1、stylelint
想要 style 按照自己想的规则编写,一个stylelint都能给你搞定,stylelint拥有超过150条的规则,包括捕捉错误、最佳实践、控制可以使用的语言特性和强制代码风格规范。它支持最新的CSS语法,并且灵活可配置

2、Auto Import
自动查找,解析并提供所有可用导入的代码操作和代码完成。
与Typescript和TSX一起使用

3、Auto Rename Tag
自动重命名标签

4、CSS Navigation
允许从HTML到CSS转到定义,为类和ID名称提供完成和工作区符号,并支持从CSS到HTML中查找引用

5、Document This
可以自动为TypeScript和JavaScript文件生成详细的JSDoc注释,有了这个代码注释漂亮的一逼,代码档次都起来了

6、Path Intellisense
自动完成文件名,名称、路径提示

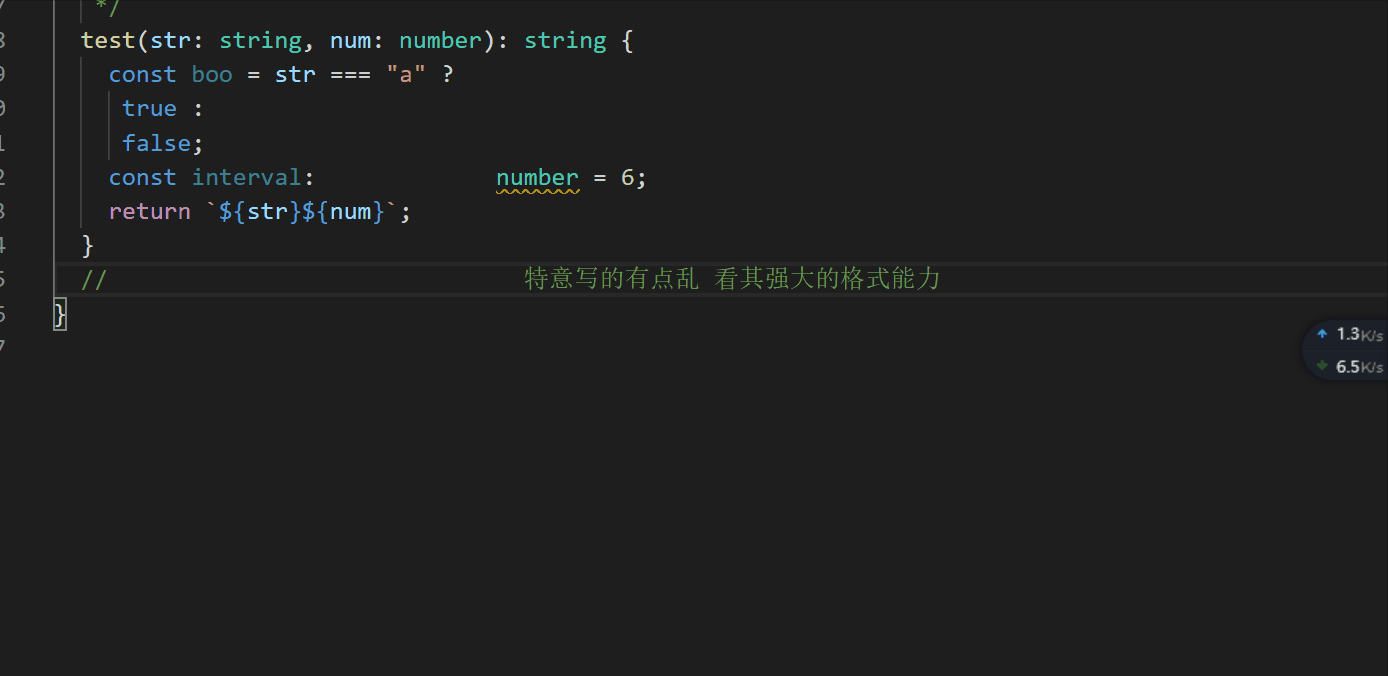
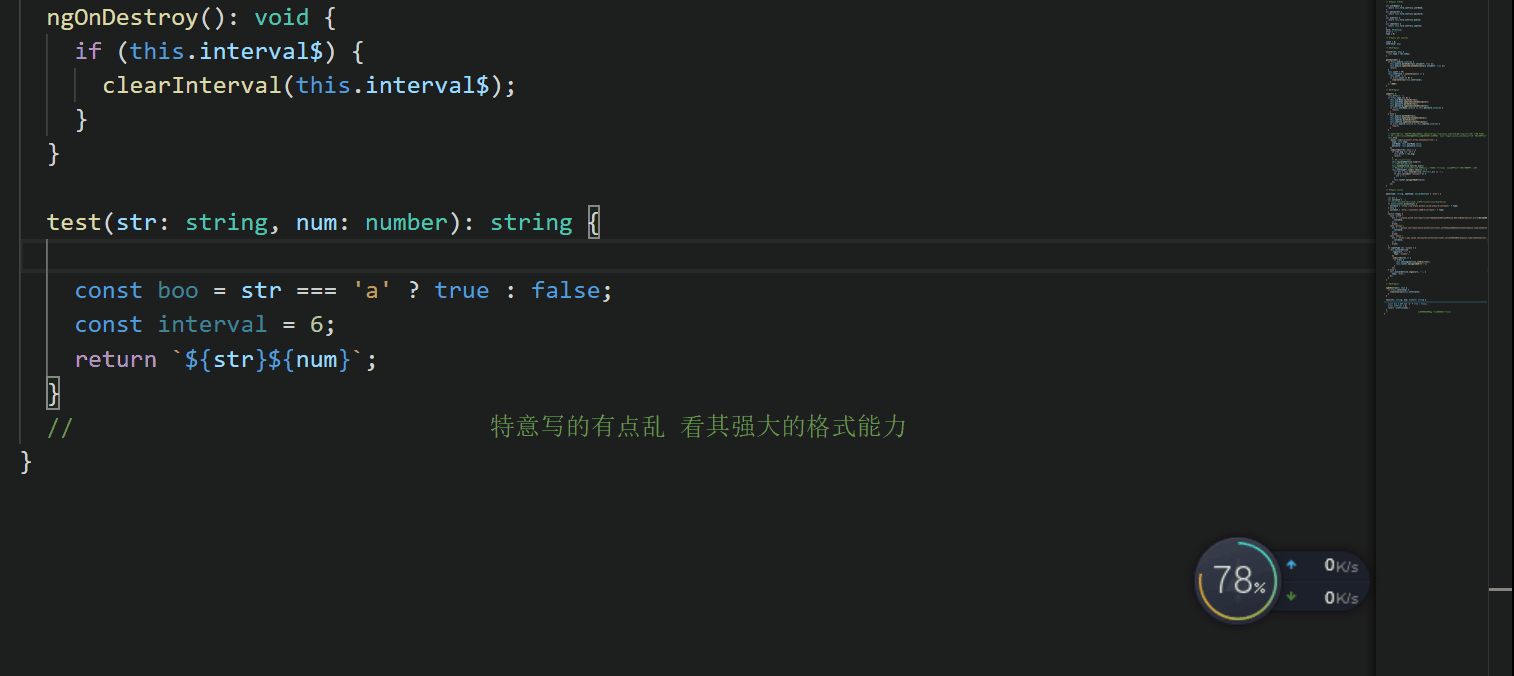
7、Prettier - Code formatter
代码格式化工具,很不错的格式化工具

