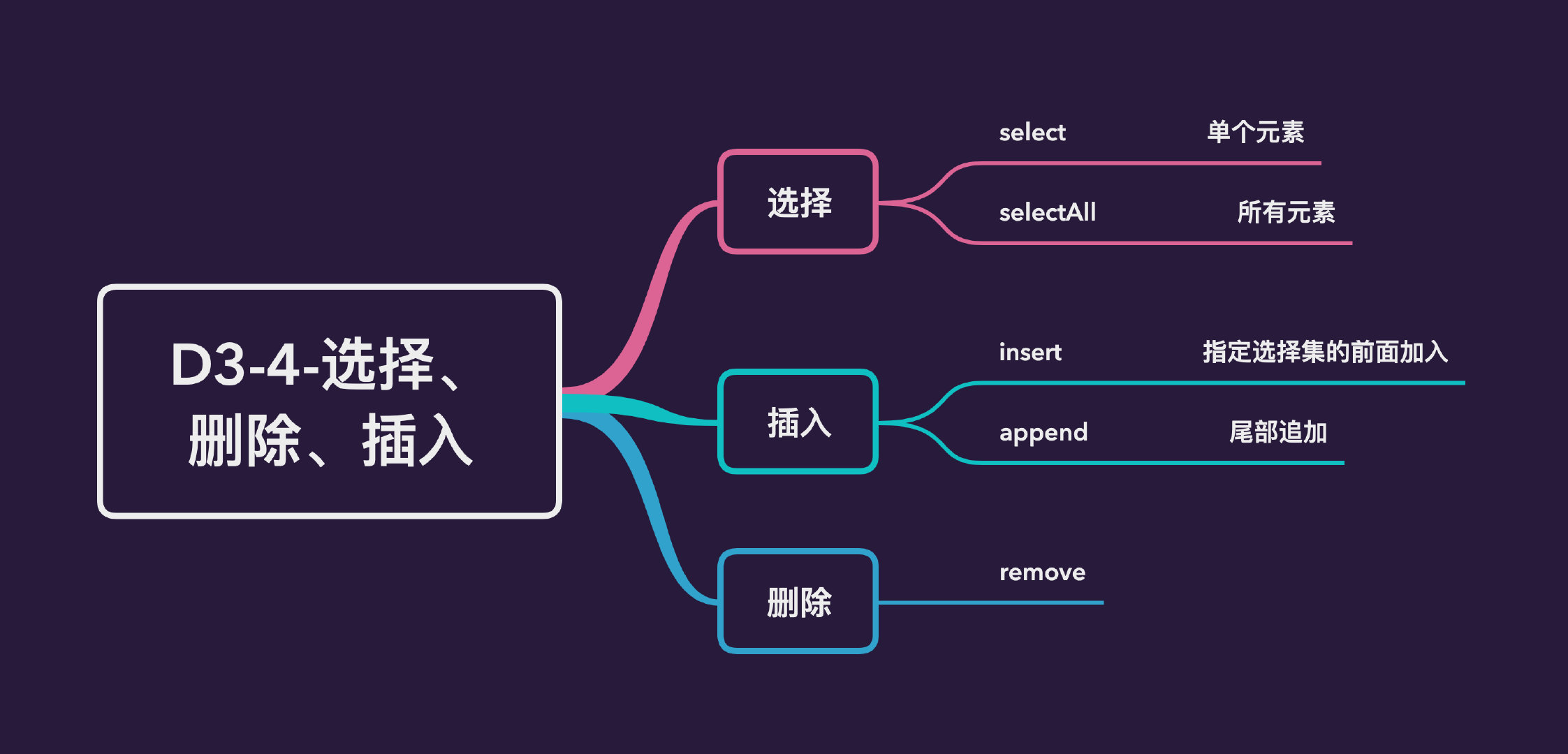
D3.js库-4-选择、删除、插入元素
本文中介绍的是如何在D3.js库中选择、插入和删除元素

选择元素
在之前的文章D3.js库-2-选择元素和绑定数据中,有介绍过D3.js中的两种选择数据的方法,本部分为重复内容,温故而知新:
- d3.select():选择所有指定元素的第一个
- d3.selectAll():选择指定元素的全部
两个函数的返回集都称之为选择集,下面是常见的用法:
