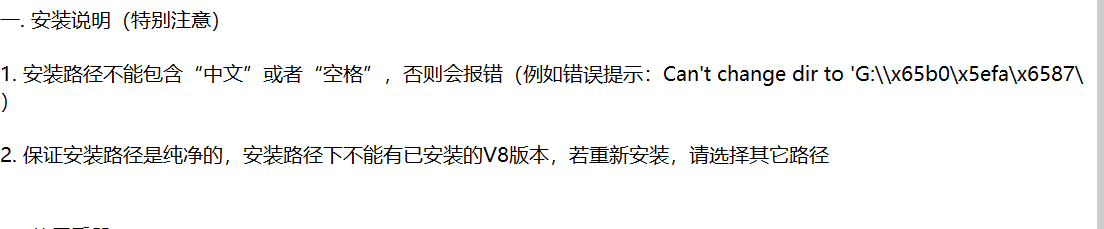
2.安装 【敲黑板】

3.配置 根目录为你打包后的目录
index.html 所在的目录

4.使用
现在就可以愉快的访问了 http://localhost:9898/