前几年火的一个概念:响应式页面。
1. 什么样的页面是响应式页面?
2. 响应式页面用到哪些技术?
3. 响应式页面和自适应页面有什么区别?
----------
什么是响应式页面?
首先你要理解什么是「响应」。
- 悟空拿着宝瓶,对金角大王叫了「金角大王」,金角大王应了一声。这就是「响应」。
- 武昌起义成功之后,各地纷纷也开始革命。这也是「响应」。
「响应」就是「你动,我也动」。
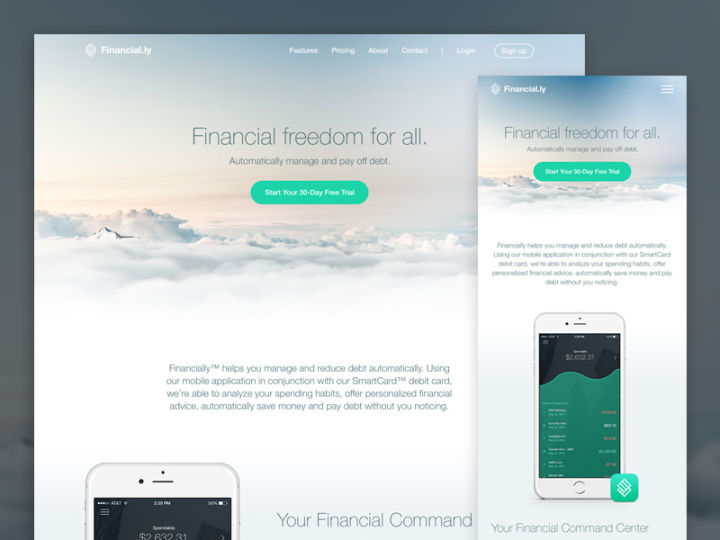
「响应式页面」就是「随着设备属性(如宽高)的变化,网页也随着变化。」

如上图,左边是 PC 上页面的样子,右边是手机上页面的样子。
响应式页面用到哪些技术?
主要是 CSS 的一些技术:
- 多使用 max-width、min-width,不写死宽度
- 使用 media 查询来响应不同分辨率
- 使用动态 REM 方案保证手机端的显示效果
- 等等,以后细讲。
响应式页面和自适应页面的区别
自适应页面(流体布局、fluid layout)指的是页面宽度不固定。跟响应式页面没有什么关系。
自适应页面强调「不写死宽度」;响应式页面强调「响应」。
自适应页面可以是响应式的,也可以不是响应式的。
响应式页面可以是自适应的,也可以是不自适应的(也就是定宽的)。
完。
欢迎进群与我探讨技术,戳此扫码加微信进程序员分享交流群。
本文作者方应杭,未经同意禁止转载,转载请联系本人并加上版权声明和本文链接。