const body = d3.select("body"); //选择文档中的body元素
const p1 = body.select("p"); //选择body中的第一个p元素
const p = body.selectAll("p"); //选择body中的所有p元素
const svg = body.select("svg"); //选择body中的svg元素
const rects = svg.selectAll("rect"); //选择svg中所有的rect元素
现在假设某个<body>标签中有4个<p>标签:
<p>dog</p>
<p>cat</p>
<p>pig</p>
<p>rat</p>
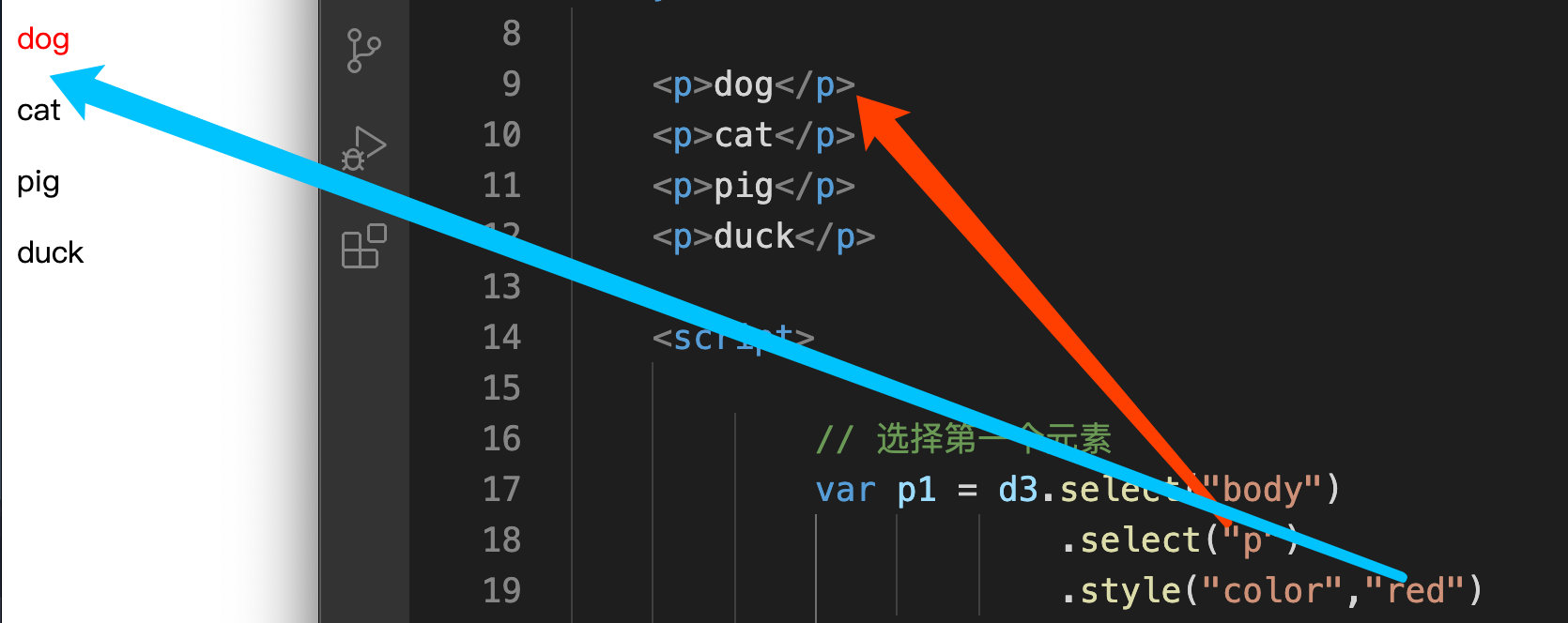
- 选择第一个元素:
const p = d3.select("body") // 先选择body标签
.select("p") // 选择第一个p标签
.style("color","red"); // 为选定的p标签设置红色