8、TODO Highlight
突出显示TODO,FIXME 你的代码中的其他注释。

9、Turbo Console Log
快速console.log

10、JSON to TS
将JOSN对象转换成typescript接口(interface)

11、Bracket Pair Colorizer
用于为匹配的括号着色

12、HTML CSS Support
css 在 html 中提示,可以自定义那些css.less,sass文件在html中提示,只能说很方便

13、Chinese (Simplified) Language Pack for Visual Studio Code
中文语言包(简体),将vs code 转换成中文版,对英文不好的,想快速熟悉 vs code ,这将是个必将的插件

angular 环境使用的插件
14、Angular Files
选择使用angular Cli 指令

15、Angular Support
angular中提供html中变量、方法、组件跳转到定义处,vue、react应该也有相应插件

管理工具
16、Git History
查看git日志,文件历史记录,比较分支或提交

17、GitLens — Git supercharged
增强Visual Studio Code内置的Git功能—通过Git责备注释和代码镜头一目了然地可视化代码作者,无缝浏览和浏览Git存储库,通过强大的比较命令获得有价值的见解

学习工具
18、LeetCode
在vs code 撸 leetcode 中的示例,

19、ponaCode
代码截图插件,要是你有截图代码,你将爱上这个工具

最后
希望本篇文章对你有帮助~