B站视频
本节目标
- 加入图片资源
- 加入字体资源
- 设计稿适配
- 编写界面代码的逻辑和组织
1 加入图片资源
1.1 flutter 图片资源规则
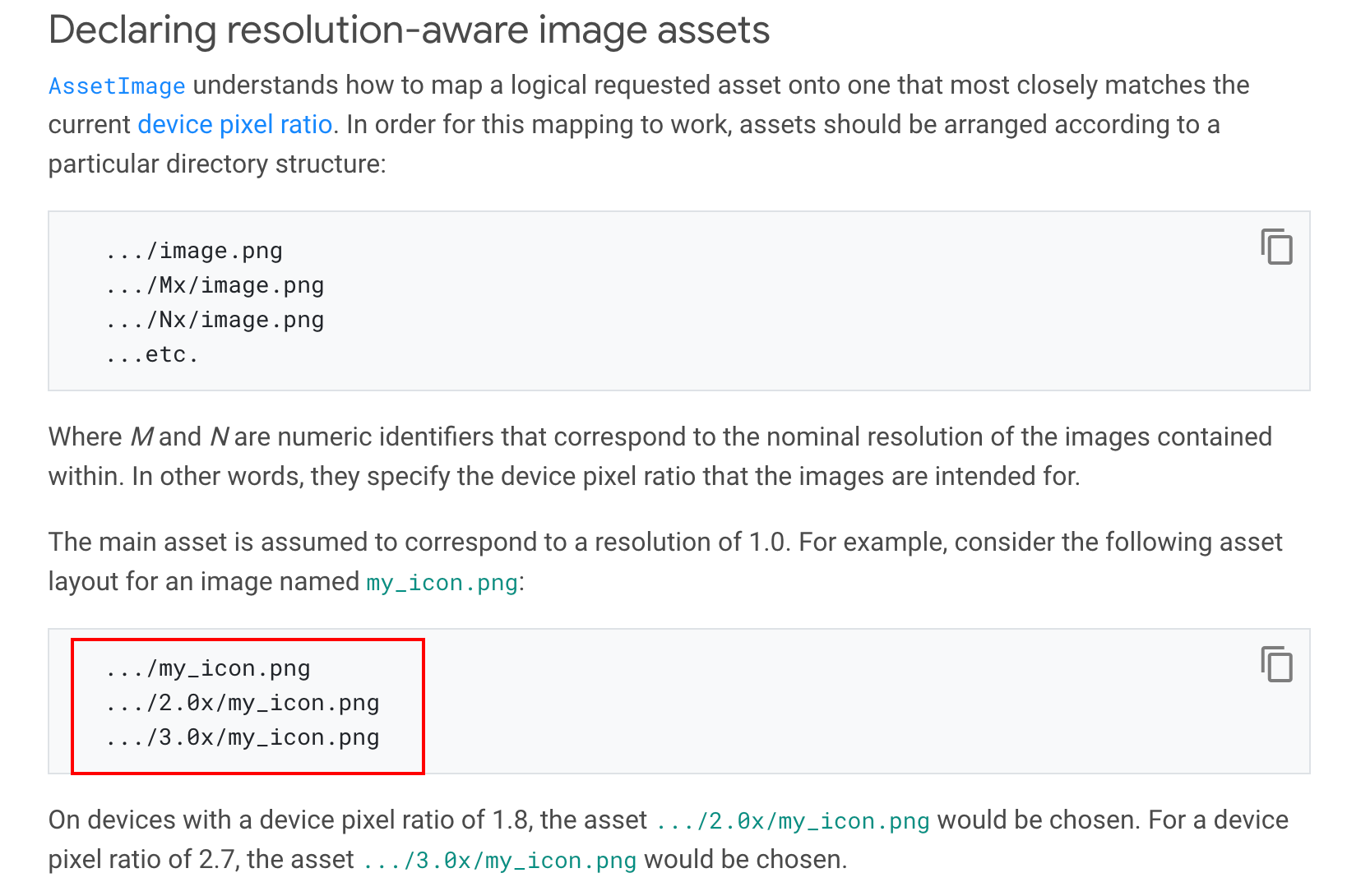
- 官方说明

按这个规则编排,flutter 自动适配分辨率图片
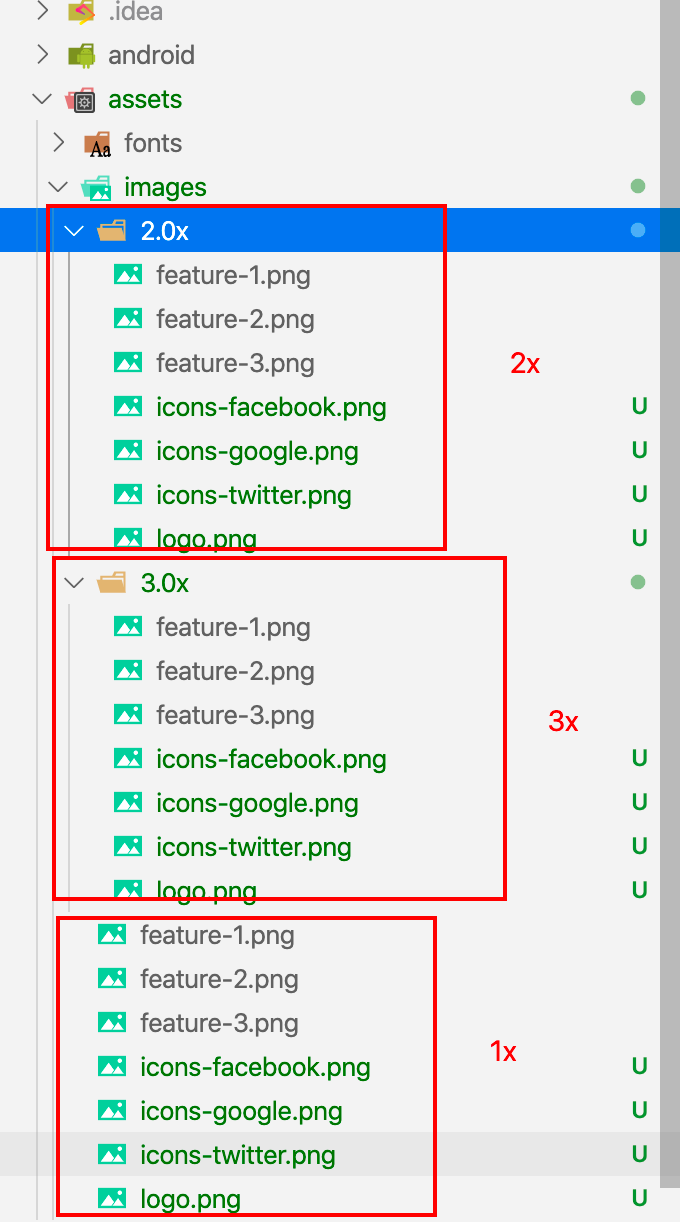
- assets 目录

- yaml 配置
assets:
- assets/images/
- 代码调用
Image.asset("assets/images/logo.png")