注意:上面使用的链式语法
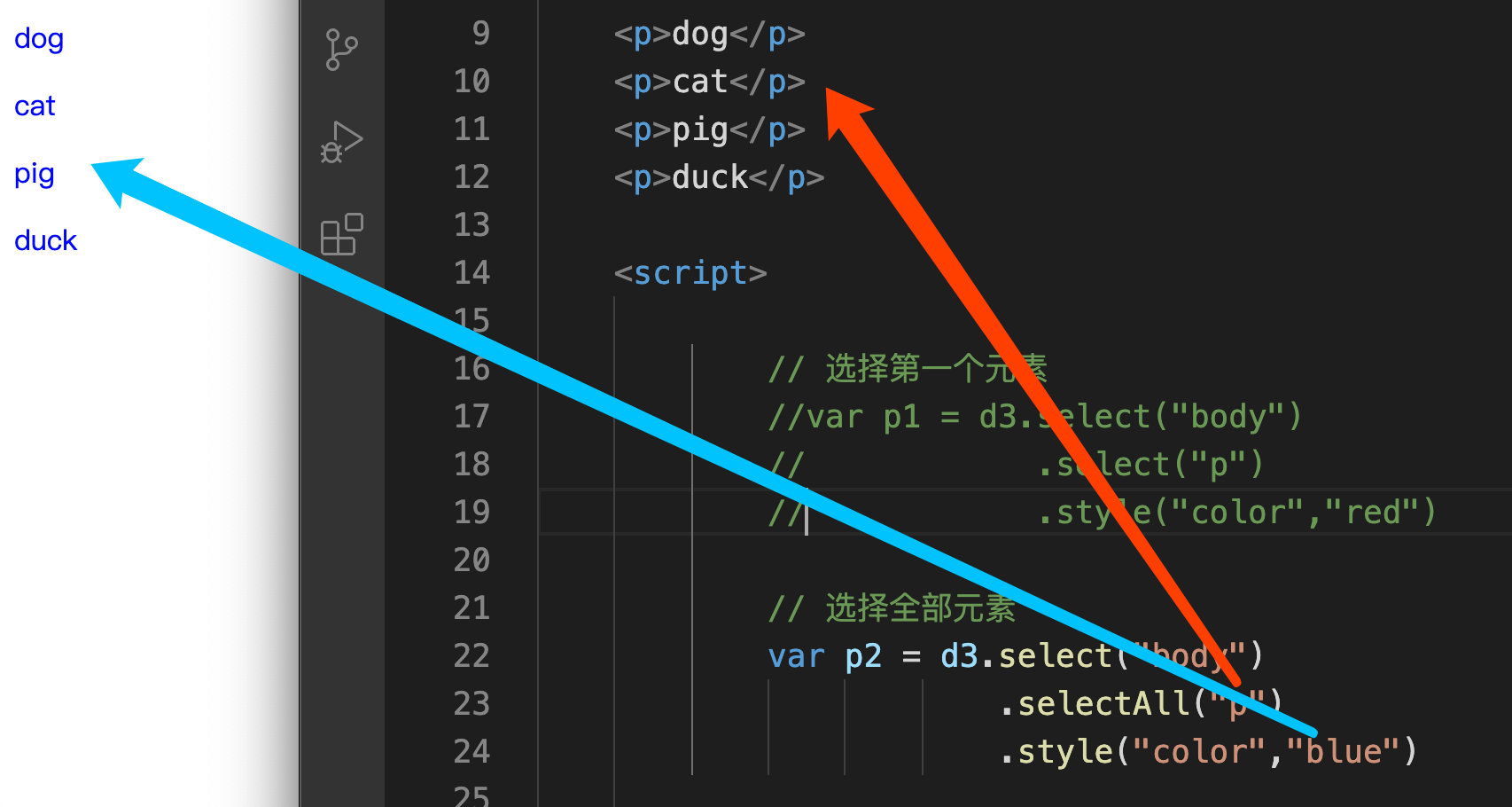
- 选择全部元素:
const p = d3.select("body") // 先选择body标签
.selectAll("p") // 选择第一个p标签
.style("color","blue"); // 为选定的p标签设置蓝色

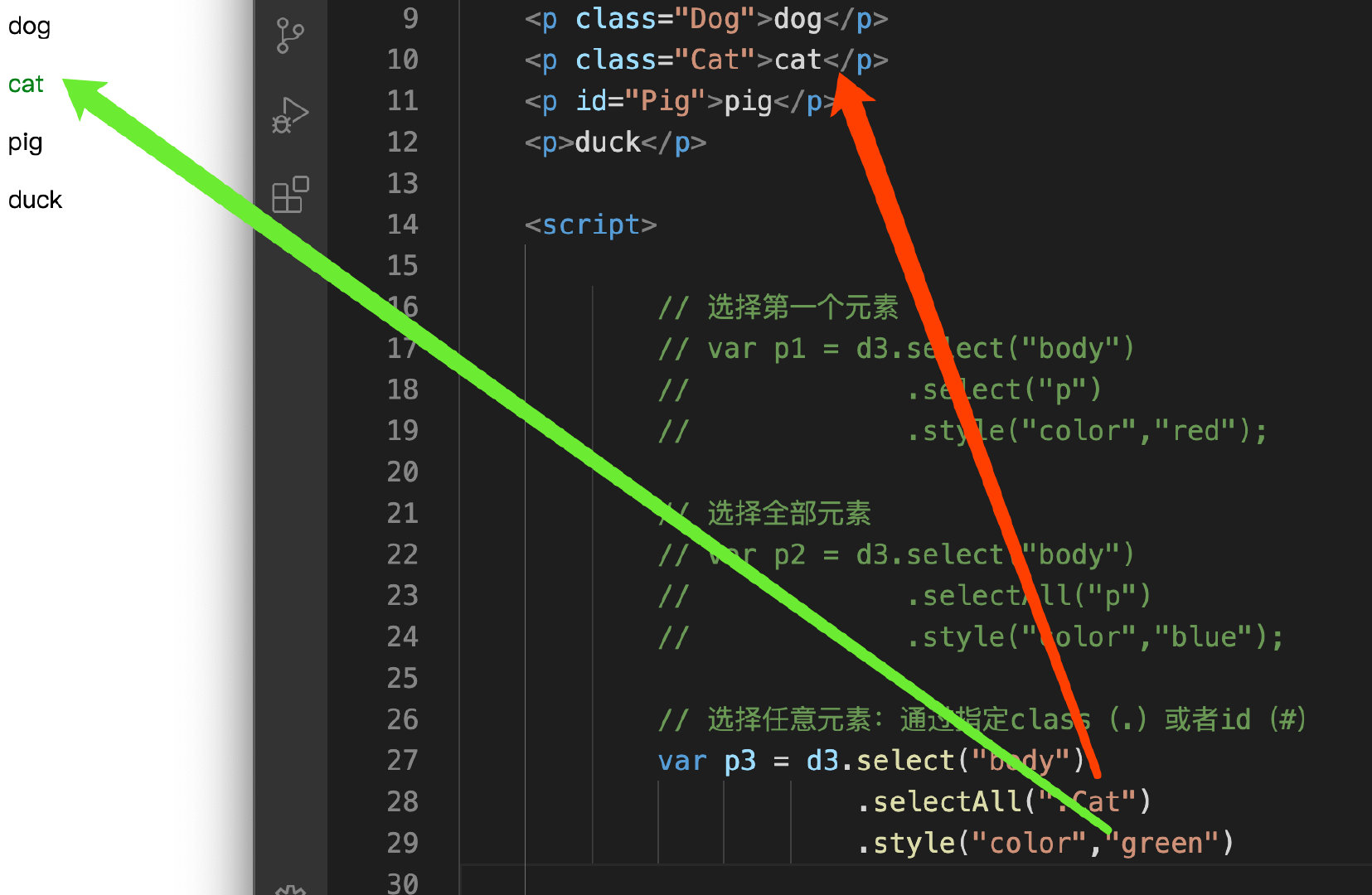
- 在指定元素的属性之后,通过指定元素的属性来进行选择:
