今天碰到个问题:
VSCode资源管理器下加载多个项目(微前端多个微应用),每个项目下的.eslintignore配置并未生效,ESLint插件针对已忽略的文件仍然会提示警告。
看到个Issue:github.com/Microsoft/v…
猜到可能是因为VSCode无法识别每个项目下的.eslintignore文件所致,它默认只会识别根目录下这个文件。
于是将此文件复制到根目录下,一经测试确实生效了。
但这并不是好的解决方案。
又查了下ESLint插件的配置说明:marketplace.visualstudio.com/items?itemN…

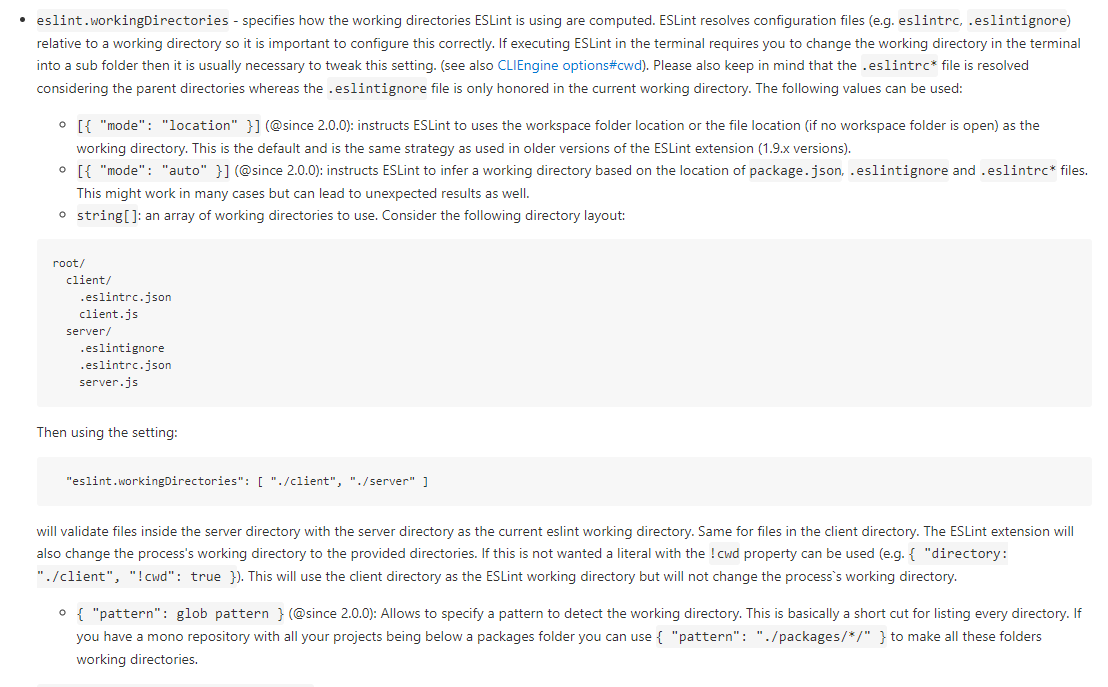
有一个配置项可以指定工作目录,eslint.workingDirectories。
值有4种类型:
- [{ "mode": "location" }] 默认模式,取当前根目录。
- [{ "mode": "auto" }] 根据
package.json.eslintignore.eslintrc*三个文件去确定一个工作目录,但是不太推荐使用,因为会导致一些意料不到的问题。 - string[] 手动指定目录列表,可以用,但是要经常维护
- [{ "pattern": "./packages/*/" }] 最好的解决方案,通过正则匹配,特别适合
monorepo项目结构。
最终我采用了方案4,搞定