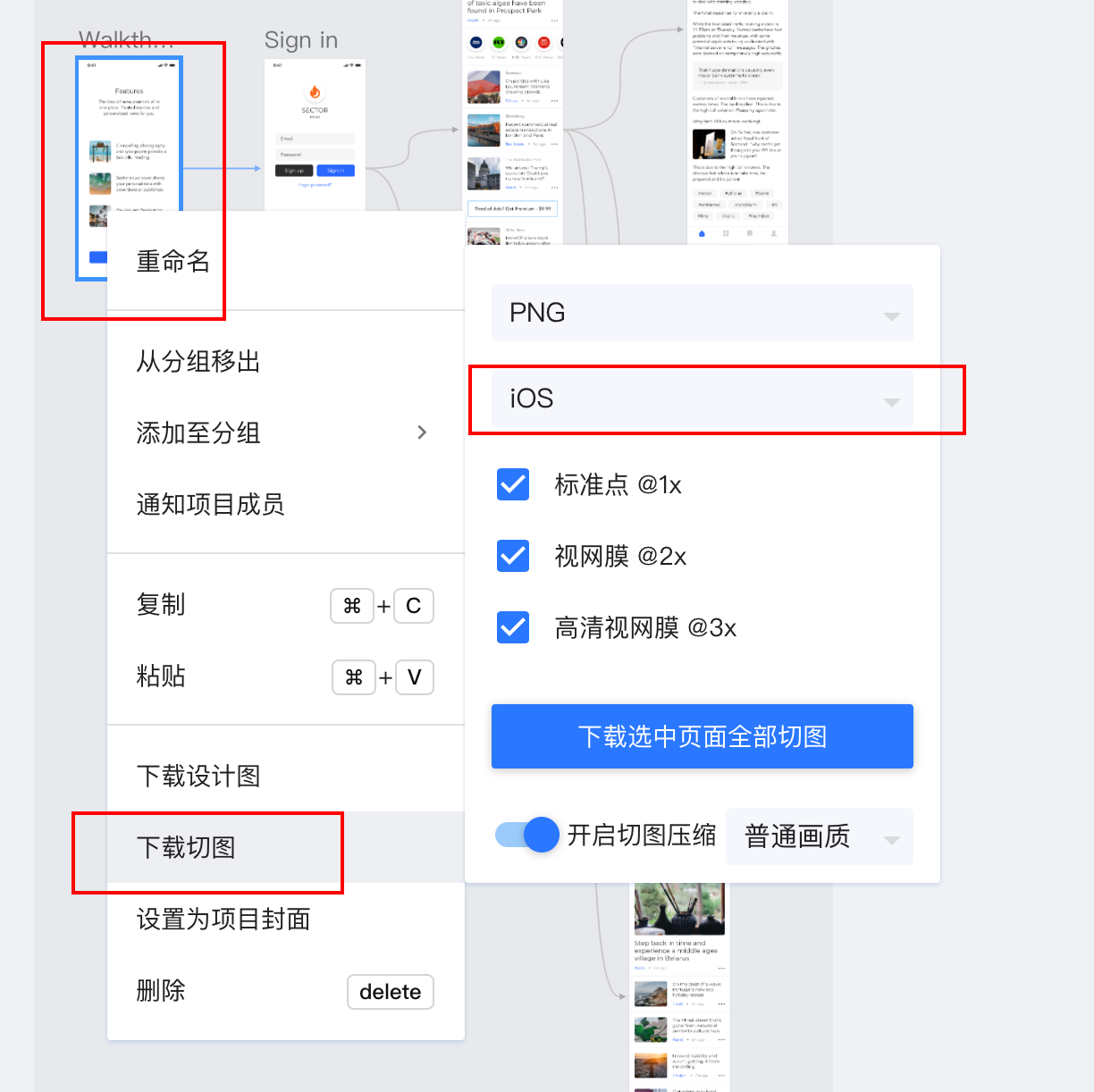
1.2 蓝湖切图

注意选着下 ios 目标,这样会自动切图 1x 2x 3x 三种格式
2 加入字体资源
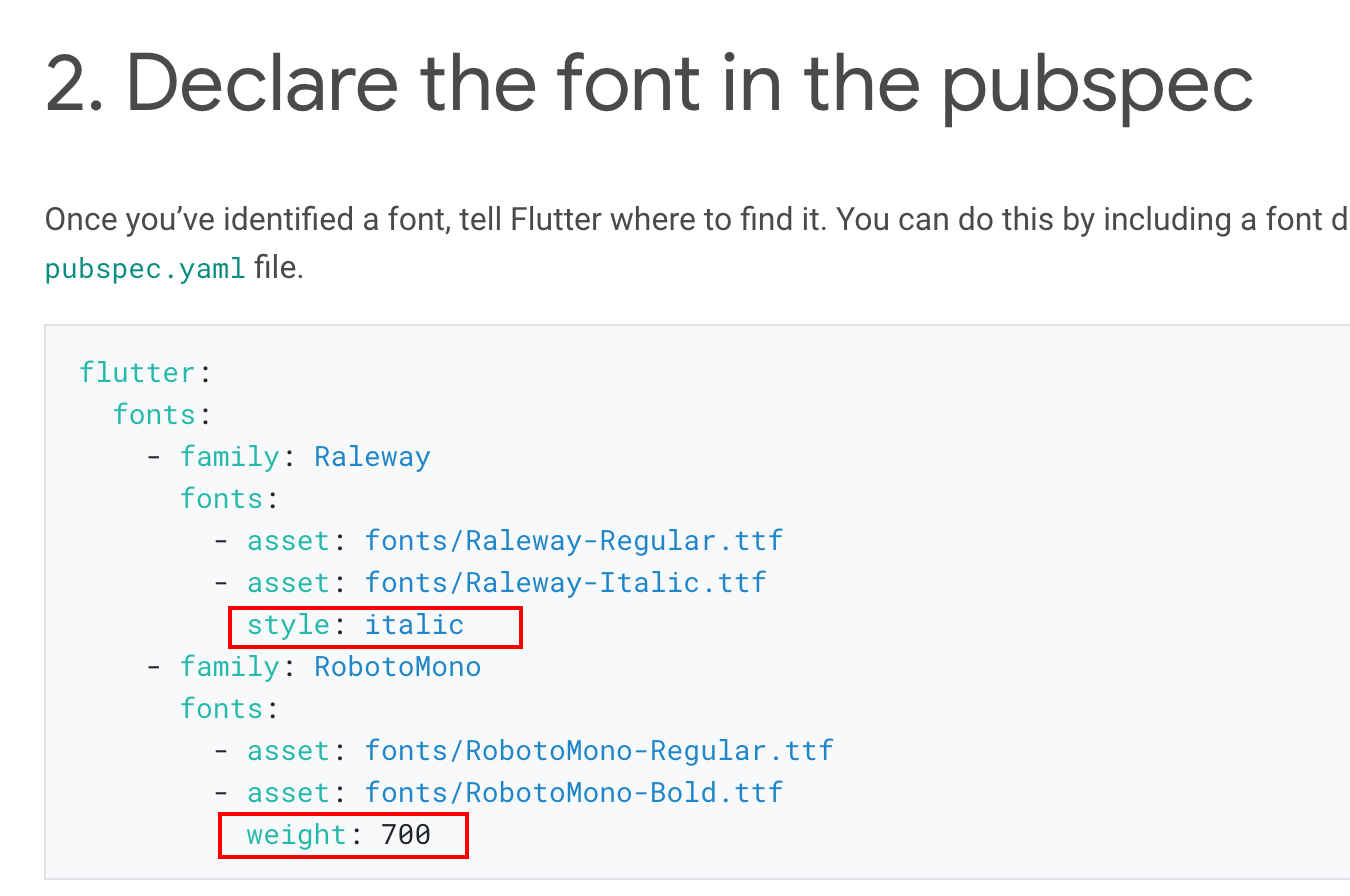
- 官方说明

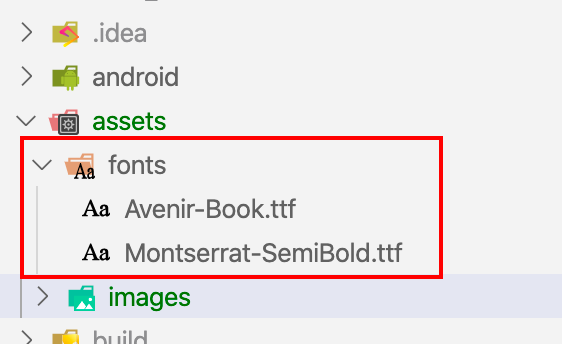
- assets 目录

只上传用到的 ttf 字体,这样能控制打包大小
- yaml 配置
fonts:
- family: Avenir
fonts:
- asset: assets/fonts/Avenir-Book.ttf
weight: 400
- family: Montserrat
fonts:
- asset: assets/fonts/Montserrat-SemiBold.ttf
weight: 600
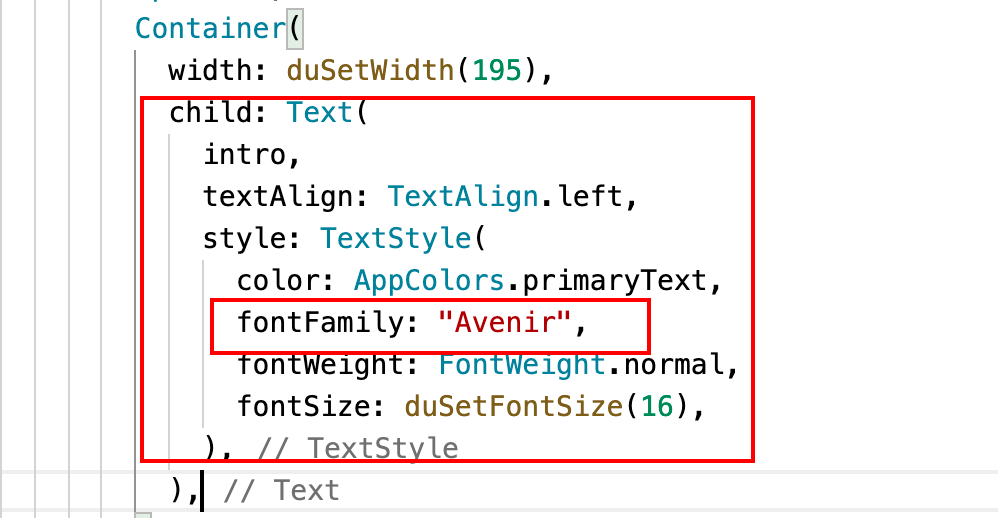
- 代码调用

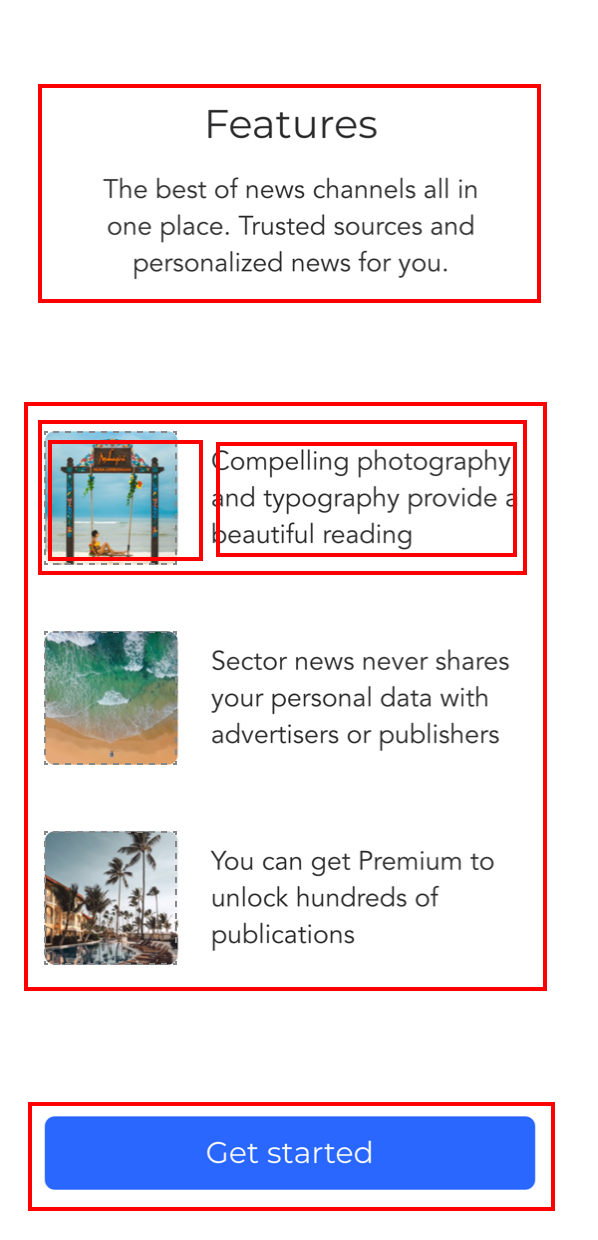
3 编写欢迎界面
3.1 从上到下、从左到右、由大到小

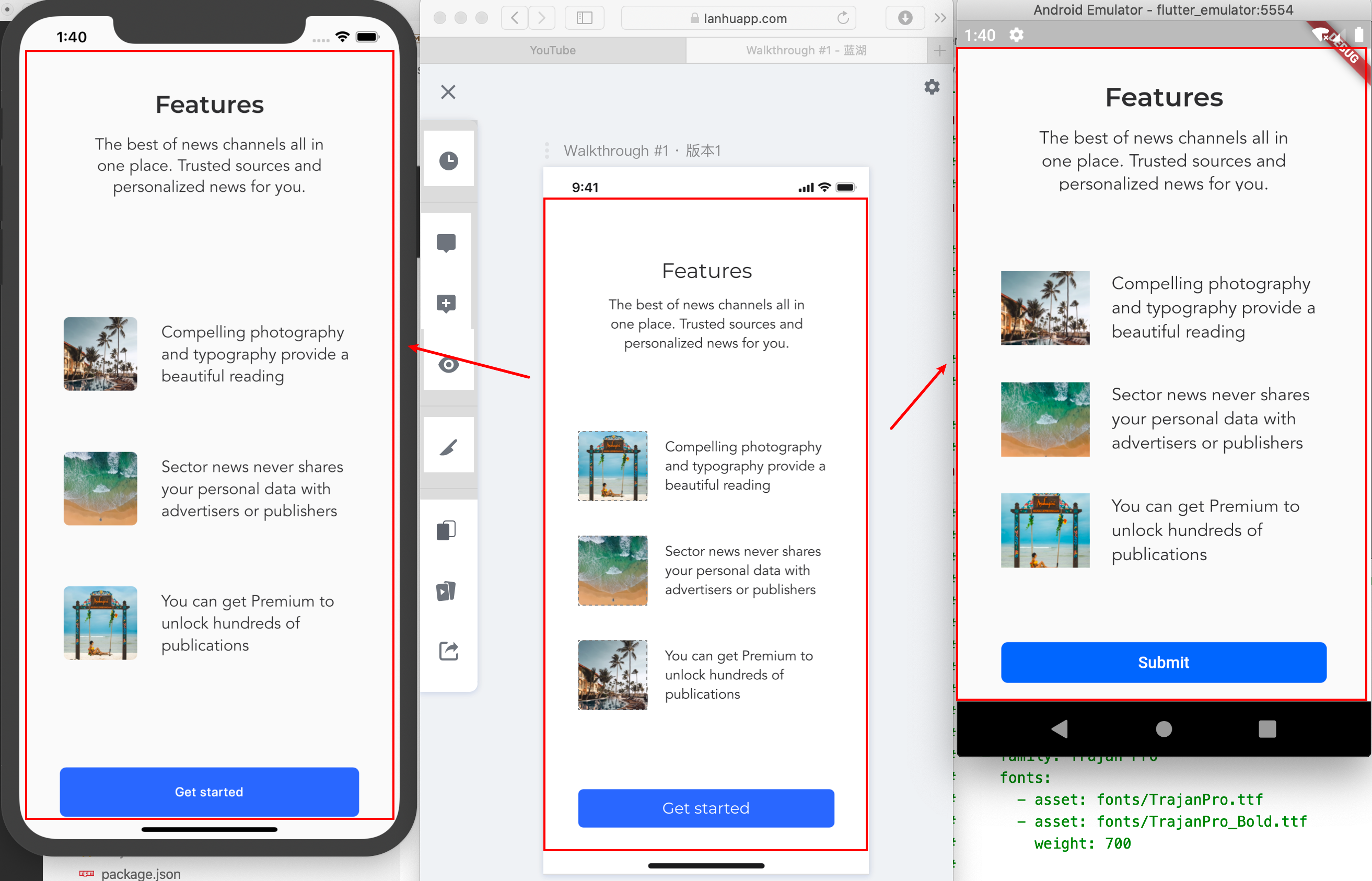