- 访问class属性的元素加点.
- 访问id属性的元素加井号#

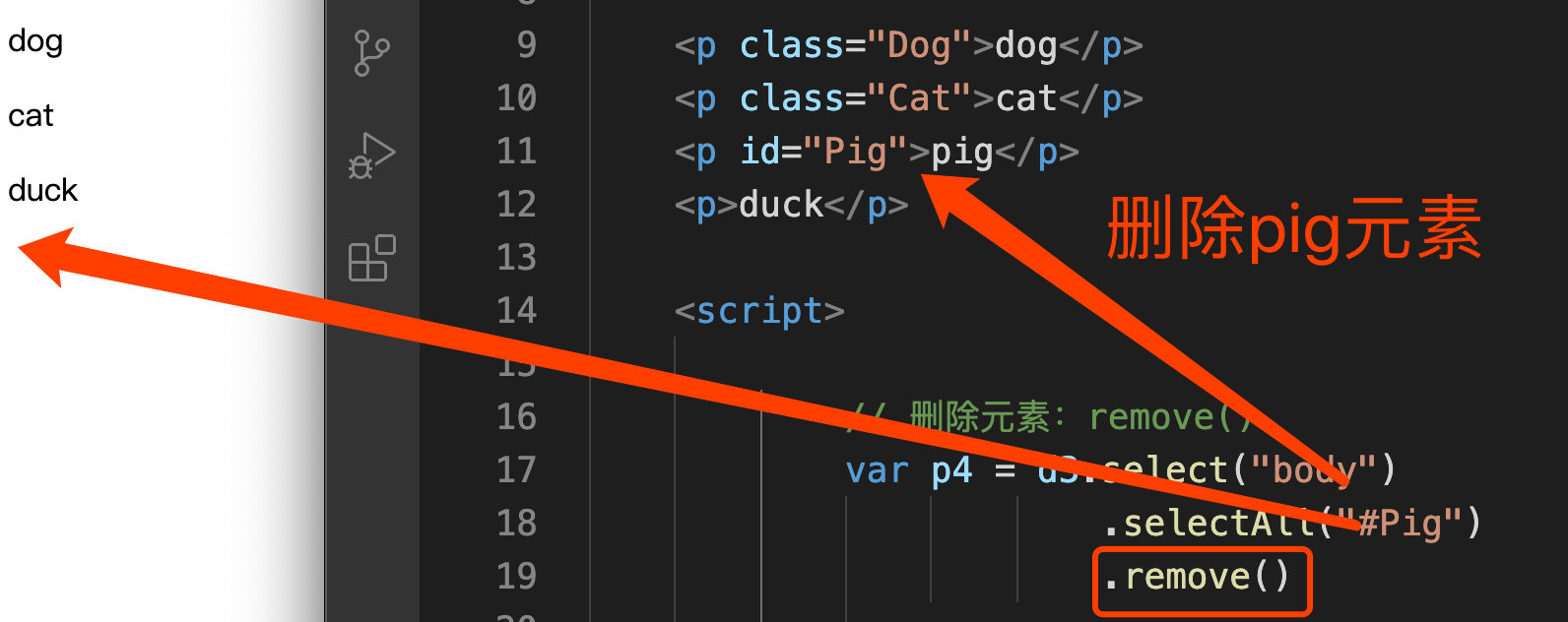
删除元素
D3.js中的删除元素是通过**remove()**来实现的:

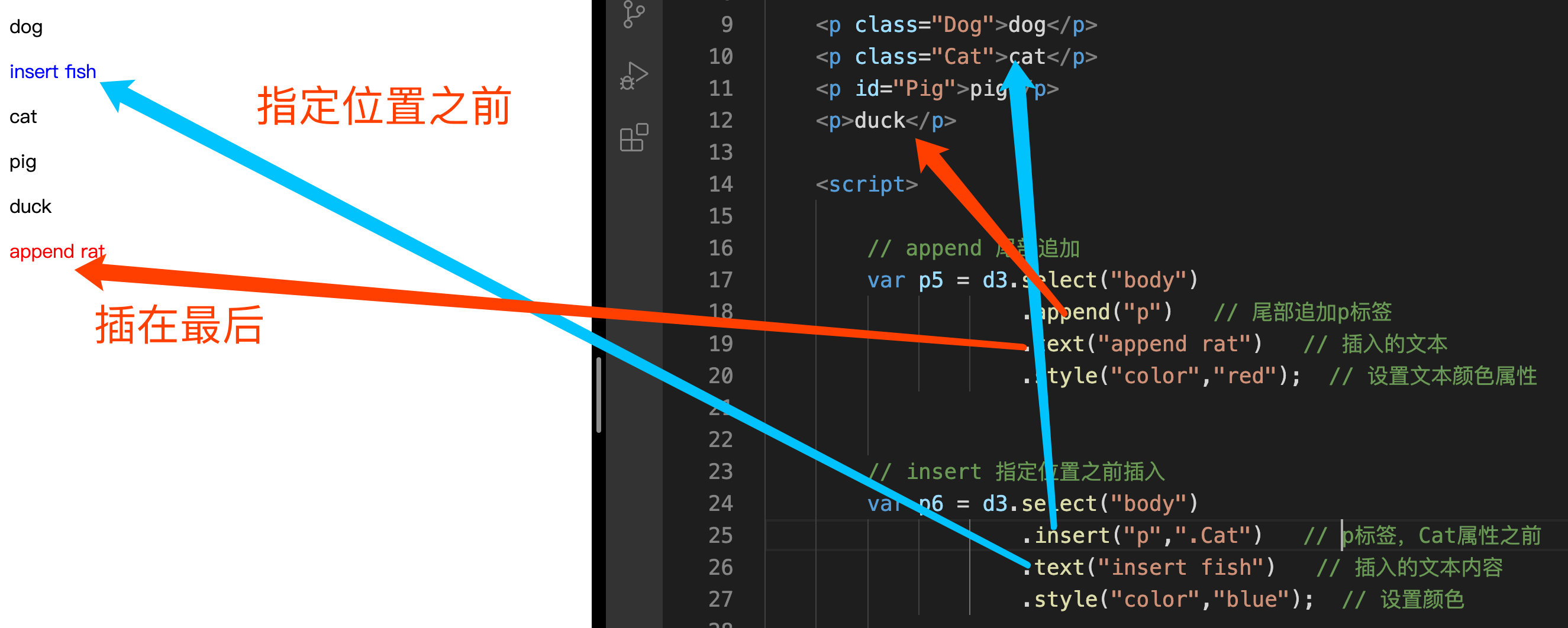
插入元素
D3.js中涉及到两种插入函数
-
append():在选择集尾部插入元素
-
insert():在指定选择集前面插入元素