项目名称:JwChat
项目作者:四铢半两
开源许可协议:MIT
项目简介
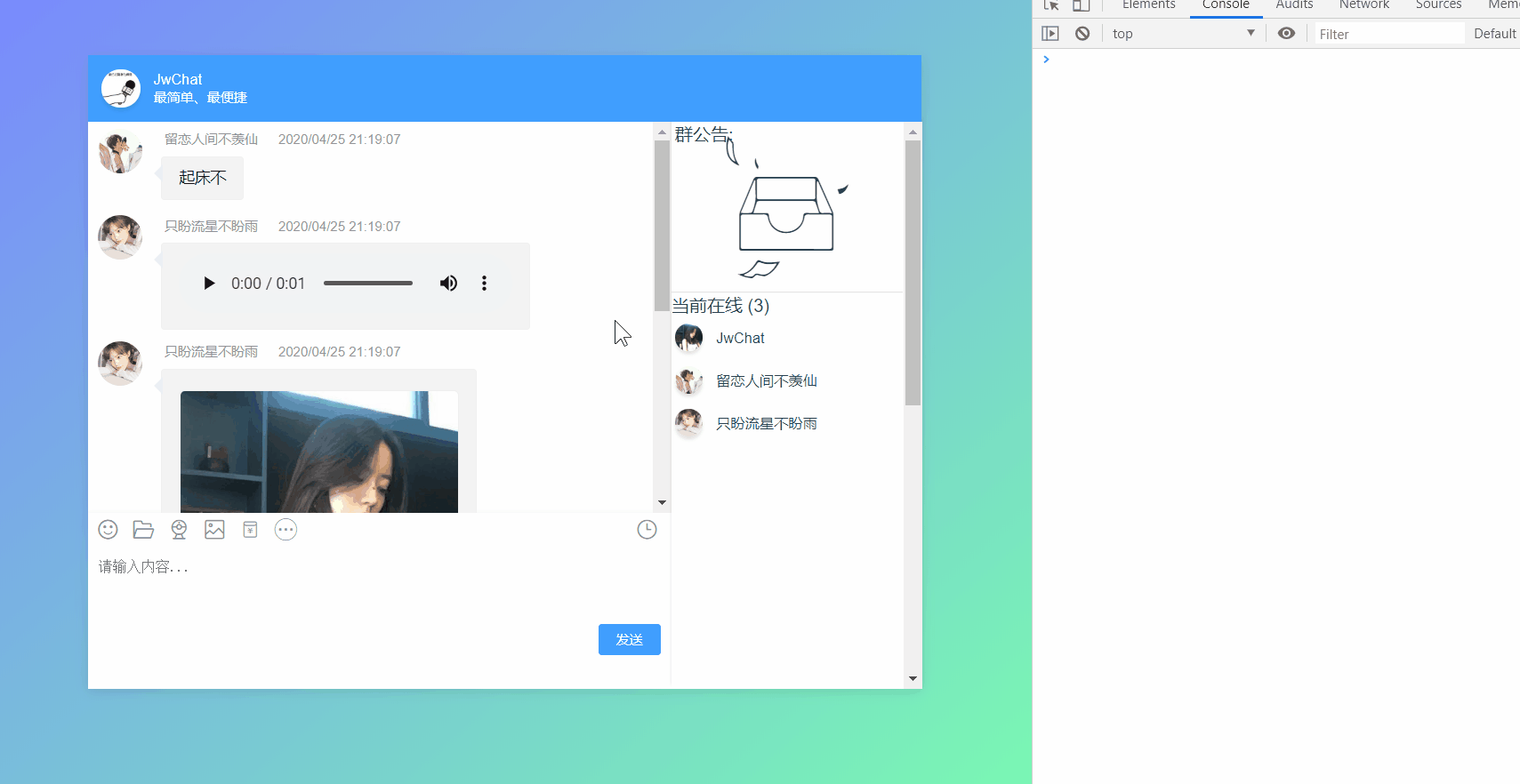
一款基于 Vue 和 ElementUI 的极简聊天框组件。本项目是一款极简的数据驱动为主的聊天框组件,新增表情包可自动匹配微信表情, 新增聊天窗口配置组件,可以自由配置 顶部状态栏 和 右侧信息栏。JwChat 的代码借鉴于 AVue。
- 效率
- 简化流程: 设计简洁直观的操作流程;
- 清晰明确: 语言表达清晰且表意明确,让用户快速理解进而作出决策;
- 帮助用户识别: 界面简单直白,让用户快速识别而非回忆,减少用户记忆负担。
- 可控
- 用户决策: 根据场景可给予用户操作建议或安全提示,但不能代替用户进行决策;
- 结果可控: 用户可以自由的进行操作,包括撤销、回退和终止当前操作等。

安装
- 使用 npm 安装
npm install jwchat- 使用 yarn 安装
yarn add jwchat使用
1.因为本组件是基于 element-ui 开发。首先需要引入 element-ui。
npm install element-ui2.在 main.js 中引入组件
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
import Chat from 'jwchat';
import 'jwchat/lib/JwChat.css';
Vue.use(Chat)
3.在 *.vue 中引入
<JwChat-index
:taleList="list"
@enter="bindEnter"
v-model="inputMsg"
:toolConfig="tool"
/>项目地址
前往 Gitee 搜索 JwChat 或点击后面的链接即可访问项目主页:gitee.com/CodeGI/chat
查看更多 IM 相关开源项目点击这里:gitee.com/explore/im