3.2 设计稿适配
插件 flutter_screenutil
pub.flutter-io.cn/packages/fl…

按设计稿比例适配
3.3 工具函数

screen.dart设计稿适配函数
import 'package:flutter_screenutil/flutter_screenutil.dart';
/// 设置宽度
double duSetWidth(double width) {
return ScreenUtil().setWidth(width);
}
/// 设置宽度
double duSetHeight(double height) {
return ScreenUtil().setHeight(height);
}
/// 设置字体尺寸
double duSetFontSize(double fontSize) {
return ScreenUtil().setSp(fontSize);
}
utils.dart导出类库
library utils;
export 'screen.dart';
3.4 常量配置

colors.dart颜色
import 'dart:ui';
class AppColors {
/// 主文本
static const Color primaryText = Color.fromARGB(255, 45, 45, 47);
/// 主控件-背景
static const Color primaryElement = Color.fromARGB(255, 41, 103, 255);
/// 主控件-文本
static const Color primaryElementText = Color.fromARGB(255, 255, 255, 255);
}
values.dart导出类库
library values;
export 'colors.dart';
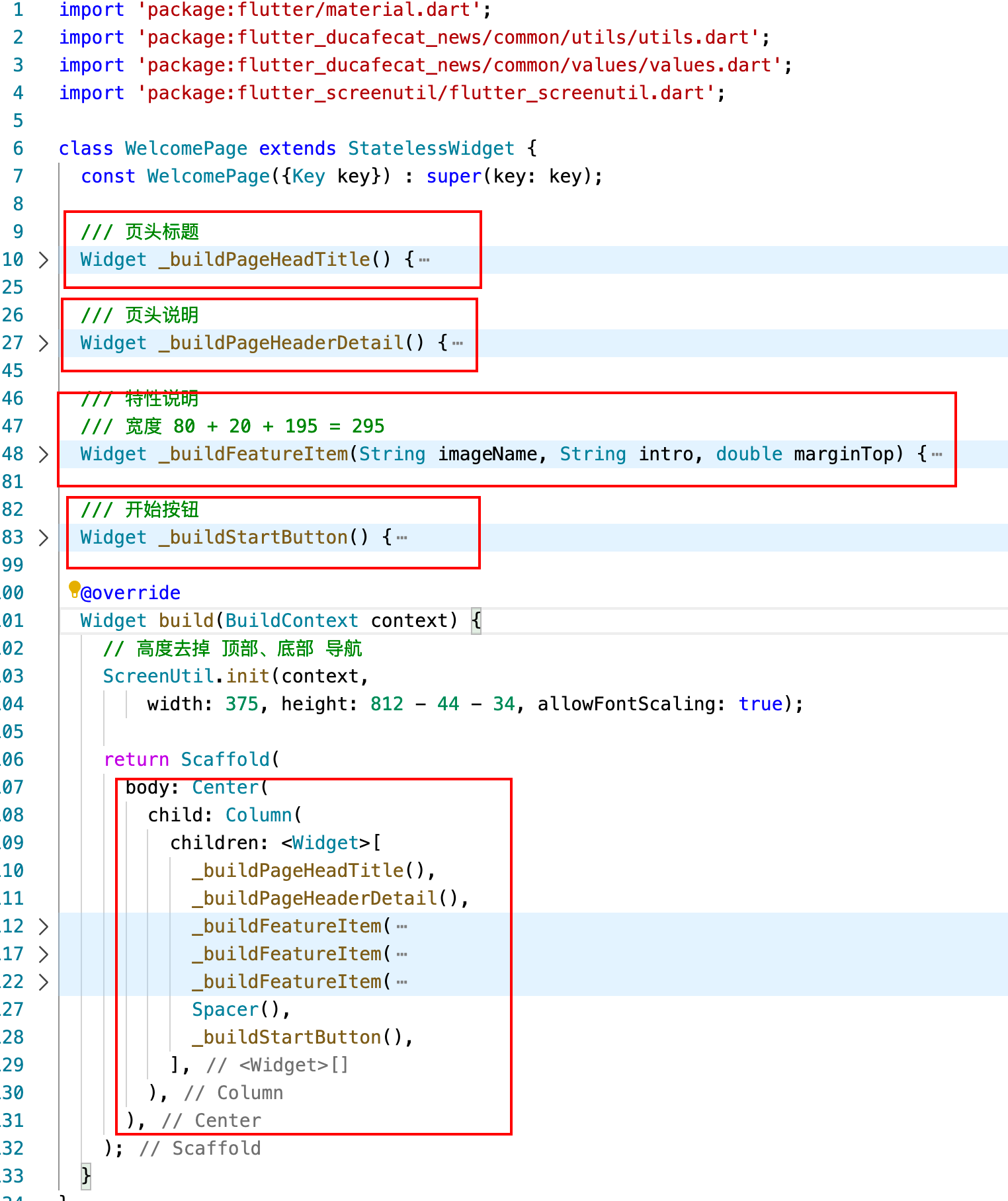
3.5 代码拆分

尽可能的拆分到不同的函数,方便维护
再复杂的业务,可以拆分到不同的组件文件,如 welcome_header_widget.dart welcome_feature_widget.dart welcome_buttons_widget.dart
git 代码
蓝湖设计稿
lanhuapp.com/url/lYuz1 密码: gSKl
蓝湖现在收费了,所以查看标记还请自己上传 xd 设计稿 商业设计稿文件不好直接分享, 可以加微信联系 ducafecat